|
|
Email检测,密码重复检测,可以用于表单发送的各种环境,例如发送反馈,注册帐号

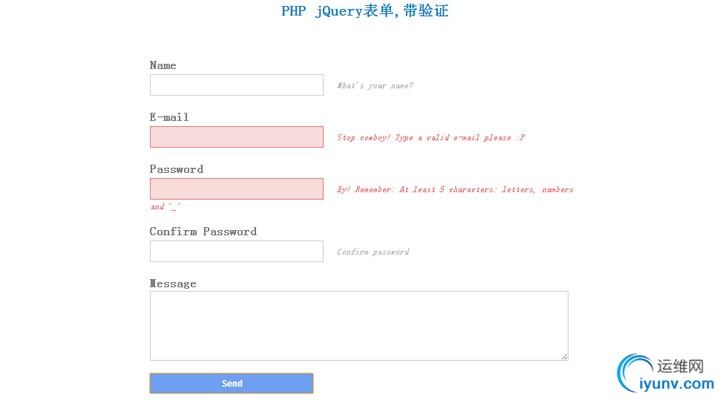
演示
XML/HTML Code
- <div id="container">
-
-
- <?if( isset($_POST['send']) && (!validateName($_POST['name']) || !validateEmail($_POST['email']) || !validatePasswords($_POST['pass1'], $_POST['pass2']) || !validateMessage($_POST['message']) ) ):?>
- <div id="error">
- <ul>
- <?if(!validateName($_POST['name'])):?>
- <li><strong>Invalid Name:</strong> We want names with more than 3 letters!</li>
- <?endif?>
- <?if(!validateEmail($_POST['email'])):?>
- <li><strong>Invalid E-mail:</strong> Stop cowboy! Type a valid e-mail please :P</li>
- <?endif?>
- <?if(!validatePasswords($_POST['pass1'], $_POST['pass2'])):?>
- <li><strong>Passwords are invalid:</strong> Passwords doesn't match or are invalid!</li>
- <?endif?>
- <?if(!validateMessage($_POST['message'])):?>
- <li><strong>Ivalid message:</strong> Type a message with at least with 10 letters</li>
- <?endif?>
- </ul>
- </div>
- <?elseif(isset($_POST['send'])):?>
- <div id="error" class="valid">
- <ul>
- <li><strong>Congratulations!</strong> All fields are OK ;)</li>
- </ul>
- </div>
- <?endif?>
-
- <form method="post" id="customForm" action="">
- <div>
- <label for="name">Name</label>
- <input id="name" name="name" type="text" />
- <span id="nameInfo">What's your name?</span>
- </div>
- <div>
- <label for="email">E-mail</label>
- <input id="email" name="email" type="text" />
- <span id="emailInfo">Valid E-mail please, you will need it to log in!</span>
- </div>
- <div>
- <label for="pass1">Password</label>
- <input id="pass1" name="pass1" type="password" />
- <span id="pass1Info">At least 5 characters: letters, numbers and '_'</span>
- </div>
- <div>
- <label for="pass2">Confirm Password</label>
- <input id="pass2" name="pass2" type="password" />
- <span id="pass2Info">Confirm password</span>
- </div>
- <div>
- <label for="message">Message</label>
- <textarea id="message" name="message" cols="" rows=""></textarea>
- </div>
- <div>
- <input id="send" name="send" type="submit" value="Send" />
- </div>
- </form>
- </div>
validation.php
PHP Code
- <?php
- function validateName($name){
- //if it's NOT valid
- if(strlen($name) < 4)
- return false;
- //if it's valid
- else
- return true;
- }
- function validateEmail($email){
- return ereg("^[a-zA-Z0-9]+[a-zA-Z0-9_-]+@[a-zA-Z0-9]+[a-zA-Z0-9.-]+[a-zA-Z0-9]+.[a-z]{2,4}$", $email);
- }
- function validatePasswords($pass1, $pass2) {
- //if DOESN'T MATCH
- if(strpos($pass1, ' ') !== false)
- return false;
- //if are valid
- return $pass1 == $pass2 && strlen($pass1) > 5;
- }
- function validateMessage($message){
- //if it's NOT valid
- if(strlen($message) < 10)
- return false;
- //if it's valid
- else
- return true;
- }
- ?>
原文地址:http://www.freejs.net/article_biaodan_130.html |
|
|