|
|
System.Windows.Controls.Button button控件
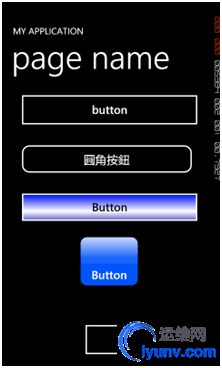
一、button控件的各种样式的展示
可以通过
……
……
来给控件定义公共的样式
调用样式的方法:在Button控件上添加样式的属性
Margin属性定义了Button控件的相对整体界面的于左上右下的距离。
Height控件的高度
Width控件的宽度
Content控件显示的内容
Click单击触发的事件
HorizontalAlignment水平位置
VerticalAlignment垂直位置

MainPage.xaml

 代码
代码
private void button2_Click(object sender, RoutedEventArgs e)
{
NavigationService.Navigate(new Uri("/SecondPage.xaml", UriKind.Relative));//导航创建新的页面
}
private void Button_Click(object sender, RoutedEventArgs e)
{
MessageBox.Show("button click");//弹出对话框
}
二、旋转的按钮控件

SecondPage.xaml
代码
private void btnCreateButton_Click(object sender, RoutedEventArgs e)
{
cvContent.Children.Clear();
for (int i = 0; i < Convert.ToInt32(txtCount.Text); i++)
{
Button newBtn = new Button();//创建Button控件
newBtn.Name = "btn" + i.ToString();
Canvas.SetLeft(newBtn, cvContent.ActualWidth / 2);//画布控件Canvas
Canvas.SetTop(newBtn, cvContent.ActualHeight / 2);
newBtn.Background = new SolidColorBrush(Colors.Orange);//背景颜色
newBtn.Content = "button-" + i.ToString();//按钮显示的内容
newBtn.RenderTransformOrigin = new Point(0, 0);
RotateTransform rt = new RotateTransform();//System.Windows.Media下的旋转控件
rt.Angle = i * (360 / Convert.ToInt32(txtCount.Text));//角度
newBtn.RenderTransform = rt;
cvContent.Children.Add(newBtn);
}
}
private void Test()
{
Storyboard a = new Storyboard();
}
private void button2_Click(object sender, RoutedEventArgs e)
{
NavigationService.Navigate(new Uri("/ThirdPage.xaml", UriKind.Relative));
}
三、会动的按钮控件
ThirdPage.xaml
代码
private void button2_Click(object sender, RoutedEventArgs e)
{
Storyboard1.Stop();
//(Storyboard1.Children[0] as DoubleAnimation).From = 0;
//(Storyboard1.Children[0] as DoubleAnimation).To = 150;
//Storyboard.SetTargetName( Storyboard1, "button1");
Storyboard1.Begin();
} |
|