|
|
Moss2007默认有许多常见类型,如:文本,日期,数字,选项… ,有时我们需要根据需求自定义一个类型!在WSS3.0中可以通过C#或者VB来编写扩展字段,所有的自动需要继承内置的Sharepoint类型(如:SPFieldText 和 SPFieldNumber)
字段类型构成
- 字段类型
- 字段值类(不必需)
- 字段展现部分(用户控件或者直接输出)
- 字段描述文件(必须以fldtypes_开头的文件)
Demo:
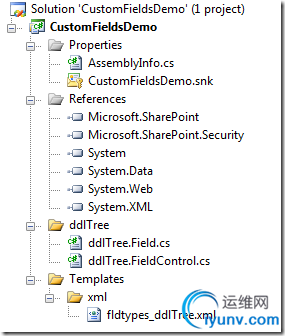
打开VS2008, 新建Sharepoint类型的“Empty"工程 "CustomFieldsDemo",添加-->新项,选择 Field Control 类型,命名为: "ddlTree " , 字段描述的XML文件也自动生成了!

打开: ddlTree.Field.cs ,把继承修改为 "SPFieldChoice";
打开: ddlTree.FieldControl.cs , 把继承修改为 "BaseFieldControl"; 按你字段的需求写逻辑代码!

 ddlTree.FieldControl.csusing System;
ddlTree.FieldControl.csusing System;
using System.Data;
using System.Runtime.InteropServices;
using System.Web.UI.WebControls;
using Microsoft.SharePoint;
using Microsoft.SharePoint.WebControls;
namespace CustomFieldsDemo
{
[CLSCompliant(false)]
[Guid("74e4f4fc-ccb6-4c75-aafd-5fb04153820e")]
public class ddlTreeFieldControl : BaseFieldControl //TextField
{
protected DropDownList ddlTree;
protected override string DefaultTemplateName
{
get
{
//下面的用户控件名,<SharePoint:RenderingTemplate> 控件的ID 需要等于这个值
return "ddlTreeFieldRendering";
}
}
public override object Value
{
get
{
EnsureChildControls();
return ddlTree.SelectedValue;
}
set
{
EnsureChildControls();
ddlTree.SelectedValue = this.ItemFieldValue + "";
}
}
public override void Focus()
{
EnsureChildControls();
ddlTree.Focus();
}
protected override void CreateChildControls()
{
if (Field == null) return;
base.CreateChildControls();
if (ControlMode == SPControlMode.Display) return;
//控件ID :ddlTree
ddlTree = (DropDownList) TemplateContainer.FindControl("ddlTree");
if (ddlTree == null)
throw new ArgumentException("未找到ddlTree控件");
ddlTree.ToolTip = Field.Title + "";
ddlTree.TabIndex = TabIndex;
ddlTree.CssClass = CssClass;
if (!Page.IsPostBack)
BindData();
}
//List Name : Tree
private string sourceTreeList = "Tree";
private void BindData()
{
SPWeb web = SPControl.GetContextWeb(Context);
SPList treeList = web.Lists[sourceTreeList];
SPListItemCollection items = treeList.Items;
ddlTree.Items.Add(new ListItem("设置为一级分类", "0"));
DataTable dt = items.GetDataTable();
if(dt.Rows.Count>0)
{
foreach (DataRow row in dt.Rows)
{
if(row["ParentID"].ToString().Trim()=="0")
{
ddlTree.Items.Add(new ListItem(row["ClassName"] + "", row["ClassID"] + ""));
BindChildData(dt, row["ClassID"] + "", 1);
}
}
}
}
private void BindChildData(DataTable dt, string classID, int spaceLength)
{
DataRow[] rows = dt.Select("ParentID=" + classID, "ClassID");
foreach (DataRow row in rows)
{
ddlTree.Items.Add(new ListItem(SpaceLength(spaceLength) + row["ClassName"] + "", row["ClassID"] + ""));
}
}
private string SpaceLength(int spaceLength)
{
string space = "";
for (int i = 0; i < spaceLength; i++)
{
space += " ";
}
return space + "┗";
}
}
}
新建一个字段类型的呈现控件(这里新建一个用户控件)
<%@ Control Language="C#" Debug="true" %>
<%@ Assembly Name="Microsoft.SharePoint, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Register Tagprefix="SharePoint" Namespace="Microsoft.SharePoint.WebControls" Assembly="Microsoft.SharePoint, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<SharePoint:RenderingTemplate ID="ddlTreeFieldRendering" runat="server">
<Template>
<asp:DropDownList ID="ddlTree" runat="server"></asp:DropDownList>
</Template>
</SharePoint:RenderingTemplate> 文件保存为:ddlTreeFieldRendering.ascx , 这个文件名和 RenderingTemplate 控件的ID 名 和 DefaultTemplateName属性值一致!
fldtypes_ddlTree.xml 里面的内容
fldtypes_ddlTree.xml<?xml version="1.0" encoding="utf-8" ?>
<FieldTypes>
<FieldType>
<Field Name="TypeName">下拉列表</Field>
<Field Name="ParentType">Choice</Field>
<Field Name="TypeDisplayName">这是一个下拉列表</Field>
<Field Name="TypeShortDescription">直接多级的下拉列表</Field>
<Field Name="UserCreatable">TRUE</Field>
<Field Name="UserCreatable">TRUE</Field>
<Field Name="ShowOnListAuthoringPages">TRUE</Field>
<Field Name="ShowOnSurveyAuthoringPages">TRUE</Field>
<Field Name="ShowOnDocumentLibraryAuthoringPages">TRUE</Field>
<Field Name="ShowOnColumnTemplateAuthoringPages">TRUE</Field>
<Field Name="FieldTypeClass">CustomFieldsDemo.ddlTreeField,CustomFieldsDemo,Version=1.0.0.0,Culture=neutral,PublicKeyToken=9f4da00116c38ec5</Field>
<RenderPattern Name="DisplayPattern">
<Switch>
<Expr>
<Column/>
</Expr>
<Case Value=""></Case>
<Default>
<Column SobColumnNumber="0" HTMLEncode="TRUE"/>
<HTML>
<![CDATA[<BR>]]>
</HTML>
<Column SobColumnNumber="1" HTMLEncode="TRUE"/>
<HTML><![CDATA[&NBSP;-&NBSP;]]></HTML>
<Column SobColumnNumber="2" HTMLEncode="TRUE"/>
<HTML><![CDATA[<BR>]]></HTML>
</Default>
</Switch>
</RenderPattern>
</FieldType>
</FieldTypes>
打开你的站点,新建一个List 名为 "Tree " 效果如下, 因为上面代码需要获取Tree里面的数据,字段也要一样哦

部署,使用:
- 把 "ddlTreeFieldRendering.ascx"文件复制到 "C:\Program Files\Common Files\microsoft shared\Web Server Extensions\12\TEMPLATE\CONTROLTEMPLATES" ;
- 把 fldtypes_ddlTree.xml 文件复制到 C:\Program Files\Common Files\microsoft shared\Web Server Extensions\12\TEMPLATE\XML
- 把 工程的程序集 注册到 GAC 并重启IIS! 可使用vs Tools里面的 gacutil -if d:dll.dll 注册到GAC , iisreset 重启IIS
最后效果图:

参考书籍: SharePoint Server 2007 案例开发实战 杨永刚 著
Technorati 标签: sharepoint,自定义字段类型 |
|