|
|
在学习Click的时候发现Click中没有对话框组件,于是结合者jquery ui做了一个。
至于Jquery ui中Dialog插件的使用,我就不记录了,官网有详细的demo。
首先我选择基于Click中的AbstractContainer来书写Dialog。
[源码]ClickDialog.java
public class ClickDialog extends AbstractContainer {private boolean modal;private int width;private int height;private String okUrl="";private String cancelUrl="";public ClickDialog(String title,String msg,String okUrl,String cancelUrl){super("jquery-dialog");this.okUrl = okUrl;this.cancelUrl = cancelUrl;add(new Label("jquery-dialog-label", "<div id='jquery-dialog' title='"+title+"'>"+msg+"</div>"));}@Overridepublic List<Element> getHeadElements() {headElements = super.getHeadElements();if(headElements!=null){headElements.add(new CssImport("/js/jqueryui/themes/sunny/jquery.ui.all.css"));headElements.add(new JsImport("/js/jqueryui/jquery-1.6.2.js"));headElements.add(new JsImport("/js/jqueryui/external/jquery.bgiframe-2.1.2.js"));headElements.add(new JsImport("/js/jqueryui/ui/jquery.ui.core.js"));headElements.add(new JsImport("/js/jqueryui/ui/jquery.ui.widget.js"));headElements.add(new JsImport("/js/jqueryui/ui/jquery.ui.mouse.js"));headElements.add(new JsImport("/js/jqueryui/ui/jquery.ui.draggable.js"));headElements.add(new JsImport("/js/jqueryui/ui/jquery.ui.position.js"));headElements.add(new JsImport("/js/jqueryui/ui/jquery.ui.resizable.js"));headElements.add(new JsImport("/js/jqueryui/ui/jquery.ui.dialog.js"));String okScript = okUrl.equals("")?"":"location='"+okUrl+"'";headElements.add(new JsScript("$(function(){"+"$('#jquery-dialog').dialog({"+"buttons:{"+"Ok:function(){$(this).dialog('close');"+okScript+"},"+"Cancel:function(){$(this).dialog('close');}"+"}"+"})"+";})"));}return headElements;}public void setOkUrl(String okUrl) {this.okUrl = okUrl;}public void setCancelUrl(String cancelUrl) {this.cancelUrl = cancelUrl;}public void setModal(boolean modal) {this.modal = modal;}public void setWidth(int width) {this.width = width;}public void setHeight(int height) {this.height = height;}}写完自定义dialog类,接下来创建一个Page,初始化dialog,并写一个事件处理器。对于处理dialog中的确定事件,我试了很多方法,最后用actionlink完成了要求。
[源码]Dd.java
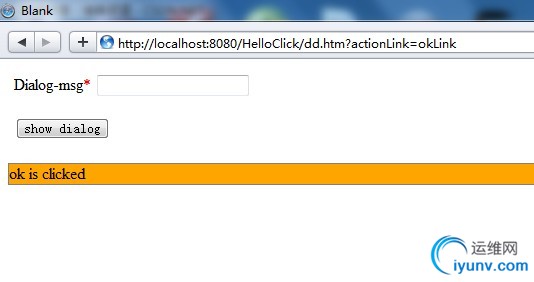
public class Dd extends org.apache.click.Page {private Form form = new Form("dialog-form");private ActionLink okLink = new ActionLink("okLink", this, "onOkClick");public Dd(){addControl(form);addControl(okLink);form.add(new TextField("dialog-msg", true));form.add(new Submit("form-sub", "show dialog", this, "onClickSubit"));}public boolean onOkClick(){addModel("msg","ok is clicked");return true;}public boolean onClickSubit(){ClickDialog jd = new ClickDialog("hello", "怎样结合Jquery UI书写自定义Click组件",okLink.getHref(),"");addControl(jd);return false;}}其中的okLink不需要在页面上显示出来,只需要用addControl()将其加入到Page,之后就直接okLink.getHref()获取处理确定事件的url。

|
|