1 文档说明- 本文旨在描述如何自定义Exchange Server 2013 的OWA访问界面,以具体事例作为本文档的主要描述对象。
1.1 参考网页本文主要参考的网页由以下连接提供:
①How to Customize the Outlook Web App (OWA)Sign-In page in Exchange2013
网页链接:http://careexchange.in/how-to-cu ... e-in-exchange-2013/
②Customize the Outlook Web App Sign-In, Language Selection, and ErrorPages
网页链接:http://technet.microsoft.com/en-us/library/ee633483(v=exchg.150).aspx
③如何修改网页标题
网页链接:http://zhidao.baidu.com/question/118711669.html
④CSS background 属性
网页链接:http://www.w3school.com.cn/css/pr_background.asp
⑤CSS background-repeat 属性
网页链接:http://www.w3school.com.cn/css/pr_background-repeat.asp
⑥CSS background-position 属性
网页链接:http://www.w3school.com.cn/css/pr_background-position.asp
⑦CSS text-align 属性
网页链接:http://www.w3school.com.cn/css/pr_text_text-align.asp
⑧CSS margin-left 属性
网页链接:http://www.w3school.com.cn/css/pr_margin-left.asp
⑨CSS width 属性
网页链接:http://www.w3school.com.cn/css/pr_dim_width.asp
注:本文档下文中会涉及到以上参考网页,请按照①②进行对应,本文档将不会描述出处。
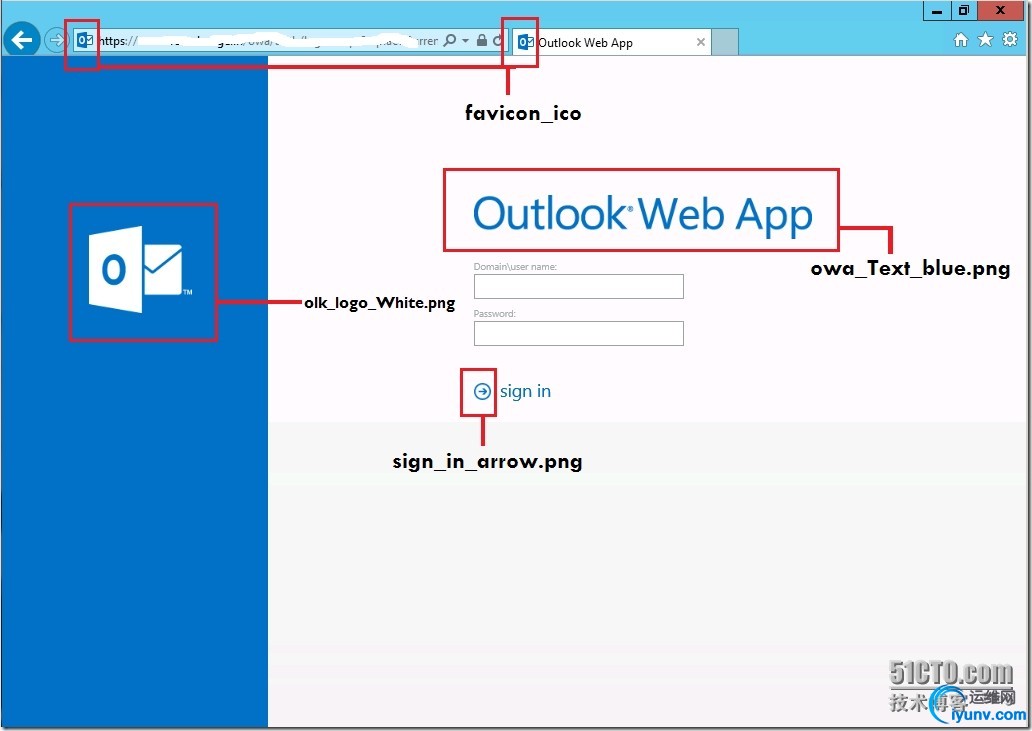
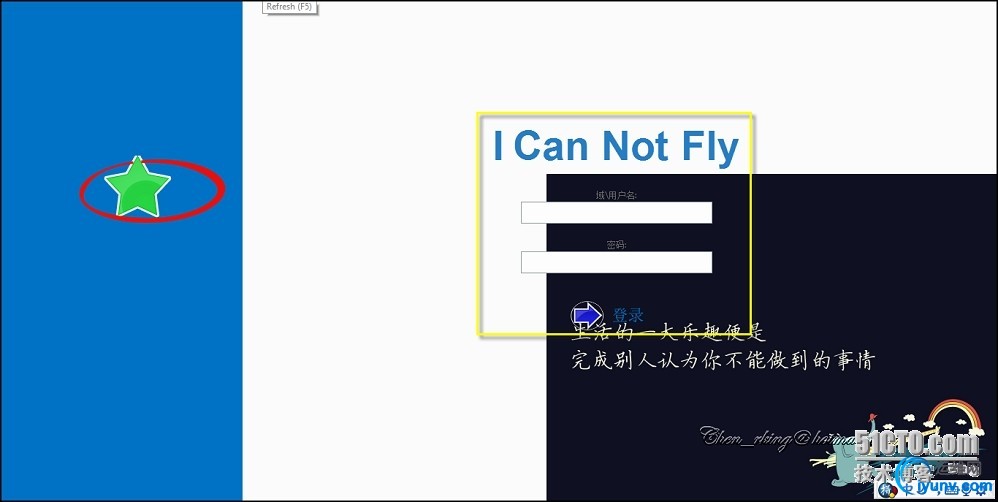
2 OWA自定义访问界面2.1 OWA访问界面修改内容在How to Customize the Outlook Web App (OWA)Sign-In page in Exchange2013中内容描述中可以看见OWA自定义界面只可以修改网页框中的3张图片,如下图所示

本文文档中主要修改OWA界面的以下内容:
1. 网页窗口标签页标题(outlook web app)

修改; 2. 网页白色背景中的标题(outlook web app)

修改; 3. 网页蓝色背景中白色outlook图片

修改; 4. 网页白色背景中添加背景图片

; 5. 网页中白色背景中的登录图标修改

; 6. 下图中紫色框

中居中,并且【域\用户名】及【密码】与文字输入框左对齐。 7. 其他修改,颜色值及颜色背景边界修改。 下面我们依次修改相关信息
2.2 网页窗口标签页标题(outlookweb app)修改如何修改网页标题③中答案描述来看是在<title>网页标题</title>中间更改。
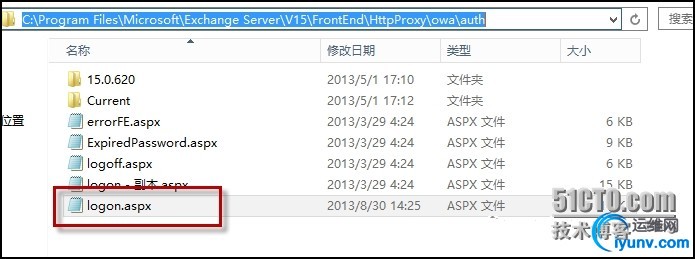
打开exchange安装目录默认目录:【C:\Program Files\Microsoft\ExchangeServer\V15\FrontEnd\HttpProxy\owa\auth】
找到logon.aspx并以文本的形式打开
注:修改之前请先做备份,如未备份造成问题,本文档概不负责。

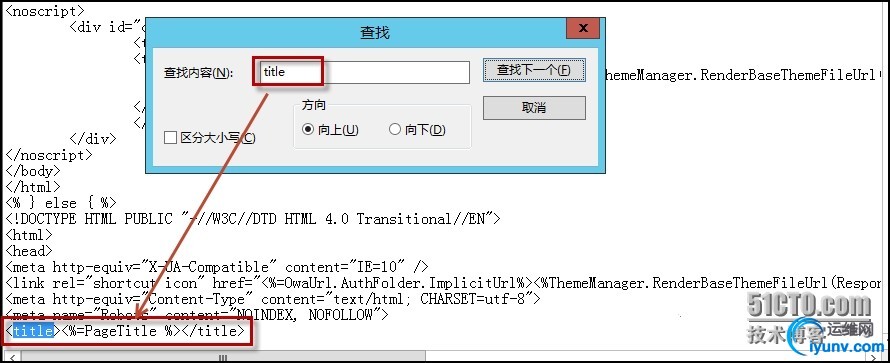
在打开的文本中打开【查找】(键盘Ctrl+F)输入【title】找到【<title><%=PageTitle%></title>】更改中间的【<%=PageTitle %>】,例如输入【I Can Not Fly】保存该文件。

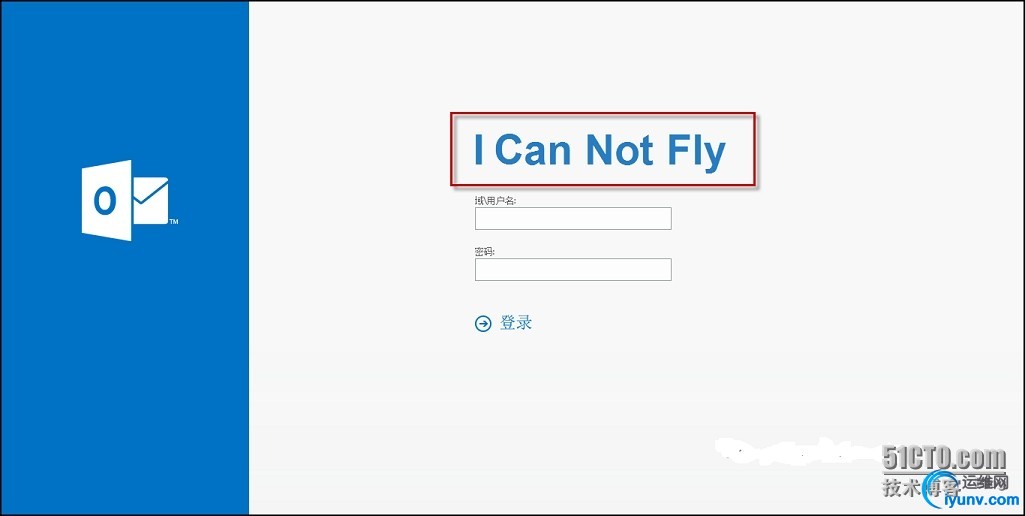
查看下修改效果
注:如未更新请刷新网页:F5或者Ctrl+F5

2.3 网页白色背景中的标题(outlookweb app)修改此部分修改内容很简单,只要找到对应的图片更改对应的名称替换掉就可以,主要依据How to Customize the Outlook Web App (OWA)Sign-In page in Exchange2013 ①为参考。
打开exchange 2013安装目录【C:\Program Files\Microsoft\ExchangeServer\V15\FrontEnd\HttpProxy\owa\auth\15.0.620\themes\resources】在该文件夹中找到【owa_Text_Blue.png】图片文件。

找个厉害的美工去修改你想要的图片(透明底的),本事例随便弄一个图片更改为此名称【owa_Text_Blue.png】→替换当前使用的图片,看下结果:

2.4 网页蓝色背景中白色outlook图片修改这也是找到对应的图片更改对应的名称替换掉就可以,主要依据How to Customize the Outlook Web App (OWA)Sign-In page in Exchange2013 ①为参考。
打开exchange 2013安装目录【C:\Program Files\Microsoft\Exchange Server\V15\FrontEnd\HttpProxy\owa\auth\15.0.620\themes\resources】在该文件夹中找到【Olk_logo_White.png】图片文件。

2.5 网页白色背景中添加背景图片修改找厉害的网页编程人员修改下级联样式表,添加下背景图片。
打开exchange 2013安装目录【C:\Program Files\Microsoft\Exchange Server\V15\FrontEnd\HttpProxy\owa\auth\15.0.620\themes\resources】在该文件夹中找到级联样式表logon.css

以文本格式打开logon.css文件。找到【body, .mouse, .twide, .tnarrow, form】

在大括号里面最后一行中输入:【background:#fbfbfb url(owa_bg.png)no-repeat right center;】如下图所示:

其中:
Background:简写属性在一个声明中设置所有的背景属性(请参考④);
#fbfbfb:代表颜色值;
url(owa_bg.png):url指定图片位置,owa_bg.png图片名称;
no-repeat:背景图像将仅显示一次。(请参考⑤)
right center:背景图位置右侧对齐,居中(请参考⑥)
找个厉害的美工去修改你想要的背景图片(当然透明底最好),本事例随便弄一个图片更改为此名称【owa_bg.png】→放在【C:\Program Files\Microsoft\ExchangeServer\V15\FrontEnd\HttpProxy\owa\auth\15.0.620\themes\resources】目录下,看结果:

2.6 网页中白色背景中的登录图标修改这也是找到对应的图片更改对应的名称替换掉就可以,主要依据How to Customize the Outlook Web App (OWA)Sign-In page in Exchange2013 ①为参考。
打开exchange 2013安装目录【C:\Program Files\Microsoft\Exchange Server\V15\FrontEnd\HttpProxy\owa\auth\15.0.620\themes\resources】在该文件夹中找到【Sign_in_arrow.png】图片文件,并替换它。

2.7 登录框中居中,并且【域\用户名】及【密码】与文字输入框左对齐2.7.1 登录框居中打开exchange 2013安装目录【C:\Program Files\Microsoft\Exchange Server\V15\FrontEnd\HttpProxy\owa\auth\15.0.620\themes\resources】在该文件夹中找到级联样式表logon.css并打开,找到【.logonDiv】

修改大括号中的【text-align:left;】为【text-align:center;】,并保存该文件

查看结果

2.7.1 【域\用户名】及【密码】与文字输入框左对齐在logon.css文件中找到【.signInInputLabel】 在大括号中输入下列参数,并保存该文件,查看结果 text-align:left;⑦ margin-left:81px;⑧

2.8 其他修改(颜色值及颜色背景边界)在logon.css文件中找到【body, .mouse,.twide, .tnarrow, form】,修改【#fbfbfb】为【#0F1021】,保存该文件

查看结果

找到【.sidebar】修改背景颜色值【#0072C6】为【#fbfbfb】

查看结果

找到【.mouse.sidebar, .twide .sidebar】修改宽度值【width:332px】⑨为【width:600px】

原图

结果图

3 结束语本文档只是一个简单的测试文档,其中只包含了一部分内容,仅供查考。
|