Windows Phone 7开发中涉及到许多技巧,下面就三个小技巧与大家分享,分别如下:
1. 设置应用程序的图标
2. Windows Phone 7中的启动画面
3. 设置应用程序的横排显示
1. 设置应用程序的图标
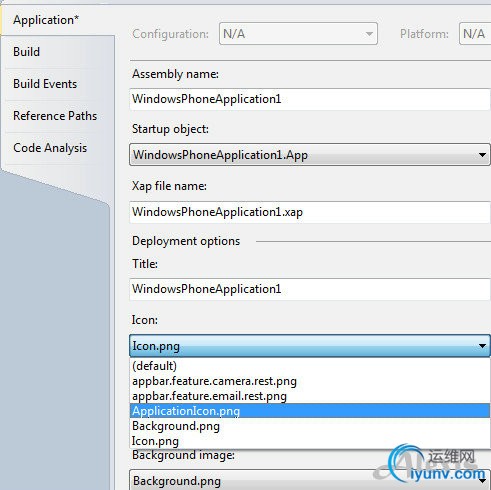
右击Wp7应用程序的解决方案,选择属性,设置Icon为自己想要的图片,如下图


并且要确保图片的build方式为Content,如上图。最终的运行效果如下

2. Windows Phone 7中的启动画面 默认情况下,Windows Phone 7 应用程序会使用如下的默认图片作为程序的启动画面,我们可以自己设置Windows Phone 7中的启动画面,可以设置为:1.使用自己的图片作为启动画面 2. 带动画效果的启动画面 3.不使用启动画面
对于1,我们只要将SplashScreenImage替换为自己的图片即可。而对于3,如果不想使用启动画面,我们只需将SplashScreenImage图片移出项目即可。下面着重讲一下如果实现动画启动画面.


这里使用BackgroundWorker类来实现,BackgroundWorker类是开辟一个后台线程来处理一些操作而同时你的UI也能继续响应用户操作的类。更多的关于BackgroundWorker类大家可以Google其用法。在WP7的渲染线程中,如果你想要一个持续响应的用户界面,那么BackgroundWorker类会变得很有用。你可以监听你想要做的操作的进程的事件以及操作完成的信号。我们使用RunWorkerAsync开启后台操作。
注意:我们不应该在BackgroundWorker类的DoWork去操作用户界面。我们可以在ProgressChanged 和RunWorkerCompleted事件中去操作与用户界面相关的操作。关于更多的可以参考MSDN http://msdn.microsoft.com/en-us/library/system.componentmodel.backgroundworker%28VS.95%29.aspx
下面开始创建动画的启动动画的步骤
1. 创建WP7项目,并添加名为AnimatedSplashScreen.xaml的用户控件(UserControl)
2. 在MainPage.xaml.cs添加如下的命名空间,并且编辑后置代码如下 using System.Threading;
using System.Windows.Controls.Primitives;
public partial class MainPage : PhoneApplicationPage
{
BackgroundWorker backroungWorker;
Popup myPopup;
// Constructor
public MainPage()
{
InitializeComponent();
myPopup = new Popup() { IsOpen = true, Child = new AnimatedSplashScreen() };
backroungWorker = new BackgroundWorker();
RunBackgroundWorker();
}
private void RunBackgroundWorker()
{
backroungWorker.DoWork += ((s, args) =>
{
Thread.Sleep(5000);
});
backroungWorker.RunWorkerCompleted += ((s, args) =>
{
this.Dispatcher.BeginInvoke(() =>
{
this.myPopup.IsOpen = false;
}
);
});
backroungWorker.RunWorkerAsync();
}
}
3. 编辑AnimatedSplashScreen.xaml前台代码如下
并且添加如下的动画资源
4. 最后编辑其后置代码如下
public AnimatedSplashScreen()
{
InitializeComponent();
Storyboard flippingAnimation = this.Resources["flippingAnimation"] as Storyboard;
flippingAnimation.Begin();
} 3. 设置应用程序的Orientations
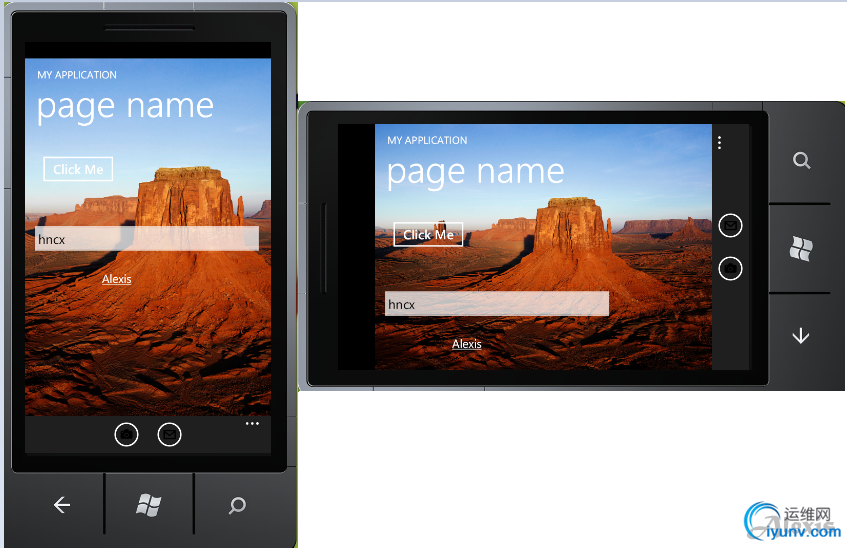
Windows Phone 7默认的Orientations是Portrait 的

则切换到横排是如下图

我们可以做如下的修改 ,将SupportedOrientations设为PortaitOrLandscape,如下图

则再次运行程序,切换到横排时,效果如下图

|