首先,进行网站发布是需要IIS支持的,此处默认已经安装好IIS,并进行了Asp.net注册过程(此步骤必需 ,因为我是先安装的 .net 环境 ,再安装的IIS)。
其次,以下步骤可以方便指导新手如何顺利发布Web。
1、生成Web层,然后进行发布过程。

2、目标位置(自定义,也就是将要进行发布的文件存储地址)

3、如果安装好IIS,则能在我的电脑-管理 中找到 Internet信息服务 一项。

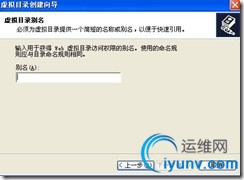
4、设置虚拟目录项。

5、此处虚拟目录名,最好是写将要发布的项目文件名(此处则为Web ,这样做的好处是,因为此处的目录名和将要发布的项目中好多资源的读取路径相关)。

6、此处,指定发布后的文件地址即可。

7、一路“下一步”即可顺利完成此步骤。
8、接下来就是针对[属性],进行设置。

9、Web属性-ASP.NET,检查ASP.NET 版本设置,此处的版本选项不可为空。

10、Web属性-虚拟目录,此处[本地路径] ,应设置为 发布文件路径。

11、Web属性中其他的属性设计,保持默认即可。
12、以上即为网站发布的主要步骤 ,结束后,可以进行部分网页的浏览,借以检查发布成功与否。

PS:我的Web发布失败经验总结。
简单的一个Web发布,耗费了我好多时间,合众人之力,找到了错误(资源无法连接)。
在配置文件(web.config , 默认)中,主要连接数据库的部分编写错误(先行排除了本地数据库服务的潜在问题)。
如下:
<!-- —<b--> <!— 正确的 数据库连接字符串 -->
< appSettings />
< connectionStrings >
< add name = "connString " connectionString = "Data Source=ZG;Initial Catalog=newsys;Persist Security Info=True;User ID=sa1;Password=123 "/>
</ connectionStrings >
<!-- 数据库连接字符串 -->
<!— 错误的 数据库连接字符串 -->
< appSettings >
< add key = "connString " value = "Data Source=ZG;Initial Catalog=newsys;Persist Security Info=True;User ID=sa1;Password=123 "/>
< appSettings >
<!-- 数据库连接字符串 -->
二者之间的区别:http://hi.baidu.com/freshways/blog/item/95864200442dc9da267fb52b.html
<!-- 数据库连接字符串—></font></p><p><font size="4"></font></p><p><font color="#ff0000" size="4"><!—<b><i>错误的</i></b> 数据库连接字符串-->
<!-- 数据库连接字符串—-->
当然,在配置文件中更改结束,还要在SQLHelper类中,针对读取配置文件字符的代码进行更改 。
最后,如愿以偿,我的新闻发布系统终于发布成功了。O(∩_∩)O~
|