|
|
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<link rel="stylesheet" href="css/ui-btn.css">
<link rel="stylesheet" href="css/ui-input.css">
<link rel="stylesheet" href="css/ui-img.css">
<link rel="stylesheet" href="css/ui-res.css">
<link rel="stylesheet" href="css/ui-list.css">
<link rel="stylesheet" href="css/ui-base.css">
<link rel="stylesheet" href="css/ui-box.css">
<link rel="stylesheet" href="css/ui-color.css">
<link rel="stylesheet" href="css/style.css">
<script src="js/zy_control.js"></script>
<script src="js/zy_click.js"></script>
<script src="js/config.js"></script>
<script src="js/dis_control.js"></script>
<script src="js/zy_json.js"></script>
<script src="js/zy_anim.js"></script>
<script>
</script>
</head>
<body class="um-vp c-gra5" ontouchstart>
<div id="page_0" class="up ub ub-ver" tabindex="0">
<!--header开始-->
<div id="header" style="display:block;" class="uh c-org c-m1 t-wh ub;" >
<div class="umw4" ontouchstart="zy_touch()" >
<!--插入按钮控件-->
</div>
<h1 class="ut ub-f1 ulev0 ut-s tx-c" tabindex="0">HYL留言板</h1>
<div class="umw4" ontouchstart="zy_touch()" >
<!--插入按钮控件-->
</div>
</div>
<!--content开始-->
<div id="content" class="ub-f1 tx-l t-bla c-gra">
<form action="add.php" method="post" accept-charset="gbk" name="form1">
<!--登录-->
<div id="page1" style="" class="uinn18">
<div class="uba b-gra c-wh us uc-a">
<div class="uc-t ubb ub b-gra c-m2 t-bla ub-ac umh4 lis">
<div class="ut-s">用户</div>
<div class="ub-f1 tx-r t-gra ulev-3 umar-l">
<div class="c-wh uc-n b-gra uinput uinn4">
<input placeholder="UID/邮箱/Email" id="uid" type="text" name="user" class="uc-n ulev0" value="">
</div>
</div>
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="gbk">
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<link rel="stylesheet" href="css/ui-btn.css">
<link rel="stylesheet" href="css/ui-input.css">
<link rel="stylesheet" href="css/ui-img.css">
<link rel="stylesheet" href="css/ui-res.css">
<link rel="stylesheet" href="css/ui-list.css">
<link rel="stylesheet" href="css/ui-base.css">
<link rel="stylesheet" href="css/ui-box.css">
<link rel="stylesheet" href="css/ui-color.css">
<link rel="stylesheet" href="css/style.css">
<script src="js/zy_control.js"></script>
<script src="js/zy_click.js"></script>
<script src="js/config.js"></script>
<script src="js/dis_control.js"></script>
<script src="js/zy_json.js"></script>
<script src="js/zy_anim.js"></script>
<script>
</script>
</head>
<body class="um-vp c-gra5" ontouchstart>
<div id="page_0" class="up ub ub-ver" tabindex="0">
<!--header开始-->
<div id="header" style="display:block;" class="uh c-org c-m1 t-wh ub;" >
<div class="umw4" ontouchstart="zy_touch()" >
<!--插入按钮控件-->
</div>
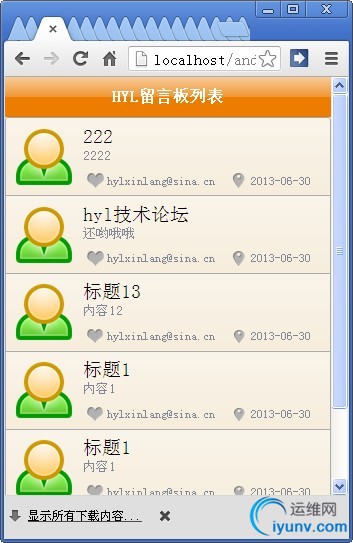
<h1 class="ut ub-f1 ulev0 ut-s tx-c" tabindex="0">HYL留言板列表</h1>
<div class="umw4" ontouchstart="zy_touch()" >
<!--插入按钮控件-->
</div>
</div>
<!--content开始-->
<div id="content" class="ub-f1 tx-l t-bla c-gra">
<!--列表开始-->
<div class="uc-a1 uba b-gra c-org1 us ">
<?php
error_reporting(0);
header("content-Type:text/html;charset=gbk");
include("conn.php");
$sql="select * from message order by id desc";
$result = mysql_query($sql,$conn);
while($query=mysql_fetch_array($result)){
//echo $query[user]."<br>";
//echo iconv("GBK","UTF-8",$query[title]);
//echo $query[title]."<br>";
//echo $query[content]."<br>";
//echo $query[lastdate]."<br>";
echo "<ul ontouchstart=\"zy_touch('btn-act')\" class=\" ub ubb b-gra c-m2 t-bla ub-ac lis\"> ";
echo "<li class=\"lis-th ub-img im29\"></li>";
echo "<ul class=\"ub-f1 ub ub-ver\">";
echo "<li class=\"ulev1\">".iconv("GBK","UTF-8",$query[title])."</li>";
echo "<li class=\"ulev-1 umh4 t-gra\">".iconv("GBK","UTF-8",$query[content])." </li>";
echo "<ul class=\"ub ub-ac t-gra ulev-2\">";
echo "<li class=\"umh2 umw2 ub-img im1 \" ></li> ";
echo "<li class=\"ub-f1\">".iconv("GBK","UTF-8",$query[user])."</li>";
echo "<li class=\"umh2 umw2 ub-img im2\" ></li>";
echo "<li class=\"ub-f1\">".iconv("GBK","UTF-8",$query[lastdate])."</li>";
echo "</ul>";
echo "</ul>";
echo "</ul>";
}
?>
</div>
<!--列表结束-->
</div>
<!--content结束-->
</div>
</body>
<script>
</script>
</html>
</div> <div class="uc-t ubb ub b-gra c-m2 t-bla ub-ac umh4 lis"> <div class="ut-s">标题</div> <div class="ub-f1 tx-r t-gra ulev-3 umar-l"> <div class="c-wh uc-n b-gra uinput uinn4"> <input placeholder="请输入标题" id="uid" type="text" name="title" class="uc-n ulev0" value=""> </div> </div> </div> <div class="uc-b c-m2 ub t-bla ub-ac umh4 lis"> <div class="ut-s">内容</div> <div class="ub-f1 tx-r t-gra ulev-3 umar-l"> <div class="c-wh uc-n b-gra uinput uinn4"> <textarea placeholder="请输入内容" class="uc-n ulev0" name="content"></textarea> </div> </div> </div> </div> <div class="t-bla uinn8"> <div class="uc-a1 b-gra ub ub-ac ub-pc"> <div class="uinn17"> <input type="checkbox" id="cbrem" name="che1" class="uhide" checked="checked" value=""> <div ontouchstart="zy_touch('btn-act')" class="ub uc-t1 b-gra ub-f1 ub-con"> <div class="che-icon ub-img5 umw1"></div> <div class="ub-f1 ut-s tx-l">记录用户信息</div> </div> </div> <div class="ub-f1"></div> </div> </div> <div ontouchstart="zy_touch('btn-act')" class="btn uba b-gra uinn9 c-gra c-m7 uc-a t-bla">发表</div> <div ontouchstart="zy_touch('btn-act')" class="btn uba b-gra uinn9 c-gra c-m7 uc-a t-bla">查看留言</div> </div> </form> </div> <!--content结束--> </div> </body> <script> if(localStorage.getItem("uid")!=null){ var uid=localStorage.getItem("uid"); document.getElementById("uid").value=uid; } function ischecked(){ var check=document.getElementById("cbrem"); if(check.checked){ //alert("选中"); localStorage.setItem("uid",document.getElementById("uid").value); }else{ //alert("未选中"); localStorage.setItem("uid",""); } } function login(){ ischecked(); document.forms[0].submit(); } function gotoList(){ window.location.href="list.php"; } </script> </html>


|
|
|