|
|
The Microsoft.SharePoint.WebControls namespace of the Microsoft.SharePoint.dll contains a number of validation controls that can be used on application pages and web parts to validate user entry in the SharePoint controls.
The different validation controls are:
·InputFormRequiredFieldValidator
·InputFormRangeValidator
·InputFormCompareValidator
·InputFormRegularExpressionValidator
·InputFormCheckBoxListValidator
·InputFormCustomValidator
If you want to use these SharePoint control validators, you have to add a page directive to the page:
<%@ Register TagPrefix="spuc" Namespace="Microsoft.SharePoint.WebControls"
Assembly="Microsoft.SharePoint, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>The following sections describe the use of the different SharePoint validation controls.
The InputFormRequiredFieldValidator control
This control inherits from the standard ASP.NET RequiredFieldValidator and has the same functionality.

<spuc:InputFormTextBox ID="CompanyNameTextBox" runat="server" class="ms-input"
Title="Company name" TextMode="SingleLine" Columns="40" />
<spuc:InputFormRequiredFieldValidator ID="UserNameValidator" runat="server" Display="Dynamic" SetFocusOnError="true"
ControlToValidate="CompanyNameTextBox" BreakBefore="true" ErrorMessage="The company name is required" />Properties inherited from the standard ASP.NET RequiredFieldValidator control:
·ControlToValidate: This property is required and must contain the id of the control to which this validator control applies.
·ErrorMessage: This property contains the error message that will be displayed when the validation fails.
·SetFocusOnError: When this property is set to true, the focus is set on the control that caused the validation to fail.
·EnableClientScript: Setting this property to false will bypass client-side validation.
Important properties of the SharePoint InputFormRequiredFieldValidator control:
·Display: This property influences the postion of the subsequent controls. If set to Static, the necessary space for the error message will be foreseen. Possible values are None, Dynamic and Satic.
·ErrorImageUrl: If this property is filled out, the image will be displayed together with the error message in case a validation error occurs.
·BreakAfter: When this property is set to true, a linke break is inserted after the error message.
·BreakBefore: When this property is set to true, a line break is inserted before the error message.
The InputFormRangeValidator control
This control inherits from the standard ASP.NET RangeValidator control and has the same functionality.

<spuc:InputFormTextBox ID="AgeInputFormTextBox" runat="server" class="ms-input"
Title="Age" TextMode="SingleLine" Columns="3" />
<spuc:InputFormRangeValidator ID="AgeValidator" runat="server" Display="Dynamic" SetFocusOnError="true"
ControlToValidate="AgeInputFormTextBox" BreakBefore="true"
Type="Integer" MinimumValue="21" MaximumValue="30"
ErrorMessage="You must be between 21 and 30 years old." />Properties inherited from the standard ASP.NET RangeValidator control:
·ControlToValidate: This property is required and must contain the id of the control to which this validator control applies.
·Type: indicates the type of data to validate. If this property is omitted, the default is String.
·MinimumValue: the lower boundary. The minimum value itself is considered as a valid entry.
·MaximumValue: the upper boundary. The maximum value itself is considered as a valid entry.
·ErrorMessage: This property contains the error message that will be displayed when the validation fails.
·SetFocusOnError: When this property is set to true, the focus is set on the control that caused the validation to fail.
·EnableClientScript: Setting this property to false will bypass client-side validation.
Important properties of the SharePoint InputFormRangeValidator control:
·Display: This property influences the postion of the subsequent controls. If set to Static, the necessary space for the error message will be foreseen. Possible values are None, Dynamic and Satic.
·ErrorImageUrl: If this property is filled out, the image will be displayed together with the error message in case a validation error occurs.
·BreakAfter: When this property is set to true, a linke break is inserted after the error message.
·BreakBefore: When this property is set to true, a line break is inserted before the error message.
The InputFormCompareValidator control
This control inherits from the standard ASP.NET CompareValidator control and has the same functionality.

<spuc:InputFormTextBox ID="MinimumTextBox" runat="server" class="ms-input"
Title="Minimum value" TextMode="SingleLine" Columns="10" />
<br />
<spuc:InputFormTextBox ID="MaximumTextBox" runat="server" class="ms-input"
Title="Maximum value" TextMode="SingleLine" Columns="10" />
<spuc:InputFormCompareValidator ID="InputFormCompareValidator1" runat="server" Display="Dynamic" SetFocusOnError="true"
ControlToValidate="MinimumTextBox" ControlToCompare="MaximumTextBox" Operator="LessThan"
BreakBefore="true" Type="Integer"
ErrorMessage="The first value must be lower than the second value." ErrorImageUrl="info.gif" />Properties inherited from the standard ASP.NET CompareValidator control:
·ControlToValidate: This property is required and must contain the id of the control to which this validator control applies.
·ControlToCompare: This property is required and must contain the id of the control against which the first control must be validated.
·Type: indicates the type of data to validate. If this property is omitted, the default is String.
·Operator: This property specifies the comparison operation. Possible values are Equal, NotEqual, GreaterThan, GreaterThanEqual, LessThan, LessThanEqual, DataTypeCheck.
·ErrorMessage: This property contains the error message that will be displayed when the validation fails.
·SetFocusOnError: When this property is set to true, the focus is set on the control that caused the validation to fail.
·EnableClientScript: Setting this property to false will bypass client-side validation.
Important properties of the SharePoint InputFormCompareValidator control:
·Display: This property influences the postion of the subsequent controls. If set to Static, the necessary space for the error message will be foreseen. Possible values are None, Dynamic and Satic.
·ErrorImageUrl: If this property is filled out, the image will be displayed together with the error message in case a validation error occurs.
·BreakAfter: When this property is set to true, a linke break is inserted after the error message.
·BreakBefore: When this property is set to true, a line break is inserted before the error message.
It is slightly different if you want to validate a date entered in a SharePoint DateTimeControl. This control is a composite control and you have to validate the date entered in the Date control:
<spuc:DateTimeControl ID="StartDateControl" runat="server" DateOnly="true" />
<spuc:InputFormCompareValidator ID="InputFormCompareValidator2" runat="server" Display="Dynamic" SetFocusOnError="true"
ControlToValidate="StartDateControl$StartDateControlDate" Type="Date" Operator="DataTypeCheck"
BreakBefore="true" ErrorMessage="Please enter a valid date." ErrorImageUrl="info.gif" />I got the milk from Greg Galipeau’s blog in his post about validating an DateTimeControl with a standard ASP.NET Compare validator.
The InputFormRegularExpressionValidator control
This validator control can be used to validate user input against a regular expression. It inherits from the standard ASP.NET RegularExpressionValidator. Following example checks wether the user entered a valid email address.

<spuc:InputFormTextBox ID="EmailTextBox" runat="server" class="ms-input"
Title="Email" TextMode="SingleLine" Columns="60" />
<spuc:InputFormRegularExpressionValidator ID="Validator" runat="server" Display="Dynamic" SetFocusOnError="true"
ControlToValidate="EmailTextBox"
ValidationExpression="^[A-Za-z0-9._%+-]+@[A-Za-z0-9.-]+\.[A-Za-z]{2,4}$"
ErrorMessage="Enter a valid email address." />Properties inherited from the ASP.NET RegularExpressionValidator control:
·ControlToValidate: This property is required and must contain the id of the control to which this validator control applies.
·ValidationExpression: contains the regular expression against which the user entry must be validated.
·ErrorMessage: This property contains the error message that will be displayed when the validation fails.
·SetFocusOnError: When this property is set to true, the focus is set on the control that caused the validation to fail.
·EnableClientScript: Setting this property to false will bypass client-side validation.
Important properties of the SharePoint InputFormRegularExpressionValidator control:
·Display: This property influences the postion of the subsequent controls. If set to Static, the necessary space for the error message will be foreseen. Possible values are None, Dynamic and Satic.
·ErrorImageUrl: If this property is filled out, the image will be displayed together with the error message in case a validation error occurs.
·BreakAfter: When this property is set to true, a linke break is inserted after the error message.
·BreakBefore: When this property is set to true, a line break is inserted before the error message.
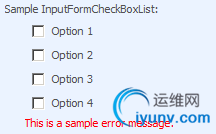
The InputFormCheckBoxListValidator control
This validator control can only be used against an InputFormCheckBoxList control (and not against an InputFormCheckBox control). It works as a required field validator: if no options are selected when clicking the OK button, the specified error message will appear:

<spuc:InputFormCheckBoxList ID="SampleInputFormCheckBoxList" runat="server" class="ms-authoringcontrols">
<asp:ListItem Text="Option 1" Value="1" />
<asp:ListItem Text="Option 2" Value="2" />
<asp:ListItem Text="Option 3" Selected="True" Value="3" />
<asp:ListItem Text="Option 4" Value="4" />
</spuc:InputFormCheckBoxList>
<spuc:InputFormCheckBoxListValidator ID="SampleCheckBoxValidator" runat="server"
ControlToValidate="SampleInputFormCheckBoxList" ErrorMessage="This is a sample error message." />If you try to use it in combination with a InputFormCheckBox control, you will get an unclear error message (not informing you about the real problem) but when looking with Reflector into the code, it learns you that the control referenced in the ControlToValidate property is casted to an InputFormCheckBoxList control.
The InputFormCustomValidator control
If one of the previous validation controls does not suit your needs, you can define a custom validation function. You have the choice to define a client-side validation function or a server-side validation function, or combine both. Best practice is to perform server-side validation, even if you use a client-side check because some smartasses can try to bypass your client-side script.

This is an example of server-side validation:
<spuc:InputFormTextBox ID="UsernameTextBox" runat="server" class="ms-input"
Title="Username" TextMode="SingleLine" Columns="60" />
<spuc:InputFormCustomValidator ID="UsernameCustomValidator" runat="server" Display="Dynamic" SetFocusOnError="true"
ControlToValidate="UsernameTextBox"
OnServerValidate="ValidateUserName"
ErrorMessage="Your user name must be at least 10 characters long (server-side validation)."
ValidateEmptyText="true" />In your code-behind you define the controls as protected class-level variables:
protected InputFormTextBox UsernameTextBox;
protected InputFormCustomValidator UsernameCustomValidator;And you add the server-side validation method. This method accepts 2 incoming arguments: a source object being the control to validate, and a args object having properties as Value and IsValid. The Value property contains the value to validate. Set the IsValid property to true if the validation is successful or set the IsValid property to false if the validation fails.
protected void ValidateUserName(object source, ServerValidateEventArgs args)
{
if (args.Value.Length >= 10)
args.IsValid = true;
else
args.IsValid = false;
}Properties inherited from the ASP.NET CustomValidator control:
·ControlToValidate: This property is required and must contain the id of the control to which this validator control applies.
·ClientValidationFunction: contains the name of the javascript function that needs to be executed.
·OnServerValidate: contains the name of the server-side function that needs to be executed.
·ErrorMessage: This property contains the error message that will be displayed when the validation fails.
·SetFocusOnError: When this property is set to true, the focus is set on the control that caused the validation to fail.
·EnableClientScript: Setting this property to false will bypass client-side validation.
A lot of people combine a custom validator control with a RequiredFieldValidator but this is not necessary because the ASP.NET CustomValidator control (and thus also the InputFormCustomValidator control) has a ValidateEmptyText property which can be set to true or false. If set to false, a blank entry is validated as a valid entry. If set to true, a blank entry will be considered as erroneous, thus excluding the need for a RequiredFieldValidator control.
If you want to use client-side validation, you have to set the ClientValidationFunction property. The value must be the name of a javascript function.

<spuc:InputFormTextBox ID="UsernameTextBox" runat="server" class="ms-input"
Title="Username" TextMode="SingleLine" Columns="60" />
<spuc:InputFormCustomValidator ID="UsernameCustomValidator" runat="server" Display="Dynamic" SetFocusOnError="true"
ControlToValidate="UsernameTextBox"
ClientValidationFunction="IsValidUsername"
ErrorMessage="Your user name must be at least 10 characters long (client-side validation)."
ValidateEmptyText="true" />The javascript function must reside in the <asp:Content> placeholder with ContentPlaceHolderID PlaceHolderMain (where most of your controls reside). The function needs 2 arguments: a source object, being the control that needs validation; and an arguments object having properties like Value and IsValid. If you want the validation to succeed, you have to set args.IsValid to true; if you want the validation to fail, you have to set args.IsValid to false.
<asp:Content ID="Main" runat="server" ContentPlaceHolderID="PlaceHolderMain">
<script language="javascript">
function IsValidUsername(source, args)
{
if (args.Value.length >= 10)
args.IsValid = true;
else
args.IsValid = false;
}
</script>
<!- - rest of the controls-->
</asp:Content>Important properties of the SharePoint InputFormCustomValidator control:
·Display: This property influences the postion of the subsequent controls. If set to Static, the necessary space for the error message will be foreseen. Possible values are None, Dynamic and Satic.
·ErrorImageUrl: If this property is filled out, the image will be displayed together with the error message in case a validation error occurs.
·BreakAfter: When this property is set to true, a linke break is inserted after the error message.
·BreakBefore: When this property is set to true, a line break is inserted before the error message.
ValidationSummary control
You can combine any SharePoint validation control with the ASP.NET ValidationSummary control. There is no counterpart for it in SharePoint.
When you use no ValidationSummary control, all error messages appear next to or right under the control that fails validation. A ValidationSummary control presents the user with a lsit of validation errors at the bottom of the page.

You add a ValidationSummary control to your application page or web part as follows:
<asp:ValidationSummary ID="SharePointValidationSummary" runat="server"
DisplayMode="BulletList" ShowSummary="true"
HeaderText="Please correct the following errors:" />The different propeties on the ValidationSummary control are:
·DisplayMode: this property defines the appearance of the summary. Possible values are List, BulletList and SingleParagraph.
·HeaderText: set this property if you want to display a header text at the top of the summary.
·ShowSummary: set this property to show the error summary on the page. In that case the ShowMessageBox property must be set to false.
·ShowMessageBox: this property indicates whether the validation summary is displayed in a message box or on the page. In that case also the EnableClientScript property should be set to true.
Normally you should also be able to set the Text property of the SharePoint validation controls to f.e. * to display an asterisk next to the control that failed validation but after a look inside the Microsoft.SharePoint.dll with Reflector it show that the Text property is overridden and looses its original meaning.
注:文章转载于http://karinebosch.wordpress.com/sharepoint-controls/sharepoint-validation-controls/ |
|