|
|
用过Wp7手机的同学应该都对内置的Office印象深刻,每一个文档的图标长按会出现一个菜单,能够“固定到开始屏幕”,固定到开始屏幕的那个图标,点击之后,会直接打开该文档内容。
又如,“人脉”中的某个联系人,长按能固定到开始屏幕,下次能更便捷的开启与该联系人的联系。
又如,新浪微博的某个联系人,长按也能固定到开始屏幕,下次在开始屏幕直接点击他的头像,直接打开他的微博主页。传说中的暗恋功能:你在你的手机上关注了他/她,而他/她却不知道。
这是一个不错的功能,这就是自订磁贴——深度链接。它能够直接把用户导航到你的应用中的某一个页面,而不再是只能从你的主页面进入。
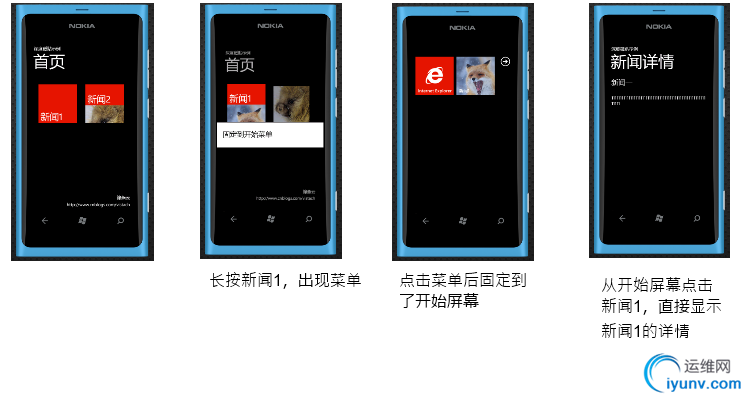
最近忙没太多时间写文章,今天做了个很粗糙的简单程序(能省的都省了,只为说明自订磁贴的问题,图片来源Bing),见下图:

OK,now,how to……
1、首页使用的两个正方形的控件,是HubTile;长按出现的那个菜单,是ContextMenu;这两个都需要使用SilverlightToolkit For WP7这个控件包,直接用NuGet下载就好了。(这两个对深度磁贴来说,都不是重点,你完全可以用一个Button或者其他的来进行)
新闻1的那个XAML代码如下:
解释一下上面的代码,如果用户Tap了这个HubTile,直接进入新闻1的详情页面。如果长按,触发菜单。
2、上面的MenuItem_Hub_Click1的处理程序:
private void MenuItem_Hub_Click1(object sender, RoutedEventArgs e)
{
ViewOperate.PinToStart("新闻1", "/Images/t1.png","新闻1","1111","","/NewsView.xaml?id=1");
}
3、ViewOperate类(名字可以自己取):
using System;
using System.Linq;
using Microsoft.Phone.Shell;
namespace PinToStart
{
public class ViewOperate
{
public static void PinToStart(string title, string image, string backTitle, string backContent, string backImage, string url)
{
//如果存在则删除,并在下面重新Pin到桌面
ShellTile oldTile = ShellTile.ActiveTiles.FirstOrDefault
(e => e.NavigationUri.ToString().Contains(url));
if (oldTile != null)
{
oldTile.Delete();
}
//生成Tile
StandardTileData myTile = new StandardTileData
{
BackgroundImage = new Uri(image, UriKind.Relative),
Title = title,
Count = 0,
BackTitle = backTitle,
BackContent = backContent,
BackBackgroundImage = new Uri(backImage, UriKind.Relative)
};
//固定到开始界面
ShellTile.Create(new Uri(url, UriKind.Relative), myTile);
}
}
}
很简单,完成~
在提醒一句:上面的示例为了简单起见和时间问题,很多代码写的很不优美,建议大家自行改进。
附源码下载: http://vdisk.weibo.com/s/2fmlH
转载请注明出处~ http://www.iyunv.com/vistach/archive/2012/02/01/Windows_Phone_WP7_Develop_Tile_StandardTileData_ShellTile_DeepLink.html |
|
|