|
|
1. 简介
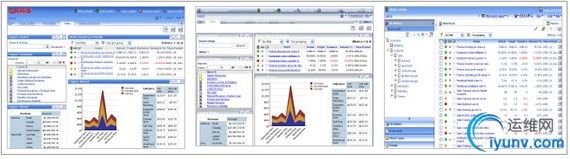
本文档为在 IBM Cognos 8 中创建定制风格(或 “皮肤”)提供一些技巧。本文档概述了在 IBM Cognos 8 中创建皮肤涉及到的概念、颜色模式和文件。此外,还提供了一些任务示例,以更好地演示创建定制风格需要进行的所有更改。本文档提供了两个例子;一个例子演示如何使用 find-and­replace 技术快速地重新修改 IBM Cognos 8 的风格以适合您的企业的风格,另一个例子介绍了许多不同参数,并展示如何通过调整这些参数改变界面。附录提供了一个常见参数列表。本文档不提供关于如何定制现有报告风格的说明。
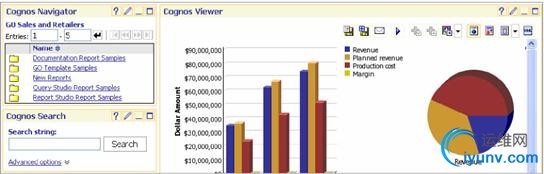
图 1. IBM Cognos 8 UI 示例

回页首
2. 理解各种风格中使用的颜色模式
“Corporate”风格的默认颜色
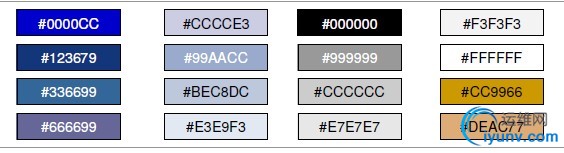
了解默认颜色模式让您能够根据自己想要的风格匹配默认颜色。所有 IBM Cognos 组件都严格遵循相同的颜色模式。下图列出了“Corporate ”风格预定义的大部分颜色。一些 IBM Cognos 组件可能经常会使用未在下图中给出的颜色。
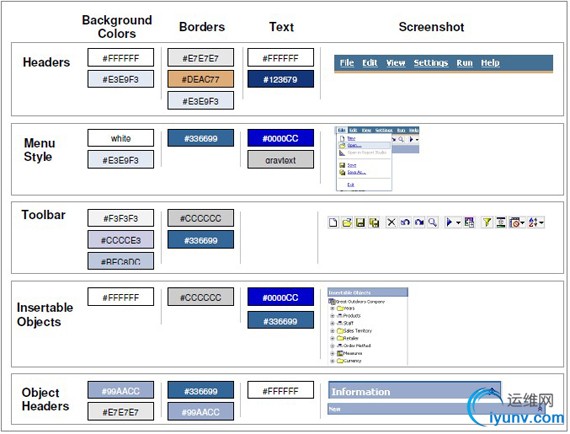
图 2. IBM Cognos 8 UI 常用颜色

理解十六进制颜色
挑选颜色的最好方法是进入 Web 站点并将它截屏下来放到 Paint Shop Pro (PSP) 中。然后使用 paint dropper 工具找出颜色的十六进制值,方法为单击颜色并在右边面板双击该颜色。
将颜色映射到用户界面的各个部分
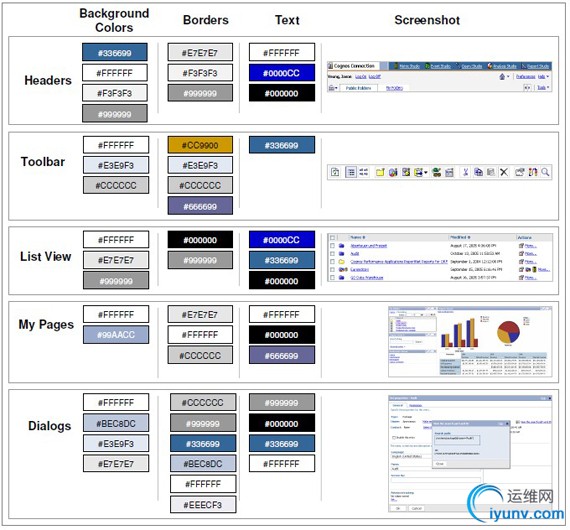
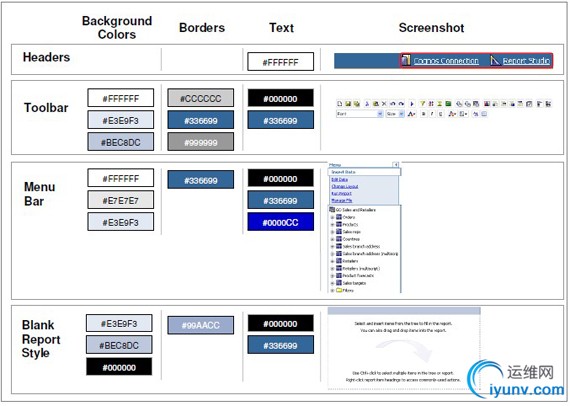
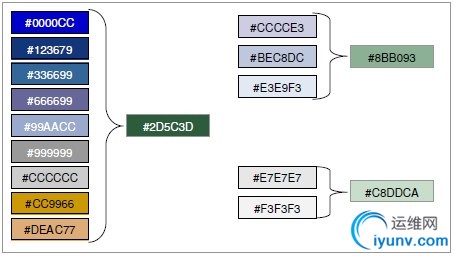
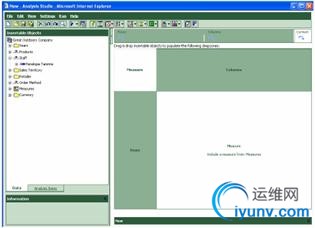
下图提供的例子展示了默认的“corporate ”风格使用的颜色模式。可以将它用作参照确定如何将您自己的颜色与预定义的颜色匹配。
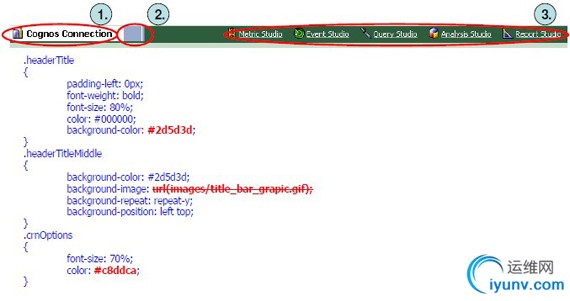
图 3. IBM Cognos Connection

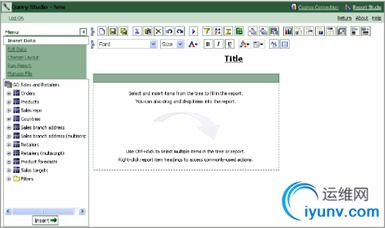
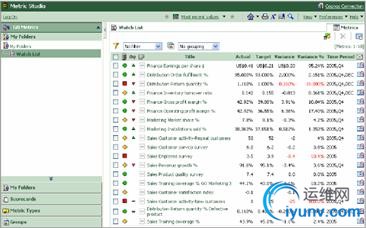
图 4. Query Studio

图 5. Analysis Studio

回页首
3. 定制 IBM Cognos 8 UI
IBM Cognos 8 提供为所有 IBM Cognos 8 UI 控制颜色的 CSS 文件。您可以通过修改相应的 CSS 文件中的参数来定制 UI 。
导入新风格
在创建新的风格之前,您必须先导入一个风格。导入新风格的步骤为:
1. 复制一个现有的风格当做模板使用。所有风格都在 <install location>/c8/webcontent/skins 目录下。复制“Corporate ”文件夹并将其放到该目录下,然后重命名它。
2. 登录 IBM Cognos Connection ,单击“Tools ”菜单并选择 Portal Administration 。
3. 单击“Styles ”选项卡。
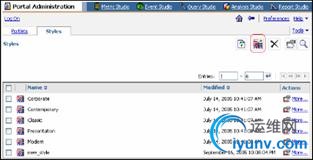
4. 在这个页面中,您将看到一个关于所有现有风格的列表。单击“New Styles ”图表。
图 6. 所有现有风格的列表

5. 这将打开一个“New Style Wizard ”。为风格命名。
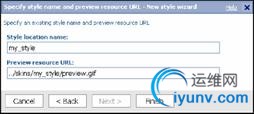
6. 在“Style Location Name ”下提供准确的文件夹名。如果您要预览风格可以使用预览页。下面给出了预览页的位置。
图 7. 预览页的位置

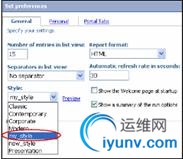
7. 导入了风格之后,您就可以在首选项中的下拉列表中查看它。
图 8. 查看导入的风格

IBM Cognos 8 风格使用的文件
跨所有 IBM Cognos 组件修改风格所需的全部文件都可以在我们新创建的“my_style ”文件夹下找到; <install location>/c8/webcontent/skins/my_style 。
IBM Cognos Component
Directory
Files
Images
IBM Cognos Connection
/skins/my_style/portal
default.css
/skins/my_style/portal/images/skins/my_style/branding
Welcome Page
/skins/my_style/portal
default.css
/skins/my_style/portal/images/skins/my_style/branding
Report Studio
/skins/my_style/pat
skin.css
/skins/my_style/pat/images
Analysis Studio
/skins/my_style/ans
background.css
/skins/my_style/ans/images
explore.css
scrollbarstyle.css
Query Studio
/skins/my_style/qs
crn.css
/skins/my_style/qs/images
QSRVCommonUI.css
Event Studio
/skins/my_style/ags
ags.css
/skins/my_style/ags/images
crn.css
Metrics Manager
/skins/my_style/cmm
default.css
/skins/my_style/cmm/images
admin_styles.css
/skins/my_style/cmm/presentation/images
System.xml – system.xml 文件(< 安装位置 >\c8\templates\ps\portal 目录)用于修改功能或隐藏用户界面的特定部分。该文件中的大部分参数适用于所有用户。
更改文本、字体和图像
更改组件名和文本消息 – 您可以更改 IBM Cognos 8 组件的名称并修改附带的文本消息,方法为在文本编辑器中打开相关的消息文件,然后对文本字符串执行搜索替换。消息文件在 c8_location/msgsdk 目录下。要让修改生效,必须重新启动 IBM Cognos 服务。
更改 IBM Cognos 8 的字体 – 您可以通过修改 <install-location>/c8/webcontent/skins/my_style/fonts.css 文件中的 font-family 列表来更改 IBM Cognos 8 中使用的字体。根据您想要的风格修改 fonts.css 文件。例如,我们可以将在所有 HTML 界面上使用的默认字体(Report Studio 除外)更改为适合显示亚洲国家字符的字体。在文本编辑器中打开文件 fonts.css ,注释掉将 Tahoma 显示为 font-family 列表的第一项的部分,然后从更适合 Unicode 需求的条目中删除注释。
更改 IBM Cognos 图像 – 所有图像都在 style 目录下。上表显示了各个组件的所有图像的位置。更改图像的位置非常简单,只需要将您使用的定制图像放到该目录下并使用相同的文件名。
回页首
4. 示例 1 — 快速重新修改 IBM Cognos 8 的风格
您可以快速修改 IBM Cognos 8 的风格。首先,将默认颜色修改成您想要的颜色,然后在适当的 CSS 文件中替换这些颜色的所有实例。例如,假如您的 Web 站点如下所示。
图 9. 示例 Web 站点

您想要重新修改 IBM Cognos 的风格以搭配该颜色主题。为此,您首先要将“corporate ”风格中的默认颜色映射到我们想要使用的颜色。
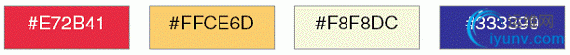
下面的 HTML 页面主要使用以下 3 种颜色:
图 10. 示例站点使用的 3 种颜色

使用这种颜色模式时,您将使用以下颜色替换默认的颜色(有少量没有替换)。注意:选择颜色模式时,要尝试保持相同的颜色浓度,比如用浓颜色匹配浓颜色,用淡颜色匹配淡颜色。
图 11. 示例站点的颜色匹配

4.1 重新塑造 IBM Cognos Connection
使用的文件
- <install location>/c8/webcontent/skins/my_style/portal/default.css
- <install location>/c8/templates/ps/portal/system.xml
查找替换
在 default.css 文件中查找并替换上图中出现的颜色。保存并关闭该文件。
其他配置变化
分别修改下面的每个参数:
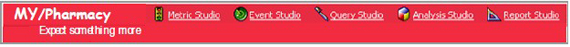
1. 修改 IBM Cognos Connection 标题:
图 12. 修改 IBM Cognos Connection 标题

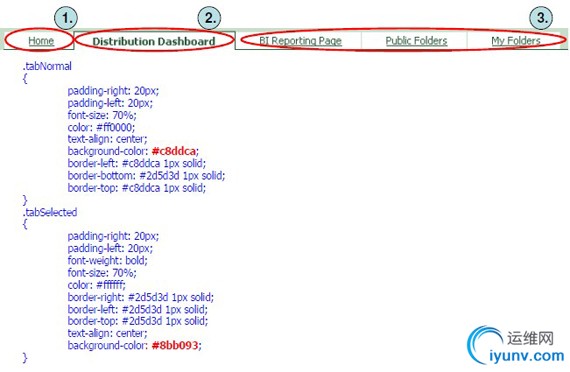
2. 修改 Portal 选项卡
图 13. 修改 Portal 选项卡

3. 使用公司的 logo 替换 IBM Cognos Connection 文本
遵循以下步骤添加您的公司的 logo :
1. 将图像放到 <install location>/c8\webcontent\skins\my_style\branding 文件夹中。
2. 使用 XML 编辑器编辑 system.xml 文件。
3. 搜索“<!-- Custom OEM headers --> ”。
4. 您将注意到这部分已被注释掉。去掉这部分的注释符号并为您的新风格添加以下部分:
<!-- Custom OEM headers -->
<param name="0EM">
<!--
Specify custom Cognos Connection / Cognos Viewer left side
header here in the form of XHTML snippets.
Custom headers can be style - specific.
Example:
-->
<customHeader showContext="false" contextDelimiter="">
<style styleFolderName="my_style">
<table>
<tr>
<td><img
src="../skins/my_style/branding/bank_logo.gif"/></td>
</tr>
</table>
</style>
<style styleFolderName="corporate">
<table >
<tr>
<td> <img
src="../skins/corporate/branding/my_logo.gif"/>
</td>
<td class="headerTitle" s
tyle="padding - right:2px;white -
space:nowrap"> My company </td>
</tr>
</table>
</style>
<style styleFolderName="classic">
<table>
<tr>
<td> <img
src="../skins/classic/branding/my_logo.gif"/>
</td>
<td class="headerTitle"
style="padding-right:2px;white‑
space:nowrap"> My company </td>
</tr>
</table>
</style>
</customHeader>
</param>
|
5. 重启 IBM Cognos 8 让更改生效。
最终结果
图 14. 重新塑造 IBM Cognos Connection 后最终结果

4.2 重新塑造 Query Studio
使用的文件
- <install location>/c8/webcontent/skins/my_style/qs/crn.css
- <install location>/c8/webcontent/skins/my_style/qs/QSRVCommonUI.css
查找替换
在上面的两个 CSS 文件中,查找并替换上图中的颜色。保存并关闭该文件。
最终结果
图 15. 重新塑造 Query Studio 后最终结果

4.3 重新塑造 Analysis Studio
使用的文件
- <install location>/c8/webcontent/skins/my_style/ans/background.css
- <install location>/c8/webcontent/skins/my_style/ans/explore.css
- <install location>/c8/webcontent/skins/my_style/ans/ scrollbarstyle.css
查找替换
在上面的 3 个 CSS 文件中,查找并替换我们在上图中匹配的颜色。保存并关闭该文件。
其他配置变化
在 background.css 文件中,分别修改以下参数:
.menubar
{
position: absolute;
overflow: hidden;
padding: Opx;
background - color: #2d5c3d;
border - bottom: 1px solid #2d5c3d;
border - top: 1px solid #c8ddca;
border-right: 1px solid #c8ddca;
}
.menubar_content_div
{
background - image:
url(http://www.cnblogs.com/../skins/corporate/ans/images/title_bar_graphic_studios.gif);
padding: 2px;
border: Opx;
width: 578px;
}
|
最终结果
图 16. 重新塑造 Analysis Studio 后最终结果

4.4 重新塑造 Report Studio
使用的文件
- <install location>/c8/webcontent/skins/my_style/pat/skin.css
- <install location>/c8/webcontent/skins/my_style/ans/explore.css
- <install location>/c8/webcontent/skins/my_style/ans/scrollbarstyle.css
查找替换
在以上的 3 个 CSS 文件中,查找并替换我们在上图中匹配的颜色。保存并关闭该文件。
其他配置变化
在 skin.css 文件中,分别修改以下参数:
DIV.clsMenubar
{
border-top: 1px solid #c8ddca;
border-right: 1px solid #c8ddca;
border-bottom: 2px solid #c8ddca;
border-left: 1px solid #c8ddca;
}
TD.clsMenubarItemLast
{
background-image: url(images/title_bar_graphic_rs.gif);
background-repeat: no-repeat;
background-position: right;
}
|
查找颜色“silver ”和“gray ”并替换为 #c8ddca。
TD.clsQuickTableGrid,
TD.clsQuickTableGrid_highlight
{
border: 1px solid #c8ddca;
}
DIV.clsPropertyDescriptionBox,
.clsWelcomeBanner
{
border: 1px solid #c8ddca;
}
|
修改一些额外的背景颜色,以让一些框架中的绿色更少。
BODY,
BUTTON,
DIV.clsMenubar,
DIV.clsToolbar,
TD.clsMenubarftem,
TD.clsToolbarButton,
TABLE.clsMenuPopup,
.clsPopupDialog,
TD.clsMenuftem,
#idToolboxPane,
#idPropertiesPane,
.clsPane_Toolbox_active,
.clsPane_Toolbox_inactive,
.clsPane_Properties_inactive,
.clsPane_Workarea_inactive,
TABLE.clsModalDlg,
BUTTON.clsDlgButton,
BUTTON.clsXButton_active,
BUTTON.clsXButton_inactive,
#idExplorerBar,
TD.clsExplorerButton,
#idResizeBarToolboxBottom,
#idResizeBarToolboxRight,
.clsBigButtonBar,
BUTTON.clsBigCoolButton,
TD.clsToolbarButton,
.clsQueryViewListViewHeader,
.clsQueryTabBackground
{
background - color: #ffffff;
}
|
最终结果
图 17. 重新塑造 Report Studio 后最终结果

4.5 重新塑造 Metrics Manager
使用的文件
- <install location>/c8/webcontent/skins/my_style/cmm/default.css
- <install location>/c8/webcontent/skins/my_style/cmm/admin_styles.css
查找替换
Metrics Manager 提供浓度稍微不同的颜色。在上面的两个 CSS 文件中,查找并替换我们在上图中匹配的颜色,但以下颜色除外:
- #999999 --> #8bb093
- #99AACC --> #8bb093
- #CCCCCC --> #c8ddca
其他配置变化
在 default.css 文件中,分别修改以下参数:
修改 Main Header
.mainHeader1 {
BORDER-TOP: #c8ddca 1px solid; PADDING-LEFT: 1px;
PADDING-BOTTOM: 1px;
BORDER-LEFT: #c8ddca 1px solid; PADDING-TOP: 1px;
BORDER-BOTTOM: #2d5c3d 1px solid; HEIGHT: 25px;
BACKGROUND - COLOR: #2d5c3d;
}
.headerTitle {
PADDING-LEFT: 0px;
FONT-WEIGHT: bold;
FONT-SIZE: 80%;
COLOR: #ffffff;
BACKGROUND - COLOR: #2d5c3d;
}
.headerTitleMiddle {
BACKGROUND - COLOR: #2d5c3d;
background - image: urlBImagesCt~tle 2bar Dgra::c~g:f);
background - repeat: repeat - y;
background - position: left top;
background - attachment: fixed;
}
.logoImageContainer {
PADDING-RIGHT: 5px;
PADDING-LEFT: 3px;
BACKGROUND - COLOR: #2d5c3d;
}
|
图 18. 修改 Main Header

修改 Table Style
.tableTitle {
font: 70% Tahoma, arial, geneva, helvetica, sans - serif;
font-weight: bold;
color: #2d5c3d;
background - color: #c8ddca;
}
.tableTitleHover
{
font: 70% Tahoma, arial, geneva, helvetica, sans - serif;
font-weight: bold;
color: #2d5c3d;
background - color: #8bb093;
cursor : pointer;
}
.tableSortTitle
{
font: 70% Tahoma, arial, geneva, helvetica, sans - serif;
font-weight: bold;
color: #2d5c3d;
background - color : #8bb093;
}
.tableSortTitleHover {
font: 70% Tahoma, arial, geneva, helvetica, sans - serif;
font-weight: bold;
color: #2d5c3d;
background - color : #8bb093;
cursor : pointer;
}
.tableItemCount
{
font-size: 70%;
font-weight: normal;
color: #2d5c3d;
}
|
图 19. 修改 Table Style

修改链接和选项卡的颜色
.pathSearchLabel {
font-weight: bold; font-size: 70%; color: #2d5c3d
}
|
修改选项卡
.clsButtonText{
font: bold 70% Tahoma, arial, geneva, helvetica, sans-serif;
color: #2d5c3d;
}
.clsMenuItemHighlight {
background - color: #8bb093
}
.clsMenuItemHeader {
background - color: #c8ddca
}
|
修改选择的项
.clsTreeTextBlack {
text - decoration: underline; font-size: 70%;
color: #2d5c3d;
}
.clsTreeTextHighlight{
font: bold 70% Tahoma, arial, geneva, helvetica, sans-serif;
color: #2d5c3d;
}
|
修改“GO Metrics ”标题
.dialogHeader {
BORDER-RIGHT: #c8ddca 1px solid;
BORDER-TOP: #c8ddca 1px solid;
BORDER-LEFT: #c8ddca 1px solid;
BORDER-BOTTOM: #c8ddca 1px solid;
HEIGHT: 24px;
BACKGROUND - COLOR: #2d5c3d;
}
|
图 20. 修改 'GO Metrics' 标题

最终结果
图 21. 重新塑造 Metrics Manager 后的最终结果

4. 重新塑造 Event Studio
使用的文件
- <install location>/c8/webcontent/skins/my_style/ags/crn.css
- <install location>/c8/webcontent/skins/my_style/ags/ags.css
查找替换
在上面的两个 CSS 文件中,查找并替换我们在上图中匹配的颜色。保存并关闭该文件。
其他配置变化
在 crn.css 文件中,分别修改以下参数:
.menuBar
{
background - color: #2d5c3d;
background - image:;
background - repeat: no - repeat;
background - position: left bottom;
border - bottom: #2d5c3d 1px solid;
border - left: #c8ddca 0px solid;
border - top: #c8ddca 1px solid;
border - right: #c8ddca 1px solid;
height: 25px;
width:100%;
padding: 1px
}
|
最终结果
图 22. 重新塑造 Event Studio 的最终结果

回页首
5. 示例 2 — 理解各个 UI 参数
第一个例子提供了如何快速重新塑造 IBM Cognos 8 的风格,即使用定制的颜色模式替换 CSS 文件中的默认颜色。尽管这种方法很有用,但是在许多情况下,使用不适当的颜色替换了某些 UI 元素,或者您可能需要更精确地控制颜色模式。对于这些情况,您需要更好地理解控制布局的所有参数,并有选择地使用定制颜色替换某些颜色。
图 23. 有选择地使用定制颜色替换某些颜色

使用第一种方法中的技巧从 corporate 风格入手。您将修改所有 IBM Cognos 组件,并且每次只修改一个组件。在这个例子中,您使用的主要颜色为:
图 24. 本例中使用的主要颜色

5.1 重新塑造 Cognos Connection
所有与品牌相关的文件储存在 <install_directory>/c8/webcontent/skins/your_style/portal 文件夹中。
任务 1 – 修改 IBM Cognos Connection 中的 Top Line Header
要修改顶端的标题,在 default.css 文件中修改突出显示的部分:
图 25. 修改顶端的标题

主标题
修改主标题栏的背景
.mainHeader1
{
border - top: #e72b41 1px solid;
border - left: #e72b41 1px solid;
border - bottom: #e72b41 3px solid;
height: 25px;
padding: 1px;
background - color: #e72b41;
}
|
修改 studio 链接的文本颜色
.crnOptions
{
font-size: 70%;
color: #ffffff;
}
|
在主标题的中间显示样式和图像
.headerTitleMiddle
{
background - color: #e72b41;
background - image: url:(images/titie_bar_grapic.gif);
background - repeat: repeat - y;
background - position: left top;
}
|
显示“IBM Cognos Connection ”的文本的颜色
.headerTitle
{
padding - left: 0px;
font-weight: bold;
font - size: 80%;
color: #ffffff;
background - color: #e72b41;
}
|
图像 (portal_icon.gif) 的背景颜色
.logoImageContainer
{
padding - right: 5px;
padding - left: 3px;
background - color: #e72b41;
}
|
通过修改 system.xml 文件可以在“IBM Cognos Connection ”文本的位置添加公司的 logo 。这些步骤已在 示例 1 中进行了详细描述。需要重启 IBM Cognos 8 服务,以使对 system.xml 的更改生效。
图 26. 修改后结果

任务 2 – 修改第二行标题
要修改第二行标题和门户选项卡,在 default.css 文件中修改突出显示的部分:
标题背景、边框和超链接文本
修改第二和第三标题的背景和边框颜色。
.mainHeader2
{
border: #f8f8dc 2px solid;
padding: 2px;
height: 25px;
background - color: #f8f8dc;
}
.mainHeader3
{
padding - top: 5px;
background - color: #f8f8dc;
}
|
修改超链接文本
.ccOptions
{
font-size: 70%;
color: #333399;
}
.authOption
{
font-size: 70%;
color: #333399;
}
.ccToolsLabel
{
font-size: 70%;
color: #333399;
}
|
图 27. 修改第二和第三标题的背景和边框颜色

动态滚动按钮
.tabScrollButton
{
padding: 1px;
border: #ffce6d 1px solid;
cursor: hand;
background - color: #f8f8dc;
}
.tabScrollButtonOver
{
padding: 1px;
border: #ffce6d 1px solid;
cursor: hand;
background - color: #ffce6d;
}
.tabScrollButtonDisabled
{
padding: 1px;
border: #f8f8dc 1px solid;
cursor: default;
background - color: #f8f8dc;
}
|
图 28. 动态滚动按钮

门户选项卡栏
.tabBorder
{
background-color: #e72b41;
}
.tabLabel
{
font-weight: bold;
font-size: 70%;
color: #e72b41;
}
.tabLink
{
font-size: 70%;
color: #e72b41;
}
|
修改非选中的门户选项卡的文本
.tabAnchor
{
color: #e72b41;
}
|
修改非选中的选项卡的颜色和边框
.tabNormal
{
padding-right: 20px;
padding-left: 20px;
font-size: 70%;
color: #ffce6d;
text-align: center;
background-color: #f8f8dc;
border-left: #ffce6d1px solid;
border-bottom: #ffce6d1px solid;
border-top: #ffce6d1px solid;
}
|
修改选中的选项卡的颜色和边框
.tabSelected
{
padding-right: 20px;
padding-left: 20px;
font-weight: bold;
font-size: 70%;
color: #e72b41;
border-right: #ffce6d1px solid;
border-left: #ffce6d1px solid;
border-top: #ffce6d1px solid;
text-align: center;
background-color: #ffffff;
}
|
修改已选中选项卡之后的相邻的非选中选项卡的颜色和边框
.tabNormalAfterSelected {
padding-right: 20px;
padding-left: 20px;
font-size: 70%; color: #ffce6d;
text-align: center;
background-color: #f8f8dc;
border-bottom: #ffce6d1px solid;
border-top: #ffce6d1px solid;
}
|
修改门户选项卡的外围边框
.tabCap
{
border-left: #ffce6d1px solid;
border-bottom: #ffce6d1px solid;
width: 1px;
}
.tabBase
{
border-bottom: #ffce6d1px solid;
padding-left: 1px;
height: 20px;
}
.tabTail
{
font-size: 1px;
border-left: #ffce6d 1px solid;
height: 20px;
}
|
图 29. 门户选项卡栏

任务 3 – 修改 Public Folders / My Folders
要修改 Public Folders / My Folders 中使用的 portlet 和表样式,请根据突出显示部分修改 default.css 文件:
1. 要更改内容超链接的字体颜色,请修改以下参数(注意:该参数仅改变内容 超链接,比如对象名,但不改变 studio 、门户或其他 UI 链接)。
2. 修改用于显示 Public Folders / My Folders 的表:
工具栏:
.objectName
{
font - size: 80%; color: #000000;
}
.objectOptions
{
font-size: 70%;
color: #000000
}
.horizSpaceDetailView
{
padding - bottom: 20px;
}
.objectNoneFound
{
font-size: 70%;
color: #666699;
padding - top: 50px;
text - align: center;
}
.toolbarImageNormal
{
padding: 2px;
border: #f8f8dc 1px solid;
cursor: hand;
background - color: #ffffff;
}
.toolbarImageOver
{
padding: 2px;
border: #ffce6d 1px solid;
cursor: hand;
background - color: #f8f8dc;
}
.toolbarImagePressed
{
padding: 2px;
border: #ffce6d 1px solid;
cursor: hand;
background - color: #f8f8dc;
}
.toolbarImageOverPressed
{
padding: 2px;
border: #ffce6d 1px solid;
cursor: hand;
background - color: #f8f8dc;
}
.toolbarImageUnavaila ble
{
padding: 2px;
border: #f8f8dc 1px solid;
background - color: #ffffff;
}
.tool ba rFlyoutNorma l
{
padding - left: 2px;
padding - top: 2px;
padding - bottom: 2px;
padding - right: 4px;
border: #f8f8dc 1px solid;
cursor: hand;
background - color: #ffffff;
}
.toolbarFlyoutOver
{
padding - left: 2px;
padding - top: 2px;
padding - bottom: 2px;
padding - right: 4px;
border: #ffce6d 1px solid;
cursor: hand;
background - color: #f8f8dc;
}
.toolbarDivider
{
width: 1px;
background - color: #f8f8dc;
}
.toolbarImageDefaultCursor
{
cursor: default;
}
|
图 30. 工具栏

路径
.pathLeafNode
{
font-weight: bold;
color: #333399;
}
.pathSepa rator
{
color: #333399;
}
.pathLink
{
color: #333399;
}
|
图 31. 路径

列表视图
/* --- List control --- */
.pager_text
{
font-size: 7O%;
color: #333399;
font-family: Tahoma;
}
|
控制表周围的边框
.cctable
{
border - right: #ffce6d 1px solid;
border - top: #ffce6d 1px solid;
border - left: #ffce6d 1px solid;
border - bottom: #ffce6d 1px solid;
background - color: #ffffff;
}
.rowDiyiderLine
{
border - top: #ffce6d 1px solid;
}
.rowDiyider
{
border - right: #ffce6d 1px solid;
font-size: Opx;
width: 1px;
}
.rowHighlight
{
background - color: #ffce6d;
}
|
控制表标题的背景
.tableHeader {
background - color: #f8f8dc;
}
.tableHeaderDivider
{
background - color: #ffce6d;
}
|
决定表标题字体的颜色
.tableTitle
{
font-weight: bold;
font-size: 70%;
color: #333399;
}
.tableSortTitle
{
font-weight: bold;
color: #333399;
text - decoration: none;
}
.tableText
{
font-size: 70%;
color: #333399;
}
.tableItemCount
{
font-size: 70%;
color: #333399;
}
|
图 32. 列表视图

3. 修改用于在 My Pages 上显示 Portlet 的表:
控制 portlet 标题
/* Portlet Header */
. boxHeaderBac kg round
{
background - color: #f8f8dc;
}
.boxHeader
{
padding: 2px;
font-weight: bold;
font - size: 80%;
color: #333399;
}
|
控制编辑按钮
/* Portlet edit buttons */
.boxButtonNormal
{
border: #ffce6d 1px solid;
padding: 0px;
background - color: #f8f8dc;
}
.boxButtonOver
{
border: #ffce6d 1px solid;
padding: 0px;
background - color: #ffce6d;
}
|
图 33. 修改用于在 My Pages 上显示 Portlet 的表

任务 4 – 清理其他对话框和页面
对话框:
.pageEditorPortletColumn
{
border: #ffce6d 1px solid;
color: #333399;
background - color: #ffffff;
}
.dialogHeader
{
border: #ffce6d 1px solid;
height: 24px;
background - color: #f8f8dc;
}
.dialogHeaderTitle
{
padding - left: 5px;
font-weight: bold;
font-size: 70%;
color: #333399;
padding - top: 3px;
}
.dialogClose /* close button */
{
border: #ffce6d 1px solid;
}
.dialogCloseOver
{
border: #333399 1px solid;
}
.dialogHeaderLinkcolor
{
color: #333399;
}
|
底部的按钮
.dialogButtonBar
{
border: #ffce6d 1px solid;
background: #f8f8dc;
padding: 3px;
height: 40px;
}
|
命令按钮:
/* Command buttons (usually appear in dialog footers) */
.commandButton
{
border: #ffce6d 1px solid;
font - size: 90%;
background - color: #ffffff;
}
.commandButtonOver
{
border: #ffce6d 1px solid;
font - size: 90%;
cursor: hand;
background - color: #f8f8dc;
}
.commandButtonDown
{
border: #ffce6d 1px solid;
font - size: 90%;
cursor: hand;
background - color: #f8f8dc;
}
.commandButtonInactive
{
font - size:90%;
width: 100%;
cursor: default;
color: #f8f8dc;
height: 100%;
text - decoration: none;
border: #ffce6d 1px solid;
background - color: #ffffff;
}
.dialogDivider /* horizontal dividers e.g. actions dialog */
{
background - color: #f8f8dc;
}
|
图 34. 对话框

搜索路径
.dialogSearchPathDisplayPanel
{
height: 45px; overflow: auto;
word-wrap: break - word;
border: #ffce6d 1px solid;
padding:5px; margin-right:5px;
}
|
弹出窗口
/* Modal dialogs */
.body_dia log_moda l
{
background - color: #f8f8dc;
}
.dialogButtonBarPopup /* pop up dialog button bar - view search path */
{
height: 40px;
background: #f8f8dc;
border - right: #ffce6d 1px solid;
border - top: #ffce6d 1px solid;
border - left: #ffce6d 1px solid;
border - bottom: #ffce6d 1px solid;
}
.dialogWindowPopup /* pop up dialog - view search path */
{
border - right: #ffce6d 1px solid;
border - top: #ffce6d 1px solid;
border - left: #ffce6d 1px solid;
border - bottom: #ffce6d 1px solid;
z-index: 50;
padding - top: 10px;
background - color: #f8f8dc;
}
|
图 35.弹出窗口

在菜单项上悬停
.menuItemOver
{
padding: 1px;
color: #000000;
height: 20px;
background - color: #f8f8dc;
}
|
图 36.在菜单项上悬停

5.2 重新塑造 Query Studio
所有与品牌相关的文件都在 <install_directory>/c8/webcontent/skins/your_style/qs 文件夹下。
Query Studio 将继承在 IBM Cognos Connection 中所做的某些更改,包括主标题。
图 37.重新塑造 Query Studio

任务 1 – 修改标题和工具栏
要修改顶端标题,请根据突出显示部分修改 QSRVCommonUI.css 文件:
Studio links in the top header */
.topbar Phyperlink Ptext {
text - decoration: underline;
cursor: pointer;
cursor: hand;
color: #333399 !important;
}
|
要添加不同颜色的标题,请添加适当的参数:
.mainHeader1
{ }
.mainHeader2
{ }
|
任务 2 – 修改工具栏
要修改工具栏,请根据突出显示部分修改 QSRVCommonUI.css 文件:
图 38.修改工具栏

Crn.css
修改工具栏的背景颜色。
.mainHeader3
{
background - color: #ffffff;
}
|
QSRVCommonUI
控制实际工具栏按钮和围绕它们的边框。
.toolbarButton {
padding: 1px Opx Opx Opx;
height:22px;
border: 1px solid #f8f8dc;
background - color: #ffffff;
}
|
在悬停在工具栏选项上时改变颜色。
.toolbarButtonOver {
padding: 1px Opx Opx Opx;
height:22px;
border: 1px solid #ffcd6d;
background - color: #f8f8dc;
cursor: pointer;
cursor: hand;
}
|
控制单击工具栏上的选项时的颜色
.toolbarButtonPressed {
padding: 1px 0px 0px 0px; height:22px;
border : 1px solid #ffcd6d;
background - color: #f8f8dc;
cursor: pointer;
cursor: hand;
}
|
控制悬停在工具栏上的选项时的颜色
.toolbarButtonOverPressed
{
padding: 1px 0px 0px 0px;
height:22px;
border : 1px solid #ffcd6d;
background - color: #f8f8dc;
cursor: pointer;
cursor: hand;
}
|
任务 3 – 修改左侧菜单列表
要修改菜单栏,请根据突出显示部分修改 QSRVCommonUI.css 文件:
控制菜单栏的所有背景。默认情况下,我们保持白色背景。
.menuBody {
background - color: #ffffff;
color: #000000;
padding - right : 5px;
padding - top : 12px;
padding - left: 5px;
}
.menuHeader {
font-size: 70%;
color: #333399;
border - collapse: collapse;
vertical - align: bottom;
font-weight: bold;
width:100%;
}
|
图 39.控制菜单栏的所有背景

显示/隐藏菜单箭头
.menuHeaderButton {
border: solid #ffce6d;
border - width: 1px 1px 0px;
border - collapse: collapse;
cursor: pointer;
cursor: hand;
}
|
图 40.显示/隐藏菜单箭头

菜单面板的背景颜色
. menuItem,
. menuItemSpacer,
.menuItemSpacerTop
{
background - color: #f8f8dc;
border: solid #ffce6d;
border - width: 0px 1px;
border - collapse: collapse;
}
|
未选中的超链接的颜色
.menuItem,
.menuAction {
font-size: 70%; color: #333399;
text - decoration: underline;
cursor: pointer;
cursor: hand;
}
|
选中的菜单选项
.menuItemSelected {
color: #333399;
border - collapse: collapse;
cursor: default;
padding: 3px 10px;
border: 1px solid #ffce6d;
height:20px;
font-size: 70%;
font-weight: bold;
}
|
图 41.选中的菜单选项

控制围绕整个菜单树和已收起的菜单的边框。
. menuContent,
.menuContentCollapsed
{
color: #f8f8dc;
border: 1px solid #ffce6d;
padding: 3px;
}
.menuButton {
border: 1px solid #ffce6d;
border - collapse: collapse;
cursor: pointer;
cursor: hand;
}
|
图 42.控制围绕整个菜单树和已收起的菜单的边框

任务 4 – 修改网格部分
要修改默认的空网格,请根据突出显示部分修改 QSReport.css 文件:
.startPageTextOver
{
font-weight: normal;
font-size: 70%;
color: #333399;
}
.startPageListColumnTitle
{
padding: 3px 5px;
border: 1px solid #ffce6d;
line-break: strict;
background - color: #f8f8dc;
}
.startPageListColumnTitleOver
{
padding: 3px 5px;
border: 1px solid #ffce6d;
line-break: strict;
background - color: #f8f8dc;
}
.startPageListColumn
{
padding: 3px 5px;
border - color: #ffce6d;
border - width: Opx 1px 1px;
border - style: dashed;
line-break: strict;
background - color: none;
}
.startPageListColumnOver
{
padding: 3px 5px;
border - color: #ffce6d;
border - width: Opx 1px 1px;
border - style: dashed;
line-break: strict;
background - color: #f8f8dc;
}
.onDragOver
{
background - color: #f8f8dc;
}
.clsCaretInsert
{
padding: 2px;
border: 1px solid #ffce6d;
background - color: white;
}
|
图 43.修改网格部分

注意:当对象放到网格上之后将应用默认的交叉选项卡风格。
任务 5 – 保持风格变更
使用对 qs/ 文件夹中的所有 CSS 文件使用相同颜色模式的 Find and Replace 。
最终结果
图 44. 保持风格变更

5.3 重新塑造 Analysis Studio
与品牌相关的所有文件位于 <install_directory>/c8/webcontent/skins/your_style/ans 文件夹。
任务 1 – 修改顶端标题
要修改菜单标题,请根据突出显示部分修改 background.css 文件:
图 45.修改顶端标题

.menubar
{
position: absolute;
overflow: hidden;
padding: 0px; background - color: #E72B41;
border - bottom: 1px solid #E72B41;
border - top: 1px solid #E72B41;
border - right: 1px solid #E72B41;
}
.menubar_content_div
{
background - image:
url:(http://www.cnblogs.com/../skins/corporate/ans/images/title_bar_graphic_studios.gif);
padding: 2px;
border: 0px;
width: 578px;
}
.menu, .menu_hover, .menu_pressed
{
cursor: pointer;
cursor: hand;
font - size: 8pt;
padding: 3px;
padding - left: 6px;
padding - right: 6px;
color: #FFFFFF; display: inline-block;
font-family: Tahoma;
font-weight: bold;
text - decoration: underline;
}
.menu_hover
{
background - color: #TTce6d;
border: 1px solid #TTce6d;
color: #000000;
padding: 2px;
padding - left: 5px;
padding - right: 5px;
}
.menu_pressed
{
padding: 2px;
padding - left: 5px;
padding - right: 5px;
background - color: #TTce6d;
border: 1px solid #TTce6d;
color: #000000;
}
|
任务 2 – 修改工具栏
要修改工具栏,请根据突出显示部分修改 background.css 文件:
图 46.修改工具栏

.main_toolbar
{
position: absolute;
white-space: nowrap;
padding: 2px;
background - color: #f8f8dc;
border - bottom: 1px solid #ffce6d;
border-right: 1px solid #ffce6d;
overflow: hidden;
}
.toolbar_button, .toolbar_button_hover,
.toolbar_button_disabled, .toolbar_button_on,
.toolbar_button_off,.toolbar_button_on_hover,
.toolbar_dropdown_button, .toolbar_dropdown_button_hover,
.toolbar_button_pressed, .toolbar_dropdown_button_pressed
{
border : 1px solid #ffce6d;
background - color: #f8f8dc;
padding : 1px;
/* pointer for standards compliant browsers, hand for ie 5.5 */
cursor: pointer;
cursor: hand;
}
.toolbar_button_on
{
border - color:#e72b41;
background - color:#ffce6d;
}
.toolbar_button_on_hover
{
border - color:#e72b41;
background - color:#ffce6d;
}
.toolbar_arrow, .toolbar_arrow_hover, .toolbar_arrow_pressed
{
background - color: #ffce6d;
border : 1px solid #e72b41;
border - left - width: 0px;
display: inline-block;
padding: 1px;
cursor: pointer;
cursor: hand;
}
.toolbar_button_hover, .toolbar_dropdown_button_hover, .toolbar_arrow_hover
{
border : 1px solid #e72b41;
background - color: #ffce6d;
}
.toolbar_button_pressed, .toolbar_arrow_pressed, .toolbar_dropdown_button_pressed
{
border : 1px solid #e72b41;
background - color: #ffce6d;
}
|
任务 3 – 修改菜单栏
要修改菜单栏,请根据突出显示部分修改 background.css 文件:
.ToggleBar,.DlgTitleBar
{
overflow: hidden;
table - layout: fixed;
white - space: nowrap;
font-family: Tahoma;
font-size: 70%;
font-weight: bold;
color: #000000;
background - color: #ffce6d;
padding: 3px;
border : 1px solid;
border - color : #e72b41;
}
.Togg leBarTitle,.DlgTitle
{
overflow: hidden;
white-space: nowrap;
}
.ToggleBarArrow,.DlgCloseIcon
{
text - align: right;
border - style: solid;
/ * default to same border color as toggle bar * /
border - color: #ffce6d;
border - width: 1px;
cursor: pointer;
cursor: hand;
}
.InfoContainer
{
background - color: #ffce6d;
border - width: 0px 1px 1px 1px;
border - style: solid;
border - color: #ffce6d;
overflow: auto;
overflow-x: hidden;
}
.ins_obj_title_bar{
overflow: hidden;
font-family: Tahoma;
font - size: 70%;
font - weight: bold;
color: #333399;
background - color: #ffce6d;
padding: 3px;
border : 1px solid;
border - color : #e72b41;
}
|
图 47.修改菜单栏

.tab_td_selected, .top_tab_td_selected {
text - align: left;
white-space: nowrap;
border - collapse : collapse;
font-family: Tahoma;
font-size: 70%;
font-weight: bold;
color: #333399;
background - color: #ffffff;
padding: 3px 20px 3px 20px;
border-right : 1px solid #ffce6d;
}
.tab_td_selected
{
border - bottom : 1px solid #ffce6d;
}
.top_ta b_td_selected
{
border - top : 1px solid #ffce6d;
}
.tab_td_none_selected,
.top_tab_td_none_selected,
.top_tab_dummy_td_none_selected,
.tab_dummy_td_none_selected
{
text - align: left;
color: #333399;
padding: 3px 20px 3px 20px;
white - space: nowrap;
border - collapse : collapse;
text - decoration: underline;
font-family: Tahoma;
font-size: 70%;
font-weight: normal;
text - decoration: underline;
border - top: 1px solid #ffce6d;
border - bottom: 1px solid #ffce6d;
border - left: 1px solid #ffce6d;
border-right: 1px solid #ffce6d;
}
.top_tab_dummy_td_none_selected{
border - top: 0px;
border - right: 0px;
}
.tab_dummy_td_none_selected {
border - bottom: 0px;
border - right: 0px;
}
.tab_td_none_selected
{
border - top : 1px solid #ffce6d;
}
.top_ta b_td_none_selected
{
border - bottom : 1px solid #ffce6d;
}
.tab_right_border
{
border-right: 1px solid #ffce6d;
}
.tab_left_border
{
border - left: 1px solid #ffce6d;
}
|
图 48.修改菜单栏结果

任务 4 – 上下文菜单风格变化
要修改菜单栏,请根据突出显示部分修改 background.css 文件:
/*****************************
Context Menu Style
****************************/
.contextMenu_body, .contextMenu_body_NS
{
background - color: white;
padding: 3px;
border: 1px solid #ffce6d;
font - size: 8pt;
position: absolute;
visibility: visible;
left: - 1000px;
cursor: default;
display: block;
overflow - y: auto;
}
.contextMenu _item, .contextMenu_item_with_submenu,
.contextMenu_item_over ,
.contextMenu_item_with_submenu_over,
.contextMenu _item_disabled, .contextMenu_item_disabled_over,
.contextMenu _item_default_over, .contextMenu_item_default
{
font - size: 8pt;
padding: 1px 0px 1px 3px;
border: 1px solid #FFFFFF;
white-space: nowrap;
text - align: left;
cursor: default;
text - decoration: underline;
background - color: white;
color: #333399;
}
.contextMenu _item_over,.contextMenu_item_with_submenu_over
{
cursor: pointer; cursor: hand;
background - color: #f8f8dc;
border: 1px solid #ffce6d;
}
.contextMenu _item_disabled
{
color: graytext;
white-space: nowrap;
text - decoration: none;
}
.contextMenu _item_disabled_over
{
color: graytext;
text - decoration: none;
}
.contextMenu _item_defau lt_over
{
cursor: pointer;
cursor: hand;
font-weight : bold;
background - color: #f8f8dc;
border: 1px solid #ffce6d;
}
|
图 49.上下文菜单风格变化

最终结果
图 50. 重新塑造 Analysis Studio 最终结果

5.4 重新塑造 Report Studio
与品牌相关的所有文件都位于 <install_directory>/c8/webcontent/skins/your_style/pat 文件夹下。
在 Report Studio CSS 文件中,许多 UI 元素都被分成组。这允许您快速修改样式,但它还意味着需要进行更多的调试才能获得想要的颜色模式。
任务 1 – 修改主标题
要修改主标题,请根据突出显示部分修改 skin.css 文件:
图 51.修改主标题

DIV.clsMenubar,
TD.clsMenubarItem
{
background - color: #e72b41;
}
TD.clsMenubarItem
{
color: white;
border - top: 1px solid #e72b41;
border - left: 1px solid #e72b41;
border - right: 1px solid #e72b41;
border - bottom: 1px solid #e72b41;
}
TD.clsMenubarItemLast
{
background - image: url:(images/tit1e_bar_graphic_rs.gif);
background - repeat: no - repeat;
background - position: right;
}
|
任务 2 – 修改菜单栏
由于许多 UI 元素已被分成组放在一起,所以我们将仅调整两个参数,并且会发现这一调整会改变许多其他 UI 元素。
要修改菜单栏,请根据突出显示部分修改 skin.css 文件:
图 52.修改菜单栏

BODY,
BUTTON,
DIV.clsMenubar,
DIV.clsToolbar,
TD.clsMenubarItem,
TD.clsToolbarButton,
TABLE.clsMenuPopup,
.clsPopupDialog,
TD.clsMenuItem,
#idToolboxPane,
#idPropertiesPane,
.clsPane_Toolbox_active,
.clsPane_Toolbox_inactive,
.clsPane_Properties_inactive,
.clsPane_Workarea_inactive,
TABLE.clsModalDlg,
BUTTON.clsDlgButton,
BUTTON.clsXButton_active,
BUTTON.clsXButton _inactive,
#idExplorerBar,
TD.clsExplorerButton,
#idResizeBarToolboxBottom,
#idResizeBarToolboxRight,
.clsBigButtonBar,
BUTTON.clsBigCoolButton,
TD.clsToolbarButton,
.clsQueryViewListViewHeader,
.clsQueryTabBackground
{
background - color: #f8f8a1;
}
BUTTON.clsCoolButton_hover,
TD.clsMenubarItem_up,
TD.clsToolbarButton_up,
BUTTON.clsCoolButton_pressed,
TD.clsMenubarItem_down,
TD.clsToolbarButton_down,
TD.clsToolbarButton_stuck,
TD.clsMenuItem_selected,
DIV.clsPaneHeader_inactive,
.clsListItem_hover,
.clsListItem_tb_selected,
.clsTreeNode_hover,
TD.clsPropertySheetLa bel_active,
.clsModalDlgHeader_inactive,
BUTTON.clsXButton_inactive,
TD.clsTabBox_active_hover,
TD.clsBottomTabBox_active_hover,
BUTTON.clsBigCoolButton_hover,
TD.clsMenubarItem_up,
TD.clsToolbarButton_up,
BUTTON.clsBigCoolButton_pressed,
TD.clsMenubarItem_down,
TD.clsToolbarButton_down
{
background - color: #e72b41;
}
|
现在所有背景项都是米色的 (#f8f8cd) 。菜单项、突出显示的工具栏和菜单面板是深褐色的 (#ffce6d) 。
因为许多这些 UI 元素已被分组放在一起,所以许多参数的改变会影响到整个 UI 。在上面的屏幕截图中,假设我们想要左侧面板中的非突出显示窗口呈现为绿色 (#d6f0b1) ,菜单面板中已选择的项呈现为红色 (#e72b41)。对于这种情况,我们将从分组列表中移除这些特定的类。
图 53.修改左侧面板

具体而言,我们将移除以下部分,将它们移回到它们自己的位置:
BUTTON.clsCoolButton_hover,
TD.clsMenubarItem_up,
TD.clsToolbarButton_up,
BUTTON.clsCoolButton_pressed,
TD.clsMenubarItem_down,
TD.clsToolbarButton_down,
TD.clsToolbarButton_stuck,
TD.clsMenultem_selected,
/*DIV.clsPaneHeader_inactive,*/
DIV.clsListItem_hover,
.clsListItem_tb_selected,
.clsTreeNode_hover,
TD.clsPropertySheetLabel_active,
/*.clsModalDlgHeader_inactive,*/
BUTTON.clsXButton_inactive,
TD.clsTabBox_active_hover,
TD.clsBottomTabBox_active_hover,
BUTTON.clsBigCoolButton_hover,
TD.clsMenubarItem_up,
TD.clsToolbarButton_up,
BUTTON.clsBigCoolButton_pressed,
TD.clsMenubarItem_down,
TD.clsToolbarButton_down
{
background - color: #ffce6d;
}
DIV.clsPaneHeader_inactive,
TD.clsModa lDlg Header_inactive
{
background-color: #d6f0b1;
}
DIV.clsPaneHeader_active,
.clsModalDlgHeader_active,
.clsToolDlgHeader_active,
#idProgressBar
{
background - color: #e72b41;
}
|
注意:当您加载 Report Studio 时,还将改变进度条的颜色。如果您想要改变这种情况,可以将 #idProgressBar 类放回到其所在的位置并为其分配定制背景颜色。
因为我们将左侧的非活动菜单标题更改为浅绿色,所以白色的文本不易查看。因此,我们将其修改为黑色。
DIV.clsPaneHeader_inactive,
.clsModalDlgHeader_inactive
{
color: black;
}
|
另外,由于许多类都被分组放在一起,有些 UI 元素的外观可能有偏差。例如,在下面的屏幕截图中,我们想要对框架内部的背景应用 “白色”。
图 54.修改框架内部的背景

为此,我们同样需要将相关联的类放到它们各自的位置,如下所示:
BODY,
BUTTON,
DIV.clsMenubar,
DIV.clsToolbar,
TD.clsMenubarltem,
TD.clsToolbarButton,
TABLE.clsMenuPopup,
.clsPopupDialog,
TD.clsMenultem,
/* #idToolboxPane, */
#idPropertiesPane,
/* .clsPane_Toolbox_active,
.clsPane_Toolbox_inactive, */
.clsPane_Properties_inactive,
.clsPane_Workarea_inactive,
TABLE.clsModalDlg,
BUTTON.clsDlgButton,
BUTTON.clsXButton_active,
BUTTON.clsXButton_inactive,
#idExplorerBar,
TD.clsExplorerButton,
#idResizeBarToolboxBottom,
#idResizeBarToolboxRight,
.clsBigButtonBar,
BUTTON.clsBigCoolButton,
TD.clsToolbarButton,
.clsQueryViewListViewHeader,
.clsQueryTabBackground
{
background - color: #f8f8cd;
}
#idToolboxPane,
.clsPane_Toolbox_active,
.clsPane_Toolbox_inactive
{
background-color: #ffffff;
}
|
任务 3 – 清理剩余的 UI
我们可以使用查找替换操作清理剩余的 UI ,以搭配我们的颜色主题。
最终结果
图 55.清理剩余的 UI

回页首
6. 示例 3 — 使用背景图片
背景
在 CSS 文件中,除了指定常规的十六进制颜色之外,您还可以使用背景图片。事实上,许多 Web 站点都依赖背景图片来提供良好的颜色渐变效果。这也适用于 IBM Cognos 8 。
图 56. 使用背景图片

创建背景图片
创建背景图片的最便捷方式是使用 PowerPoint 。遵循以下步骤创建图片:
1. 打开 PowerPoint 。
2. 使用绘图工具,将一个“rectangle ”对象拖放到幻灯中。
图 57.将对象拖放到幻灯中

3. 双击新的对象。
4. 在“Color: ”拾色器中选择 “Fill Effects” 。
图 58.在拾色器中选择颜色

5. 选择双色渐变。
图 59.选择双色渐变

6. 在 PowerPoint 中,重新调整该对象的大小使其与目标位置相当。例如,如果您想将其用作标题,则 “纵向” 调整它的大小以获得适当的尺寸。
7. 将该对象复制粘贴到 Paint 。
8. 进入 Image > Attributes 检查图片的大小。IBM Cognos Connection 的标题的高度一般为 25 个像素,这可以作为参考。
9. 进入 Images > Stretch and Skew 纵向调整图片直到合适为止。
10. 将该图片保存到 branding 或 portal/images 文件夹下。
11. 对想要创建的所有图片重复这些步骤。
为风格添加背景图片
在这个例子中,我们将查看如何快速更改 IBM Cognos Connection 中的标题,不过这里的方法原则适用于其他组件。
“background-image ”和“background-repeat ”参数可用于任何风格属性,不管默认情况下是否使用了它们。此外,background-image 参数的优先级别高于 background-color 参数。这意味着如果它未出现在属性中,那么可以添加它。例如,在上面的屏幕截图中,更改了以下参数:
.mainHeader1
{
border-right: #fffff 1px solid;
border-left: #fffff 1px solid;
border-bottom: #afbac7 0px solid;
height: 25px;
background-image: url(images/header3.bmp);
background-color: #336699;
background-repeat: repeat;
background-position: left bottom;
}
.mainHeader2
{
border: #e3e9f3 0px solid;
padding: 0px;
height: 25px;
background-image: url(images/header4.bmp);
background-repeat: repeat;
}
.mainHeader3
{
padding-top: 5px;
background-image: url(images/header5.bmp);
background-repeat: repeat;
border: #e3e9f3 0px solid;
}
.tabNormal
{
padding-right: 20px;
padding-left: 20px;
font-size: 70%;
color: #ff0000;
text-align: center;
background-image: url(images/portaltab.bmp);
background-repeat: repeat;
border-top: #afbac7 1px solid;
border-left: #afbac7 1px solid;
border-bottom: #afbac7 1px solid;
}
.tabNormalAfterSelected
{
padding-right: 20px;
padding-left: 20px;
font-size: 70%;
color: #ff0000;
text-align: center;
background-image: url(images/portaltab.bmp);
background-repeat: repeat;
border-top: #afbac7 1 px solid;
border-bottom: #afbac7 1 px solid;
}
|
图 60.为风格添加背景图片

.boxHeaderBackground
{
background-color: #99aacc;
background-image: url(images/header4.bmp);
background-repeat: repeat;
}
|
图 61.为风格重复添加背景图片

添加了背景图片之后,示例 1 和 2 中的其他风格更改可用于塑造 IBM Cognos 8 。
回页首
7. 结束语
IBM Cognos 8 允许管理员灵活地修改 IBM Cognos 8 及其所有组件的外观。IBM Cognos 提供用于控制 IBM Cognos 模式的外观和颜色的 CSS 文件。通过修改这些 CSS 文件,管理员可以改变 Cognos 8 的感观,使其与公司的品牌外观相搭配。本文档提供一些关于用户如何更好地理解和修改默认的 IBM Cognos UI 的技巧。
回页首
8. 附录 — 参数列表
1.1 附录 A — IBM Cognos Connection — Default.css
顶级标题
CSS 类
背景
边框
文本
说明
.mainHeader1
#336699
#e7e7e7, #cc9966
主标题的背景颜色
.crnOptions
#ffffff
studio 超链接的文本颜色
.headerTitleMiddle
#336699
主标题中间使用的颜色和图像
. logolmageContainer
0MT
IBM Cognos Connection 图像 (icon_portal.gif) 的背景颜色
二级和 三级标题
CSS 类
背景
边框
文本
说明
. mainHeader2
#f3f3f3
#f3f3f3
二级标题的背景和边框颜色。
.mainHeader3
#f3f3f3
三级标题的背景颜色。
. ccOptions
#0000cc
“Preferences ”和“Help ”的超链接颜色。
.authOption
#0000cc
Logon / Logoff 的超链接颜色。
.ccToolsLabel
#0000cc
“Tools ”的超链接颜色。
. ccOptionsDivider
#999999
分隔“Home ”和“Preferences ”的竖线的颜色。
. userName
#000000
显示已登录用户的文本颜色。
门户选项卡
CSS 类
背景
边框
文本
说明
.tabBorder
#999999
.tabLabel
#336699
.tabLink
#336699
.tabScrollButton
#ffffff
#999999
用于门户选项卡右侧的“scrolling ”按钮的背景和边框颜色。
.tabScrollButtonOver
#ffffff
#999999
当鼠标悬停在“scrolling ”按钮时显示的背景和边框颜色。
.tabScrollButtonDisa bled
#ffffff
#cccccc
禁用“scrolling ”按钮时显示的背景和边框颜色。
.tabAnchor
#0000cc
.tabNormal
#ffffff
#e7e7e7,
#999999
#ff0000
用于未选择的门户选项卡的颜色。
.tabSelected
#ffffff
#999999
#336699
用于已选择的门户选项卡的颜色。
.tabNormalAfterSele cted
#ffffff
#e7e7e7,
#999999'
#ff0000
用于右侧已选择的门户选项卡的颜色。
.tabCap
#e7e7e7,
#999999
门户选项卡末尾的边框。
.tabBase
#999999
.tabTail
#999999
Public Folders / My Folders
超链接
CSS 类
背景
边框
文本
说明
a
#0000cc
大部分超链接对象的颜色。
路径
CSS 类
背景
边框
文本
说明
. pathLeafNode
#336699
用于显示当前文件夹的颜色。
.pathSeparator
#0000cc
用于显示文件夹分隔符“> ”的颜色。
. pathLink
#0000cc
用于显示超链接路径的颜色。
工具栏
CSS 类
背景
边框
文本
说明
.toolbarImageNormal
#ffffff
#cccccc
用于工具栏选项的颜色。
.toolbarImageOver
#ffffff
#e3e9f3
悬停在工具栏选项时的颜色。
.toolbarImagePressed
#e3e9f3
#666699
单击工具栏选项时的颜色。
.toolbarImageOverPressed
#c6c6d7
#666699
.toolbarImageUnavailable
#ffffff
未发现工具栏图标的颜色。
.toolbarFlyoutNormal
#ffffff
#cccccc
禁用“scrolling ”按钮时的背景和边框颜色。
.toolbarFlyoutOver
#ffffff
#666699
.toolbarDivider
#cccccc
表 – 列表视图
CSS 类
背景
边框
文本
说明
.cctable
#ffffff
#000000, #999999
围绕表的外边框。
.tableHeader
#e7e7e7
表标题的背景颜色。
. tableHeaderDivider
#999999
分隔表标题中的列的线条的颜色。
. tableTitle
#336699
表标题的列名的文本。
.tableSortTitle
#336699
表标题中“Sort ”的文本。
. tableText
#000000
用于表的文本(超链接除外)。
表 – 详细查看
CSS 类
背景
边框
文本
说明
.objectName
#000000
用于显示描述和日期的颜色。
. objectOptions
#000000
My Pages
CSS 类
背景
边框
文本
说明
. boxborder
#e7e7e7
围绕 portlet 的外边框。
.boxButtonNormal
#ffffff
#ffffff
portlet 上的“edit ”、“minimize ”和“maximize ”按钮。
.boxButtonOver
#ffffff
#ffffff
portlet 上的“edit ”、“minimize ”和“maximize ”按钮 – 在指针悬停其上时。
.boxHeaderBackground
#99aacc
portlet 标题的背景颜色。
.boxBody table
#000000
portlet 中使用的文本颜色。
. boxHeader
#ffffff
portlet 标题中使用的文本颜色。
.pageEditorPortletColumn
#ffffff
#cccccc
#666699
页面编辑器内部的 portlet 窗口使用的颜色。
对话框、命令按钮和弹出窗口
图标按钮
CSS 类
背景
边框
文本
说明
.button
#ffffff
#cccccc
图标按钮的颜色。
.button_hover
#bec8dc
#99aacc
鼠标指针悬停在图标按钮上时的颜色。
.button_pressed
#bec8dc
#336699
单击图标按钮时的颜色。
命令按钮,比如对话框底部的 OK 和 Cancel
CSS 类
背景
边框
文本
说明
.commandButton
#ffffff
#999999
命令按钮的背景和边框颜色。
.commandButtonOver
#e3e9f3
#999999
鼠标指针悬停在命令按钮时的颜色。
.commandButtonDown
#e3e9f3
#999999
单击命令按钮时的颜色。
.commandButtonInactive
#ffffff
#999999
#999999
命令按钮处于非激活状态时的颜色。
.commandButtonActive
#000000
命令按钮激活时的文本颜色。
.simpleCmdButtonActive
#ffffff
#cccccc
#000000
仅在少数弹出窗口中使用的特殊命令按钮。
一般对话框
CSS 类
背景
边框
文本
说明
.dialogHeader
#99aacc
#336699
环绕对话框标题的颜色。
.dialogHeaderText
#336699
对话框的说明性文本的颜色。
.dialogHintText
#336699
一般提示的颜色。
.dialogHeaderTitle
#ffffff
对话框标题的颜色。
.dialogClose
#bec8dc
围绕“X ”按钮的边框。
. dialogCloseOver
#ffffff
鼠标指针悬停在其上时围绕“X ”按钮的边框。
.dialogDivider
#cccccc
用于对话框中的水平分隔器的背景颜色,比如 “action ” 按钮。
.dialogButtonBar
#e7e7e7
#cccccc
显示“OK ”和“Cancel ”按钮的横条的颜色。
.dialogSearchPathDisplayPanel
#336699
用于搜索路径弹出窗口的边框。
.dialogHeaderLinkColor
#ffffff
.body_dialog_modal
#e3e9f3
模式对话框的颜色。
. dialogButtonBarPopup
#e7e7e7
#cccccc,
#bec8dc
“view search path ”窗口中的对话框按钮的颜色。
.dialogWindowPopup
#e3e9f3
#cccccc, #eeecf3, #ffffff
.messageText
#000000
用于对话框消息的文本颜色。
.menuItemOver
#e3e9f3
#000000
.menuItemNormal
#ffffff
#000000
邮件主题、链接和附件
CSS 类
背景
边框
文本
说明
.emailItem
#ffffff
#ffffff
.emailItem_active
#e3e9f3
#191970
.emailItem_hover
#e3e9f3
#191970
.emailBodyTableRow
#99aacc
.email Li nksAttach mentTableRow
#99aacc
1.2 附录 B — Query Studio — QSRVCommonUI.css
标题
大部分标题选项继承自 IBM Cognos Connection 风格。
CSS 类
背景
边框
文本
说明
.topbar_hyperlink_text
#ffffff
顶端标题的超链接的文本颜色。
工具栏
CSS 类
背景
边框
文本
说明
.toolbarButton
#ffffff
#cccccc
工具栏按钮的颜色。
.toolbarButtonOver
#e3e9f3
#336699
悬停在工具栏按钮上时的颜色。
.toolbarButtonPressed
#e3e9f3
#cccccc
单击工具栏按钮时的颜色。
.toolbarButtonOverPressed
#bec8dc
#336699
单击工具栏按钮时的颜色。
.toolbarBody
#ffffff
#000000
包含所有工具栏选项的区域的颜色。
.dlgHeader
#336699
#336699
对话框标题的边框和文本的颜色。
.dialogButton
#999999
对话框按钮的边框颜色。
.dialogButtonOver
#e3e9f3
#336699
悬停在对话框按钮时的颜色。
.dialogButtonText
#000000
对话框按钮的文本颜色。
菜单栏
CSS 类
背景
边框
文本
说明
.menuBody
#ffffff
#000000
控制菜单栏的整个背景颜色。
.menuButtonBody
#ffffff
#000000
.previewBody
#e7e7e7
#000000
位于预览模式时的颜色。
.previewBodyClosed
#ffffff
#000000
.menuHeader
#336699
“Menu ”的文本颜色。
.menuHeaderButton
#336699
菜单按钮的文本颜色。
.menuItem
#e3e9f3
#336699
#0000cc
菜单面板使用的颜色。
.menuItemSpacer
#e3e9f3
#336699
. menuAction
#0000cc
未选择的超链接菜单选项的文本颜色。
.menuItemSelected
#336699
#336699
已选择的菜单选项的文本颜色。
. metadataLoading
#000000
在可插入对象面板中加载元数据时使用的文本颜色。
. menuContent
#336699
#336699
选择菜单选项之后的文本和边框。
. menuContentCollapsed
#336699
#336699
菜单选项收起时的文本和边框颜色。
. menuButton
#336699
菜单按钮收起时围绕它的边框。
QSReport.css
空报表样式
CSS 类
背景
边框
文本
说明
.startPageText
#000000
交叉表中的文本说明。
.startPageTextOver
#336699
悬停在某个区域时显示的文本。
.startPageListColumnTitle
#bec8dc
#99aacc
交叉表的标题颜色。
.startPageListColumnTitleOver
#000000
#99aacc
悬停时的标题颜色。
.startPageListColumn
#99aacc
交叉表的主体颜色。
.startPageListColumnOver
#e3e9f3
#99aacc
悬停在交叉表上方时的颜色。
1.3 附录 C - Analysis Studio - background.css
标题
CSS 类
背景
边框
文本
说明
.menubar
#ffffff
#e7e7e7, #deac77
顶级菜单栏的颜色。
.menubar content div
title_bar_graphic_studios.gif
标题的背景图像。
.menu
#ffffff
菜单选项的文本颜色。
.menu hover
#e3e9f3
#e3e9f3
#123679
悬停在菜单列表或菜单操作上方时显示的颜色。
.menu_pressed
#e3e9f3
#e3e9f3
#123679
单击菜单操作时显示的颜色。
内容菜单风格 – 从下拉列表、工具栏或菜单选择选项时使用。
CSS 类
背景
边框
文本
说明
.contextMenu_body
White
#336699
整个菜单区域的颜色。
.contentMenu_body_NS
.contextMenu_item
#ffffff
#0000cc
已选择的菜单选项的颜色。
.contextMenu_item_with_submenu
.contextMenu_item_over
#e3e9f3
#99aacc
#0000cc
.contextMenuitemwithsubmenuover
.contextMenu_item_default_over
.contextMenu_item_default
.contextMenu item disabled
#ffffff
Graytext
.contextMenu_item_disabled_over
工具栏
CSS 类
背景
边框
文本
说明
.main_toolbar
#f3f3f3
#cccccc
主工具栏的颜色。
.toolbar_button
.toolbar_button_hover
.toolbar_button_disabled
.toolbar_button_off
.toolbar_dropdown_button
.toolbar_dropdown_button_hover
.toolbar_button_pressed
.toolbar_dropdown_button_pressed
.toolbar_button_on
#cccce3
#cccccc
工具栏选项的颜色。
.toolbar_button_on_hover
#bec8dc
#336699
悬停在工具栏选项时显示的颜色。
.toolbar_arrow
#f3f3f3
#cccccc
下拉工具栏选项的颜色。
.toolbar_arrow_hover
.toolbar_arrow_pressed
可插入对象
CSS 类
背景
边框
文本
说明
.tab_td_selected
#ffffff
#cccccc
#336699
在“insertable objects ”下面的已选择的选项卡的颜色。
.top_tab td_selected
.tab_td_none_selected
#cccccc
#0000cc
“insertable objects ”中未选中的选项卡的颜色。
.top_tab_td_none_selected
.top_tab dummy_td_none_selected
.tap_dummy_td_none_selected
.tab_right_border
#cccccc
围绕“insertable objects ”的边框颜色。
.tab_left_border
切换栏、维度查看器标题栏和属性面板标题栏
CSS 类
背景
边框
文本
说明
.ToogleBar
#99aacc
#336699
#ffffff
切换栏的标题的颜色。
.DlgTitleBar
.ToogleBarArrow
#99aacc
.DlgCloseIcon
.InfoContainer
#e7e7e7
#99aacc
“Information ”窗口的颜色。
. ins_obj title
#99aacc
#336699
#ffffff
“Insertable Objects ”标题栏的颜色。
参考资料
|
|