|
|
参考:
新语言代码高亮及Windows Live Writer插件开发
最近学习Swift,在博客上写笔记的时候一直觉得Swift代码的高亮不太令人满意,因为博客园的编辑器上传代码模板中没有包括Swift在内的新语言。
偶然看到了上面这篇参考博文,为我提供了一些解决思路,决定一试。
1.HighLight.js
下载地址:https://highlightjs.org/(2016.09.16注:不知为何,这个网站访问不了了,找不到下载的地方了额)
github地址:https://github.com/isagalaev/highlight.js/
在下载页面选择自己需要适配的编程语言,然后下载得到一个压缩包,解压后内容如下:
highlight.pack.js中包含了对选择的语言的关键字、注释等等的高亮处理。
styles文件夹则包含了各种显示风格,包括github、AndroidStudio、Xcode等,以及其他很多风格。
将hightlight.pack.js文件和自己想要的style文件从后台上传文件到博客园。
然后进行博客设置,在页首html处加上以下代码:
<link rel="stylesheet" href="http://files.cnblogs.com/files/tt2015-sz/xcode.css">
<script src="http://files.cnblogs.com/files/tt2015-sz/highlight.pack.js"></script>
<script>hljs.initHighlightingOnLoad();</script>
把href和src改成自己的文件链接即可。
2.使用代码高亮效果
<div class="cnblogs_code">
<pre><code class="swift">
func backward(_ s1: String, _ s2: String) -> Bool {
return s1 > s2
}
var reversedNames = names.sorted(isOrderedBefore: backward)
//reversedNames is equal to ["Ewa", "Daniella", "Chris", "Barry", "Alex"]<br /></code></pre>
</div>
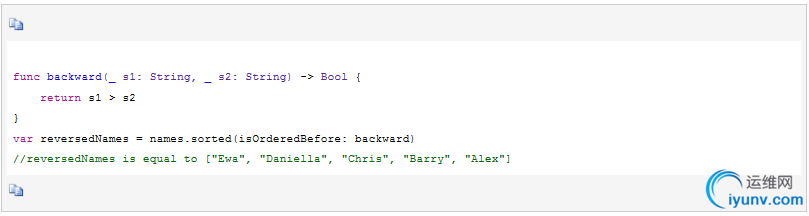
新建一篇随笔,编辑HTML源代码,写入以上代码。保存,然后查看,便可看到下面的效果:

其中,
<div class="cnblogs_code">...</div>用来显示默认的博客园代码片段效果,有复制按钮,可以折叠等等。
<pre><code class="swift">...</code></pre>是highlight产生效果的片段,可以看到上面的效果与XCode风格一致。
在这里需要注明class,才能与对应的语言高亮效果匹配。
关于class详细,可以看这里:http://highlightjs.readthedocs.io/en/latest/css-classes-reference.html
3.插件开发
尽管上面的使用方法可以达到一定的效果,但是每次插入代码都要编辑HTML源码,添加<pre><code class="swift">...</code></pre>,也是比较麻烦。
后面考虑在OpenLiveWriter中添加插件。
参考博文:OpenLiveWriter代码插件
[2016.09.16]
插件开发进行时,发现了一个问题,https://highlightjs.org/这个下载地址无法访问了,暂时不清楚为什么。
为了能够使插件尽可能地适配(当前highlightjs支持的)所有编程语言,决定在Ubuntu系统下重新编译得到highlight.pack.js。
参考:http://highlightjs.readthedocs.io/en/latest/building-testing.html
(1)从gitbub上下载得到highlight.js的工程源码,解压到桌面。
地址:https://github.com/isagalaev/highlight.js/
(2)下载nodejs并安装
地址:https://nodejs.org/en/
我下载的是最新版本v6.6.0
下载下来的是一个压缩包,里面有bin/include/share/lib等目录,我的安装方法比较粗暴,直接将这些目录复制到/usr目录下。
$ node -v
v6.6.0
说明安装成功。
(3)编译
$ cd ~/lDownloads/highlight.js-master
$ node tools/build.js -t browser
中间遇到一些小问题:
这种问题,一般用npm install + 相应模块 即可解决:
特别地,安装gear-lib时遇到WARN:
这个时候,可能需要update一下:
$ sudo npm update -g gear-lib
重新编译,成功:
在build目录下,出现highlight.pack.js文件,由于适配了所有的语言,文件比较大,有456.1kb。
文件很大,虽然能囊括166种语言,但是文件很大,会影响网页加载速度的哦。
【2016.09.18】
今天发现https://highlightjs.org 又能访问了,可喜可贺~~
【2016.09.20】
今天终于把上面提到的插件完工啦,避免这篇博文变得过长,另开一篇详述插件的编写过程。
博客园新语言代码高亮以及OpenLiveWriter插件开发(二) |
|
|