|
|
上篇文章介绍了Silverlight for Windows Phone中的高级触控编程接口,本文将讲解Silverlight for Windows Phone Toolkit中的GestureListener对象。有了上篇文章的铺垫,再来看GestureListener的相关操作就很容易了。
一.Silverlight for Windows Phone Toolkit
Silverlight for Windows Phone Toolkit为Windows Phone提供了很多方便易用的控件,我们可以通过上面的地址下载后进行安装,下面是安装过程的截图:


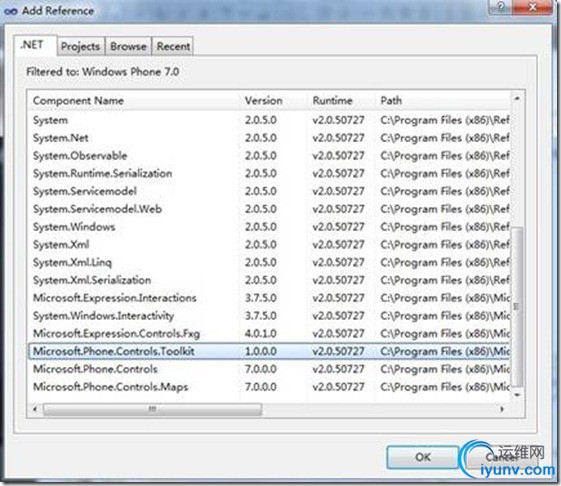
装好后,需要在项目中添加程序集的引用,如下图:

然后在Code-Behind文件中添加相应的名称空间:
using Microsoft.Phone.Controls; 在XAML代码中添加xmlns:
xmlns:toolkit="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone.Controls.Toolkit" 二.使用GestureListener
注意GestureListener是在XAML元素上应用的,所以要使用GestureListener,首先要在那个元素中添加对象,然后再为我们要监听的手势添加事件处理程序。由于是在XAML元素中应用,所以手势只有在被应用到的那个元素中才能被识别。GestureListener支持以下手势:
- Tap
- DoubleTap
- Hold
- Flick
- Pinch
- Drag and Drop
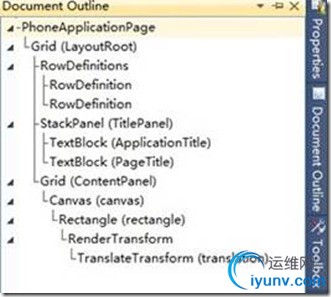
我使用了上篇文章中那个程序的UI,来看一下程序的Logic Tree和效果图:


我对这个矩形添加了以下手势的监听:

 代码
代码
在Code-Behind文件中的事件处理程序如下:
代码
using System;
using System.Diagnostics;
using System.Windows;
using System.Windows.Media;
using Microsoft.Phone.Controls;
namespace WindowsPhoneGestureListenerDemo
{
public partial class MainPage : PhoneApplicationPage
{
Random rand = new Random();
// Constructor
public MainPage()
{
InitializeComponent();
}
private void GestureListener_Tap(object sender, GestureEventArgs e)
{
if (e.OriginalSource == rectangle)
{
rectangle.Fill = new SolidColorBrush(
Color.FromArgb(255, (byte)rand.Next(256),
(byte)rand.Next(256),
(byte)rand.Next(256)));
}
var position = e.GetPosition(rectangle);
Debug.WriteLine("Tap\n");
}
private void GestureListener_DoubleTap(object sender, GestureEventArgs e)
{
translation.X = translation.Y = 0;
Debug.WriteLine("DoubleTap\n");
}
private void GestureListener_Flick(object sender, FlickGestureEventArgs e)
{
Debug.WriteLine("Flick");
Debug.WriteLine("Angle: " + e.Angle);
Debug.WriteLine("Direction: " + e.Direction.ToString());
Debug.WriteLine("HorizontalVelocity(X): " + e.HorizontalVelocity.ToString() + " VerticalVelocity(Y):" + e.VerticalVelocity.ToString() + "\n");
}
private void GestureListener_Hold(object sender, GestureEventArgs e)
{
Debug.WriteLine("Hold\n");
MessageBox.Show("You are holding the rectangle!", "Hold", MessageBoxButton.OK);
}
private void GestureListener_GestureBegin(object sender, GestureEventArgs e)
{
var position = e.GetPosition(rectangle);
Debug.WriteLine("GestureBegin");
Debug.WriteLine("GestureBegin Point: X:" + position.X + " Y:" + position.Y + "\n");
}
private void GestureListener_GestureCompleted(object sender, GestureEventArgs e)
{
var position = e.GetPosition(rectangle);
Debug.WriteLine("GestureCompleted");
Debug.WriteLine("GestureCompleted Point: X:" + position.X + " Y:" + position.Y + "\n");
}
private void GestureListener_DragStarted(object sender, DragStartedGestureEventArgs e)
{
Debug.WriteLine("DragStarted");
Debug.WriteLine("Direction: " + e.Direction.ToString() + "\n");
}
private void GestureListener_DragDelta(object sender, DragDeltaGestureEventArgs e)
{
this.translation.X += e.HorizontalChange;
this.translation.Y += e.VerticalChange;
Debug.WriteLine("DragDelta");
Debug.WriteLine("Direction: " + e.Direction.ToString());
Debug.WriteLine("Change: " + "X: " + e.HorizontalChange.ToString() + " Y: " + e.VerticalChange + "\n");
}
private void GestureListener_DragCompleted(object sender, DragCompletedGestureEventArgs e)
{
Debug.WriteLine("DragCompleted");
Debug.WriteLine("Direction: " + e.Direction.ToString());
Debug.WriteLine("HorizontalChange(X): " + e.HorizontalChange.ToString() + " VerticalChange(Y): " + e.VerticalChange);
Debug.WriteLine("HorizontalVelocity(X): " + e.HorizontalVelocity.ToString() + " VerticalVelocity(Y):" + e.VerticalVelocity.ToString() + "\n");
}
}
} 这些事件使用起来非常方便。GestureBegin和GestureCompleted类似于上一篇文章中的ManipulationStarted和ManipulationCompleted,与Manipulation事件最为相似的尤属Drag事件了。
在单击(Tap)时,矩形的颜色会随机变化,输出如下:

在双击(Double Tap)时,矩形会回到原始位置,同时颜色发生变化,因为在双击中包含了单击操作,输出如下:

在按下并保持(Hold)时,会弹出一个对话框,输出如下:


Flick操作中包含着Drag操作,输出如下:

Drag操作的输出如下:

通过Silverlight for Windows Phone Toolkit中的GestureListener对象和其相关的事件,我们可以轻松的对手势进行识别。在下一篇文章中我会介绍XNA类库中与手势相关的触控操作。
三.下载示例代码:
WindowsPhoneGestureListenerDemo.zip
如果大家喜欢我的文章,请点击“推荐”,谢谢! |
|