|
|
编者语:工作太多,博客要慢慢来。做IT真的不容易,短短几天世界也变了,新的Windows 10 10049带来了Project Spartan.而新的Windows 10 for Phone的新Build也很快会出现。还有两个好消息,一个是连任了Microsoft MVP ,第二个作为一个果粉下周将会是一个激动的日子,新的MacBook可以买到了我要高配的太空灰色。普天同庆的日子,我和大家聊个比较时髦的问题-Docker.
什么是Docker ?

Docker是一个开源的应用容器引擎,可以把应用和应用依赖的包封装到一个容器当中,然后发布到任意的Linux机器上,也可以实现虚拟化。如果你做iOS App,会发现Docker中的容器就是一个沙箱,容器之间不会有任何接口。换句话说,Docker应用就是一个App.Docker的优点是没有性能开销,可以很方便地部署到服务器和数据中心.更重要一点是Docker不依赖于任何语言,框架或者操作系统,这对企业向云端迁移有很大的意义。
了解更多关于Docker 可以访问 Docker 官网 和 Docker的百度百科。
Mac上的Docker
由于Docker是基于Linux的内核,在Mac上是不能直接使用Docker。Mac上运行Docker你需要安装Boot2Docker应用。Boot2Docker 包含了VirtualBox的虚拟机,Docker以及boot2docker管理工具。看看下图传统Linux的Docker和Mac上的Docker对比

在传统的Linux上Docker客户端,Docker,Docker Daemon,和相关容器直接运行在localhost上。而Mac ,由于通过Boot2Docker所以Docker容器是分配到所启用的虚拟机的IP地址上。
更多内容可以看官方关于Boot2Docker的详细文档(点击进入)
在Mac上安装Boot2Docker
在Mac上安装你可以用安装包,也可以用命令行。(命令行由于放在AWS服务器上,在正常条件下是访问不了的。所以建议用安装包)
1.安装包方式(点击进入下载pkg) .下载boot2docker.pkg包后,一步步安装即可。

2.命令行
前提需要安装Homebrew环境(点击打开链接)
1)你需要保证你的brew版本是最新的 所以先运行brew update
2) 通过brew安装Boot2Docker 对应命令是brew installboot2docker
3) 初始化你的Boot2Docker ,这个命令会去下载iso虚拟机镜像(这里国内貌似没有佛跳墙是不能使用的,大家要注意)
对应命令是boot2docker init
4) 安装成功后你就可以通过boot2docker up去启动,
如果你是图形界面的当然直接点击

5) 你可以通过docker info去查看你的docker信息

创建ASP.NET 的镜像
为了让容器更好地载入ASP.NET 5的运行环境,我们做一个Image给在Docker的ASP.NET 5 app重用。首先你去Github上下载对应的Dockfile(https://github.com/aspnet/aspnet-docker)。并找到你对应ASP.NET 5的Dockfile,这里我的对应版本是ASP.NET 5 beta 3.

从这个脚本可以看到,这里的镜像是配置一个Mono运行时,还有ASP.NET 5 beta 3的支持,还有一个在Linux运行ASP.NET 5的相关库,如支持Kestrel运行的libuv.
通过命令行方式定位到和Dockerfile相同的文件夹内,运行docker build -t aspnet .(千万不要少了.)这时就会为images加载好需要的文件。

稍等片刻,就已经完成了。再次运行docker images 你可以看到有asp.net 和mono 的两个images.
ASP.NET 5 running in Docker
1.在本地创建ASP.NET 5 的应用。 可参考我的文章一步一步学习ASP.NET 5 (二)- 通过命令行和sublime创建项目
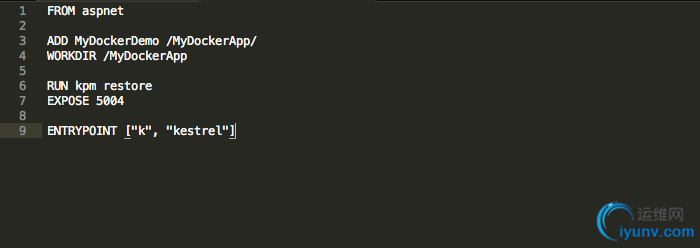
2.配置好对应的Dockerfile ,这个Dockerfile 必须要与你的项目在同级目录下。这里其实是对在本地的应用进行封装,并添加到 Docker上的脚本,这里涉及引入之前的ASP.NET 5 images 并把它和应用MyDockerDemo一起封装到MyDockerApp中,之后
执行脚本还原依赖的库,并设置好5004端口等操作

3. 之后定位到Dockerfile 和应用的跟目录,之后执行docker build -t mvcapp .(千万不要少了.)这里主要是为Docker创建一个
mvcapp的容器。执行docker images 可以看到如下图的结果

4. 之后执行dockerrun -i -p5004:5004 -tmvcapp 就是启动Docker的mvcapp容器了。正常状态如下图:

5. 如何访问?由于Boot2Docker是通过虚拟机分配地址的,所以你先要查看你的Boot2Docker的真实地址,执行boo2docker ip查
看。之后就帮上ip+端口即可访问。

6.如果你想使用本地的IP你需要设定VBoxManage modifyvm "boot2docker-vm"--natpf1 "tcp-port5004,tcp,,5004,,5004";即可。
好吧相信你按住上面步骤已经可以很轻松地掌握在Mac上把应用快速部署到Dock上了吧。
版权声明:本文为博主原创文章,未经博主允许不得转载。 |
|
|