|
|
最近有几个朋友问到了有关自定义字段类型的问题,为了让更多的人了解自定义字段类型的方法,特写一篇博客与大家分享,首先看一下解决方案目录

创建自定义类型分以下几个步骤:
第一步:添加SharePoint映射文件夹Xml,在Xml的文件名必须以fldtypes_开头,否则不能识别,为了更好的了解Xml里面的结构我们可以在服务器上打开,看一看系统是如何定义的。

第二步:开始省市定义联动,XML定义

 View Code
View Code
<?xml version="1.0" encoding="utf-8" ?>
<FieldTypes>
<FieldType>
<Field Name="TypeName">ProvinceCityArea</Field>
<Field Name="ParentType">Text</Field>
<Field Name="TypeDisplayName">Province City Area</Field>
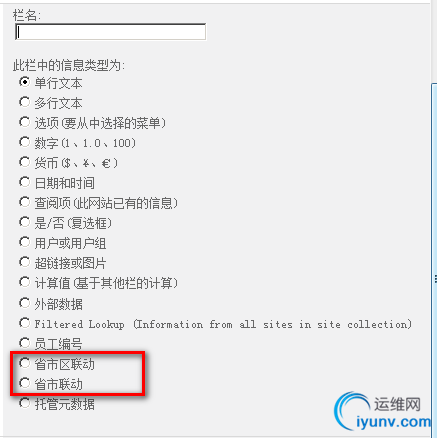
<Field Name="TypeShortDescription">省市区联动</Field>
<Field Name="UserCreatable">TRUE</Field>
<Field Name="FieldTypeClass">
SharePointProject_Custom_FieldsType_Controls.Controls.ProvinceCityArea,
$SharePoint.Project.AssemblyFullName$
</Field>
</FieldType>
<FieldType>
<Field Name="TypeName">ProvinceCity</Field>
<Field Name="ParentType">Text</Field>
<Field Name="TypeDisplayName">Province City</Field>
<Field Name="TypeShortDescription">省市联动</Field>
<Field Name="UserCreatable">TRUE</Field>
<Field Name="FieldTypeClass">
SharePointProject_Custom_FieldsType_Controls.Controls.ProvinceCity,
$SharePoint.Project.AssemblyFullName$
</Field>
</FieldType>
</FieldTypes>
第三步:创建ProvinceCityControl 类文件,并继承 BaseFieldControl,省市的数据来源是另一张表

代码主要重载 protected override void CreateChildControls()
using System.Web.UI;
using System.Web.UI.WebControls;
using Microsoft.SharePoint;
using Microsoft.SharePoint.WebControls;
namespace SharePointProject_Custom_FieldsType_Controls.Controls
{
public class ProvinceCityControl : BaseFieldControl
{
private DropDownList _ddlProvince;
private DropDownList _ddlCity;
private SPWeb _web;
private SPListCollection _listCollection;
private SPList _list;
private SPQuery _query;
private SPListItemCollection _listItemCollection;
protected override void CreateChildControls()
{
if (this.ControlMode == SPControlMode.Display)
{
this.Controls.Add(new LiteralControl("" + this.Value));
}
else
{
_ddlProvince = new DropDownList();
_ddlCity = new DropDownList();
using (_web = SPContext.Current.Web)
{
_listCollection = _web.Lists;
_list = _listCollection.TryGetList(Consts.LIST_DICTIONARY);
if (_list != null)
{
#region Province
_query = new SPQuery();
_query.Query = string.Concat(
"<Where>",
"<Eq><FieldRef Name='Group_x003a_Title'/><Value Type='Lookup'>" + Consts.GROUP_PROVINCE + "</Value></Eq>",
"</Where>"
);
_query.ViewFields = string.Concat(
"<FieldRef Name='DictionaryName'/>",
"<FieldRef Name='Title'/>"
);
_listItemCollection = _list.GetItems(_query);
_ddlProvince.AutoPostBack = true;
_ddlProvince.SelectedIndexChanged += new EventHandler(Province_SelectedIndexChanged);
foreach (SPListItem item in _listItemCollection)
{
_ddlProvince.Items.Add(new ListItem(item["DictionaryName"].ToString(), item["Title"].ToString()));
}
#endregion
#region City
LoadCity();
#endregion
}
}
this.Controls.Add(_ddlProvince);
this.Controls.Add(new LiteralControl("-"));
this.Controls.Add(_ddlCity);
}
}
#region Province of autoPostBack
void Province_SelectedIndexChanged(object sender,EventArgs e)
{
LoadCity();
}
#endregion
#region Load City
void LoadCity()
{
_ddlCity.Items.Clear();
_query = new SPQuery();
_query.Query = string.Concat(
"<Where><And>",
"<Eq><FieldRef Name='Group_x003a_Title'/><Value Type='Lookup'>" + Consts.GROUP_CITY + "</Value></Eq>",
"<BeginsWith><FieldRef Name='Title'/><Value Type='Text'>" + _ddlProvince.SelectedValue.ToString() + "</Value></BeginsWith>",
"</And></Where>"
);
_listItemCollection = _list.GetItems(_query);
foreach (SPListItem item in _listItemCollection)
{
_ddlCity.Items.Add(new ListItem(item["DictionaryName"].ToString(), item["Title"].ToString()));
}
}
#endregion
public override object Value
{
get
{
return base.Value;
}
set
{
base.Value = value;
}
}
}
}
第四步:再创建一个类ProvinceCity ,并继承SPFieldText
using Microsoft.SharePoint;
using Microsoft.SharePoint.WebControls;
namespace SharePointProject_Custom_FieldsType_Controls.Controls
{
public class ProvinceCity:SPFieldText
{
public ProvinceCity(SPFieldCollection fields, string fieldName) : base(fields, fieldName) { }
public ProvinceCity(SPFieldCollection fields, string fieldType, string displayName) : base(fields, fieldType, displayName) { }
public override BaseFieldControl FieldRenderingControl
{
get
{
BaseFieldControl fc = new ProvinceCityControl();
fc.FieldName = this.InternalName;
return fc;
}
}
}
}
如果要设置默认值请Override DefaultValue,如果要验证格式是否正确 请Override GetValidatedString
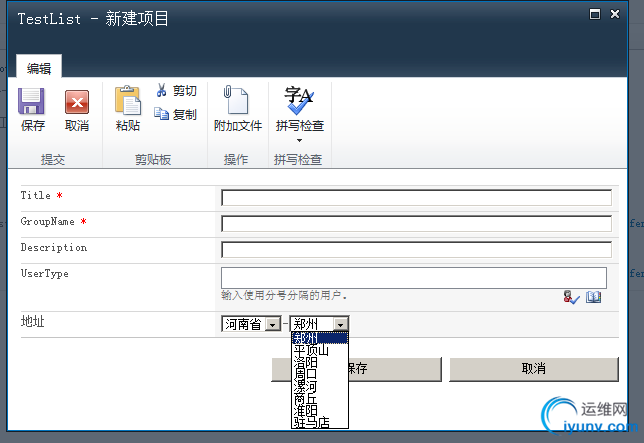
第五步:部署查看效果

第六步:创建栏查看效果

就这么简单,完成了,快来试吧。
|
|