|
|
现在项目开发环境是gulp + webpack + react。几个需求下来,做业务逻辑比较熟练,但是对于项目目录中的一些文件,并不了解他们的意义和用途,也不是很清楚整个项目启动、运行、打包、发布的过程中每一步的输入和输出以及起作用的工具。借这篇博客散碎更新学习细节,以免变成:一不小心把环境配置好后就只会写业务的程序员。
项目目前使用到的框架包括:node, gulp, webpack, react, sass, ruby, compass, freemarker, jdk, mvn, jetty,当然通过git做版本控制。
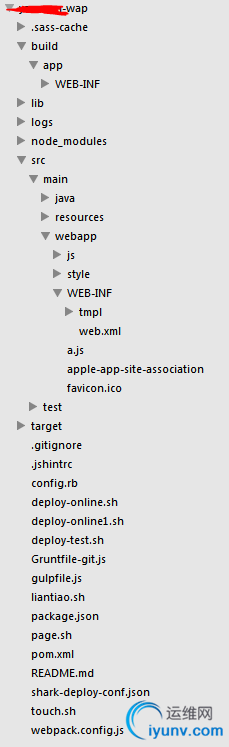
目录结构如下图所示:

1. shark-deploy-conf.json是gulp中使用的打包工具shark-deploy-git的配置文件。shark-deploy-git是这样被使用的(部署测试环境为例, 省略部分代码):
var deployGit = require('shark-deploy-git');
gulp.task('deploy', function(cb) {
var options = {
branch: argv.branch,
build: 'build/app',
deploy: '/home/aaa/deploy/XXX/deploy/XXX/test',
repo: 'http://account:password@git.internal/xxx/xxxx.git'
}
deployGit(options);
var staticOptions = {
branch: argv.branch,
build: 'build/static',
deploy: '/home/aaa/deploy/pages',
repo: 'http://account:password@git.internal/xxx/xxxx-static.git'
};
deployGit(staticOptions);
});
2. config.rb是compass配置文件,compass是sass的工具库,在sass基础上封装了模块和组件,类似js与jquery的关系(来自阮一峰博客)。compass是用ruby开发的,所以开发环境需安装ruby.
compass是这样用的:
gulp.task('compass', function(cb) {
execCmd(['compass', 'clean']);
execCmd(['compass', 'compile']);
cb();
});
execCmd方法是对系统命令的执行,执行命令需要node的sync-exec库。compass跟node并没有什么关系。
3. Webpack是模块加载器+打包工具。可以直接用require的形式引入各个模块,包括less,jsx等。Webpack会为我们编译这些模块,然后require。编码时所有的js或jsx文件以commonJS规范的模块存在,而程序员只需要写回调里面的内容,webpack会帮助我们添加。保留define也可以,webpack支持旧模块迁移。可通过npm install安装。
webpack在gulpfile中被使用,使用方法是这样的:
var webpack = require('gulp-webpack');
gulp.task('webpack-serve', function() {
return gulp.src('')
.pipe(webpack(webpackConfig('serve')))
.pipe(gulp.dest(path.join(webappDir, jsPath, 'dist')));
});
gulp.task('webpack-server', function() {
return gulp.src('')
.pipe(webpack(webpackConfig('server') ))
.pipe(gulp.dest(path.join(tmp1, 'js/dist')));
});
webpack可以把src下的源文件打包到dist目录下,通过配置webpack.config.js, 常用配置参数见https://www.npmjs.com/package/gulp-webpack
对于react来说,需要编译jsx, 需要npm install babel-loader --save-dev, 使用的时候在webpack.config.js中设置:
loaders: [{
test: /\.jsx?$/,
exclude: /(node_modules|bower_components)/,
loaders: ['babel?presets[]=react&cacheDirectory']
}],
4. gitignore是git提交时不需要提交的文件列表
5. deploy-online.sh, deploy-test.sh是打包所使用的shell脚本。切到需要部署的分支之后执行gulp build和gulp deploy.
gulp build过程是
clean: 清空build目录
build-java:执行mvn complile
'compass-server': 执行compass clean与compass compile
'webpack-server': webpack将jsx编译为js,从src到dist
'useref-ftl', 'user-html': 1)ftl文件:根据注释将js与css文件合并 2)对于angular工程,添加注入依赖的代码,以免文件压缩后依赖名被改写导致注入失败。3)gulp uglify: 压缩js; 4)gulp-autoperfixer: css浏览器前缀自动添加; 5)minifyCSS: 合并压缩css文件;6)目标输出到文件夹temp1
'imagemin': 图片目录下图片文件压缩
'revision-image': 图片加版本号。gulp-rev的功能是给文件名加md5后缀(rev()),维护一个保存实际文件路径与md5文件名的json(manifest), 并将html中对该文件的引用也添加md5(rev-replace). 新版本更新,旧版本不删除,回滚时不重新请求文件。
['revreplace-css', 'revreplace-js']:为css与js中的图片路径加hash['revision-css', 'revision-js']: 为css与js文件加版本号['revreplace-html', 'revreplace-ftl']: 为html与ftl中的css与js路径加hash['copy-build', 'copy-build-java']:
copy-build-java: 将src web-inf下的文件拷贝到build web-inf下
copy-build: src和tmp2下各种文件拷贝到build
6..sass-cache目录: sass用来缓存部分已经编译的模板或者模块,用来加快再次编译的速度
7. build目录:打包目录。明明不用提交布吉岛为何本地还有=。=
8. lib目录:存放java依赖包
9. node_modules: node模块存放
10. src目录:
main: 源文件目录。webapp:前端代码(scss, img, js, ftl) java:后端代码 resources: dev&test&online各种环境的properties配置文件
test: mock数据用的目录。
11. 前端本地调试使用的gulp serve: 1) 启动express. 设置mock数据的目录, 设置livereload 2)watch ftl html css js 3)webpack serve
|
|
|