|
|
| | jQuery EasyUI
easyui helps you build your web pages easily!
| Home Demo Tutorial Documentation Download Extension Contact Forum
|
Layout
Override defaults with $.fn.layout.defaults.
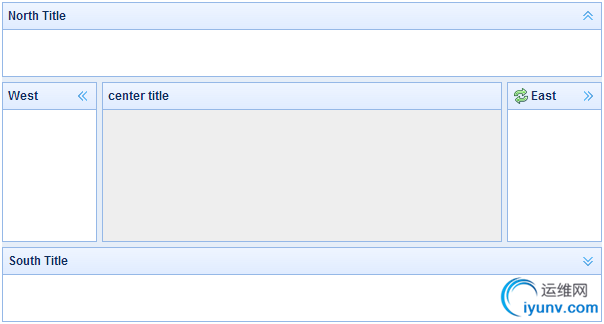
The layout is the container that has up to five regions: north, south, east, west and center. The center region panel is required but edge region panel is optional. Every edge region panel can be resized by dragging its border, they also can be collapsed by clicking on its collapsing trigger. The layout can be nested, thus users can build what complex layout he wants.
 Dependencies
Dependencies
Usage Example
Create Layout
1. Create Layout via markup.
Add 'easyui-layout' class to <div/> markup.
- <divid="cc"class="easyui-layout"style="width:600px;height:400px;">
- <divdata-options="region:'north',title:'North Title',split:true"style="height:100px;"></div>
- <divdata-options="region:'south',title:'South Title',split:true"style="height:100px;"></div>
- <divdata-options="region:'east',title:'East',split:true"style="width:100px;"></div>
- <divdata-options="region:'west',title:'West',split:true"style="width:100px;"></div>
- <divdata-options="region:'center',title:'center title'"style="padding:5px;background:#eee;"></div>
- </div>
2. Create layout on whole page.
- <bodyclass="easyui-layout">
- <divdata-options="region:'north',title:'North Title',split:true"style="height:100px;"></div>
- <divdata-options="region:'south',title:'South Title',split:true"style="height:100px;"></div>
- <divdata-options="region:'east',title:'East',split:true"style="width:100px;"></div>
- <divdata-options="region:'west',title:'West',split:true"style="width:100px;"></div>
- <divdata-options="region:'center',title:'center title'"style="padding:5px;background:#eee;"></div>
- </body>
3. Create nested layout.
Notice that the west panel of inner layout is collapsed.
- <bodyclass="easyui-layout">
- <divdata-options="region:'north'"style="height:100px"></div>
- <divdata-options="region:'center'">
- <divclass="easyui-layout"data-options="fit:true">
- <divdata-options="region:'west',collapsed:true"style="width:180px"></div>
- <divdata-options="region:'center'"></div>
- </div>
- </div>
- </body>
4. Loading content with ajax
The layout is created based on panel. Each region panel provides built-in support for asynchronously loading content from URLs. Using the async loading technology, users can make their layout page display more faster.
- <bodyclass="easyui-layout">
- <divdata-options="region:'west',href:'west_content.php'"style="width:180px"/>
- <divdata-options="region:'center',href:'center_content.php'"/>
- </body>
Collpase Layout Panel
- $('#cc').layout();
- // collapse the west panel
- $('#cc').layout('collapse','west');
Add west region panel with tool buttons
- $('#cc').layout('add',{
- region:'west',
- width:180,
- title:'West Title',
- split:true,
- tools:[{
- iconCls:'icon-add',
- handler:function(){alert('add')}
- },{
- iconCls:'icon-remove',
- handler:function(){alert('remove')}
- }]
- });
Layout Options
NameTypeDescriptionDefaultfitbooleanSet to true to set the layout size fit its parent container. When creating layout on 'body' tag, it will be auto maximized to the full size of whole page.falseRegion Panel Options
The region panel options is defined in panel component, below is some common and added properties:
NameTypeDescriptionDefaulttitlestringThe layout panel title text.nullregionstringDefines the layout panel position, the value is one of following: north, south, east, west, center. borderbooleanTrue to show layout panel border.truesplitbooleanTrue to show a split bar which user can change the panel size.falseiconClsstringAn icon CSS class to show a icon on panel header.nullhrefstringAn URL to load data from remote site.nullcollapsiblebooleanDefines if to show collapsible button.trueminWidthnumberThe minimum panel width.10minHeightnumberThe minimum panel height.10maxWidthnumberThe maximum panel width.10000maxHeightnumberThe maximum panel height.10000Methods
NameParameterDescriptionresizenoneSet the layout size.panelregionReturn the specified panel, the 'region' parameter possible values:'north','south','east','west','center'.collapseregionCollapse the specified panel, the 'region' parameter possible values:'north','south','east','west'.expandregionExpand the specified panel, the 'region' parameter possible values:'north','south','east','west'.addoptionsAdd a specified panel, the options parameter is a config object, see tab panel properties for more details.removeregionRemove the specified panel, the 'region' parameter possible values:'north','south','east','west'.
Copyright © 2010-2013 www.jeasyui.com |
|