微信是手机用户必备的App,微信最开始只是作为社交通讯应用供用户使用,但随着用户量不断的增加,微信的公众号在微信上表现出来了它强大的一面,微信公众平台具有四大优势:1、平台更加稳固;2.用户关系更加平等;3.信息精选、定位准确; 微信的开放平台,微信公众平台凭借4大优点受到企业喜爱,企业通过微信公众平台把企业中的资讯信息和服务功能在这个平台完美呈现;作为前沿的开发者微信开发势在必行,虽然外面流行的编程语言都支持微信公众平台的开发,但是我个人还是偏喜欢NodeJs,相比其他编程语言来灵活很多,开发成本低。
使用NodeJs进行微信公众平台开发,你只需要在命令行中敲几个命令修改及少数的代码就可以完成很多的工作;Let go;
如果不会NodeJs的朋友,可以先看我写的两篇基础文章,对于聪明绝顶的你来说,花不了你多少时间;
基础篇: NodeJs初学者经典入门解析
Web篇: NodeJs使用Express开发Web项目
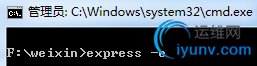
首先你需要在你电脑任何目录下面新建一个文件夹,保证文件夹是空的;
步骤图解:

项目添加express模块包,使其支持Web开发;

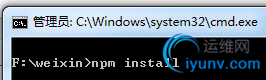
安装express模块包

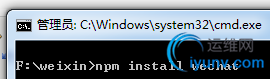
安装wechat(微信公众平台)模块包
下一步新建路由(类似于MVC中控制器):
打开你的项目文件中的app.js文件,文件26行(app.use('/users', users);)后面加入以下代码;
'weixin'可以修改自己为自己的TOKEN值; 以下代码从wechat模块包中的测试代码提取,没技术含量,不要觉得多,现成的东西;

var wechat = require("wechat");
app.use('/wx', wechat('weixin', function (req, res, next) {
// 微信输入信息都在req.weixin上
var info = req.weixin;
// 回复屌丝(普通回复)
if (info.FromUserName === 'diaosi') {
res.reply('hehe');
} else if (info.FromUserName === 'test') {
res.reply({
content: 'text object',
type: 'text'
});
} else if (info.FromUserName === 'hehe') {
res.reply({
title: "来段音乐吧<",
description: "一无所有>",
musicUrl: "http://mp3.com/xx.mp3?a=b&c=d",
hqMusicUrl: "http://mp3.com/xx.mp3?foo=bar"
});
} else if (info.FromUserName === 'cs') {
res.transfer2CustomerService();
} else if (info.FromUserName === 'kf') {
res.transfer2CustomerService('test1@test');
} else if (info.FromUserName === 'ls') {
res.reply(info.SendLocationInfo.EventKey);
} else if (info.FromUserName === 'pic_weixin') {
res.reply(info.SendPicsInfo.EventKey);
} else if (info.FromUserName === 'web') {
res.reply('web message ok');
} else if (info.FromUserName === 'empty') {
res.reply('');
} else {
// 回复高富帅(图文回复)
res.reply([
{
title: '源代码教育',
description: '未来的高富帅你好',
picurl: 'http://nodeapi.cloudfoundry.com/qrcode.jpg',
url: 'http://www.itsource.cn/'
}
]);
}
}));
命令行执行npm start,浏览器http://localhost:3000/测试一下是否可以访问,准备工作搞定;
接下一个,我们需要申请一个测试账号;
打开:http://mp.weixin.qq.com/wiki/home/ 微信公众平台开发文档
点击登录,会出现一个二维码,拿出你的手机打开微信扫描网页中二维码;手机点击确认登录后会出现以下内容
下一步你需要填写你服务器的地址;一般都使用nat123工具做代理;下载一个nat123软件注册一个就可以了
Url:http://nat123注册的域名/weixin;
Token:微信公众平台认证的指令牌与上面代码中的一致即可;
注意点击提交的时请保证已经打开nat123工具,域名设置成功并且端口设置为3000(nodejs默认端口号),并且通过浏览器直接输入你在nat123注册的域名可以访问你的本地应用,点击“提交”,点击一次可能不会成功,猛点N次;提供成功就OK了,不成功你就猛点吧,或者换个时间来试试,可能是nat123的网络问题;如果无法通过,请找到项目文件夹中node_modules\wechat\lib\wechat.js ,删除437行res.writeHead(200);然后将res.end(req.query.echostr);替换为res.send(req.query.echostr);命令行中重启NodeJs服务器(ctrl+z后npm start);
下一步拿出你的手机扫描,你的测试公众号
然后随便发送一点内容;有返回结果证明一切搞定了;看客如有问题请联系小编哟; |