|
|
制作Html一般用DW(。。。。。。),Html全称为(Hyper Text Markup Language 超文本标记语言)
文本就是平常电脑上的文本文档,只能存储文字,而超文本文档可以存储音乐,图像,连接等等
网页分为动态网页与静态网页
动态网页:在网页上发布好的,通过网络浏览到得具有访问数据库的过程。
静态网页:不需要访问数据库,直接写进Html文档的内容。
Html标签
所有标签以 <标签> 开始,以</标签>结束。在<标签>右单括号前面敲空格,会显示这个标签的属性)

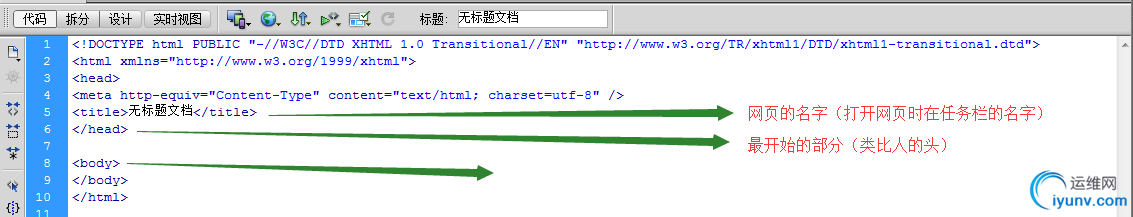
图中绿色body部分:body类似于人的躯干,页面上显示的内容
html-综合篇
在几个月前,本人写过三篇关于html的文章.当我们讲解到ASP.net,讲到项目的时候发现学生在做网站的前端的时候,html学的怎一个烂字了得。所以,今天我们把html当中的重点内容做一个全面的回顾。
在很多企业面试的时候,尤其是在面试UI(界面层)的面试当中,很多时候要求我们手写html。当然,这里要求的是比如跟JavaScript或者是跟CSS结合着去写。像登录的界面,或者是写个表单,表格。诸如此类的面试,主要考查的就是我们对这些基础的东西,大家熟悉不熟悉。所以,当我们面试程序员或者是美工的时候,这些都是我们需要注意的地方。当然,只要我们静下心,多敲几遍,甚至是在纸上多写几遍,这样的面试、笔试还是很容易通过的。
好下面我们先介绍下浏览器:
五大浏览器:IE【IE6及以下版本(IE7及以上)】、FF(FireFox)、Chrome、Opera、Safari(Apple)
搜狗、腾讯TT、遨游(Maxthon) 、360浏览器、……(不是一个级别)
浏览器就是解释和执行HTML源码的工具。
同样的一个IE浏览器,不同的版本也会展现出不同的效果,那么在同一台电脑上是不让装多个IE版本的。我们怎么办呢?
一、IETester
htm、html都是静态页面,asp、aspx、jsp、php等都是动态页面。
二、注意的地方
开发工具:
记事本、高级记事本(Editplus、Notepad++、UltraEdit)(推荐)
其他工具:Dreamweaver、Expression Web(FrontPage的改头换面版) 等快速开发工具,这些工具是给页面美工用的。开发人员用VisualStudio写html就够了。
三、基本通用标签
注释使用的是:<!- - - - >
四、注意/title
五、运行时的快捷键
接下来介绍下颜色体系的内容:
六、背景颜色
自己搭配颜色:
七、自己调背景色
八、取色
接下来我们说下HTML和XML的联系、区别
html与xml相同点:
都是标记语言、注释都是:<!-- 内容、内容 -->
都可以通过dom编程方式来访问
都可以通过CSS来改变外观
html与xml的不同点:
xml比html语法要求更严格。
有开始标签必须有结束标签、大小写一致、属性用双引号等。
xml侧重于数据存储,html侧重于数据展示。趋势:数据存储与数据表现相分离(html中只有要显示的页面内容,样式都有CSS来控制,html页面中不再有<font>等标签,控制样式都用CSS)。
xhtml:可扩展超文本置标语言(eXtensible HyperText Markup Language,XHTML),更符合xml语法规范的html。xhtml的出现主要是为了向xml过度,通过xml+css也能实现很好的页面。【xhtml要求:全部小写、有开始结束标签、属性用双引号】
dhtml: Dynamic HTML的简称,就是动态的html。 HTML、样式表和JavaScript 的组合(现在都是dhtml)
接下来我们再来说下html常用标签:
h标签(标题),HTML定义了<h1></h1>到<h6></h6>六个h标签,分别表示不同大小的字体。h1最大,h6最小。
当搜索引擎搜索的时候,用h标签搜索的概率大于用css方法修饰标题的文章。
<br/>只是回车,<p>是分段。<p>前后会有比较大的空白,而<br/>则没有。
建议大家把开始结束写全<p> </p>
<center>川川是狗狗</center>居中显示.
<b>a</b>粗体,推荐<strong>。<i>b</i>斜体。<u>c</u>带下划线。<em>强调,斜体</em>
当搜索引擎搜索的时候,它会认为放在strong里面的内容更重要。
<sub>2</sub>下标,如:H<sub>2</sub>O
<sup>2</sup>上标,如:10<sup>2</sup>
<font></font>字体标签,<font color=“red“ size=“7” face=“隶书”>红色</font>。color(设置颜色) size(1-7) face(设置字体,设置字体是注意用户计算机中必须有该字体才能正常显示)
<hr/> color size(厚度) width(长度) align=left/center/right (默认为剧中显示)
<pre> 预格式化 保持本色 (还记得牛逼的三个人么?呵呵。)
九、让分割线立起来
前面我们文章当中用过一些个水平线,但是很多时候我们用CSS来实现。
十、当当网中的事例
下面我们看下:html编码(特殊字符)
十一、转译符
十二、搜狗拼音输入法
© ©
® ®
² ²
¥ ¥
³ ³
Html编码查询:
http://www.htmlhelp.com/reference/charset/
十三、查字符集
请看下面一道题目:
十四、转译符2
接下来我们看下:超链接URL的相关内容。
蜘蛛爬虫就是根据超链接爬的,
URL:URL表示资源在网络中的地址,比如 http://127.0.0.1:80/html/pages/a.htm、ftp://192.168.88.128/b.zip。还有URI的概念,比URL大,有的类中使用URI这种说法,可以暂时看成和URL一样就行。
超级链接:<a href="http://www.">XXX </a>。
URL:统一资源定位符
URI:统一资源标识符。
十五、target
在新的选项卡中打开,需要设置:
十六、在新选项卡中打开
a标签的一些常用属性:href、title、target、name(锚记时用)
十七、title
<a>中还可以嵌套图片,这样就是点击图片打开连接
十八、点击图像到链接
十九、去掉边框
现在要是链到内部自己的网站我该怎么写呢?
只要在同一个目录下,可以直接写文件名。
在a文件夹下的话就写a文件夹下的文件名,如果要是在它父目录下的话,就写..文件名。
相对URL:相对URL表示相对于当前文档的资源,“/”表示网站根目录,“../”表示父目录,“http://www.cnblogs.com/”表示父目录的父目录,“./”或者不写任何斜线表示相对于当前路径的目录。站内引用最好用相对URL,这样域名改变了、目录改变了都不受影响。
接下来我们再说下锚这个作用:
第一步写个锚:
第二步写链接到锚:
二十、锚的使用
二十一、锚的使用演示
接着我们说说:图片
在我们浏览网页的时候,会看到很多的图片:
二十二、图片存储的位置
二十三、图片当中的两个重要的属性
还可以设置图片的宽和高:
二十四、设置宽和高
那么,设不设宽和高呢?当我们打开一个页面的时候,图片比较的大,一开始是一个小点,后面突然变大了。这种情况就是没有设置高和宽。
当我们学习了JavaScript,操作图片的时候,如果不设置图片的高和宽。那么,只有当页面都下载完毕以后,才可以通过客户端写代码的方式来获取图片的高和宽。而如果一开始就设置了图片的高和宽,则图片还没有下载完毕,图片还没有下载完毕也可以获取图片的高和宽。
下面我们说下:缩略图
二十五、改变图片的大小
当我们改变图片的大小的时候,光该后缀名不行,必须在画图这样的软件里面去改。
二十六、制作缩略图
关于不同的图片有什么区别,请大家看下下面的链接:图片格式
以后我们写程序的时候,自动生成缩略图,自动加水印,都是真正的把图片改了。
px (Pixel)单位名称为像素,相对长度单位,像素(px)是相对于显示器屏幕分辨率而言的(随着屏幕分辨率而变化),国内推荐; QQ截图也是使用PX作为长度宽度单位。
em单位名称为相对长度单位。相对于当前对象内文本的字体尺寸,国外使用比较多;如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸。
接下来我们再看下列表和表格:
dl→definition list(定义列表),见备注1。
一般可用于名词解释之类。
ul→unordered list(无序列表),注意多个ul嵌套时的写法。见备注2
大家去一些个网站,找个有二级菜单的网站,用ul和li来实现的.通过CSS来控制。
二十七、具有二级菜单的网站
ol→ordered list(有序列表),见备注3。
用嵌套ul或ol来模拟二级菜单。见备注4。
<ol>与<ul>都有一个type属性,用来设置序列的显示样式。type的取值可以是:A、a、1、i、I、disc、circle、square。(可用CSS控制ul、ol的type样式)
插入备注位置:
 View Code 下面我们再说下表格,很久以前我们在网页上面布局都是使用的表格,但是现在使用的越来越少了。
View Code 下面我们再说下表格,很久以前我们在网页上面布局都是使用的表格,但是现在使用的越来越少了。
二十八、tr与td
表格:<table></table>为表格,在内部通过<tr>创建行,<tr>内部通过<td> 创建单元格。可以将table的border属性设为0来隐藏表格线。演示常规表格。
填充、间距cellpadding内容和表格边线之间的距离 cellspacing单元格之间的间距。见备注1.
<tr>的属性:align,水平对齐,可选值left、right、center;valign,垂直对齐,可选值top、middle、bottom。
<td>也有align和valign。<tr align="right"><td>tom</td><td align="left">20</td><td>男</td></tr>:子标签默认继承父标签的属性,如果自己单独指定了属性,则会覆盖父标签的属性。
还可以使用rowspan(合并行)、colspan(和并列)进行单元格的合并。rowspan、colspan是td的属性。
一个完整的表格。table、caption、thead、tbody、tfoot、tr、th、td。见备注2. (查找vs2008msdn(目录-web开发-))
二十九、如何干掉EditPlus3备份文件
看下下面的练习:
三十、练习1,2
插入练习1,2代码位置:
View Code
三十一、练习3
练习3插入代码位置:
View Code
三十二、表格当中的其它元素
三十三、控制显示哪儿部分
三十四、网页当中的具体的应用
三十五、tfoot标签
下面我们讲解下表单:
网站表单与填表。
<form>标签为表单标签。如果要把数据提交到服务器,则需要将<input>、<textarea>、<select>等表单元素放到form中。
<input>是主要的表单元素,type的可选值:submit(提交按钮)、button(普通按钮)、checkbox(复选框)、file(文件选择框)、hidden(隐藏字段)、image(图片按钮)、password(密码框)、radio(单选按钮)、reset(重置按钮)、text(文本框)。<input type="file" />
下面我们写个小的表单
三十六、自己写个小的表单
三十七、只读
三十八、让按钮变灰
三十九、单选按钮
四十、下拉菜单当中的属性
那么,我们后面在JS中讲解在客户端写省市联动。
四十一、给下拉菜单分组
分组的大标题,只能看,不能选。
现在很多的网站都自己模拟做下拉菜单,原因就是select应用CSS的时候特别的不友好。但是,在后台系统并不要求美观的地方用它还是非常的方便的。
四十二、兴趣爱好
四十三、头像,协议功能
四十四、常用的提交功能
四十五、把常用的兴趣爱好圈起来
在选择性别的时候,点击男或女周围的地方也可以选中。
四十六、点击其它的位置也能选中
四十七、marquee
<!--
direction:left、right、up、down
behavior:scroll、slide、alternate
scrolldelay:滚动的速度。单位为毫秒数,默认为85。
-->
四十八、播放音乐,播放视频功能
具体能不能播放,以及播放器的效果如何,需要看浏览器安装的是什么插件。
四十九、练习1
练习1代码演示:
View Code
五十、练习2
练习2中的性别的name应该一样,职业的name应该一样。
怎么样点击按钮就跳到第二个页面呢?
Notepad++可以下载插件,使用起来很爽,大家有时间的时候可以研究一下子。
五十一、下载插件
补充一下刚才没讲的内容:
五十二、默认属性
五十三、登录的html代码
meta标签包括在head标签中。主要用来描述页面自身信息,元信息。
五十四、在哪儿能见到meta
在我们做网站或者说是写网页的时候还是非常有必要在自己的网页里面加上meta的,如果是做网络推广的朋友,简直是如获至宝。这样的话,就会给自己的网站得到非常好的用户浏览。
解决乱码问题,加上这句话
<meta http-equiv=”content-type” content=”text/html;charset=gb2312”/>
注意自己用的什么编码就写什么编码。
|
|
|