在使用BingMap时需要验证密钥(Access Key),因此我们先上BingMap官网注册,注册完全免费。如果没有验证密钥将无法从Web上获取BingMap服务。
注册密钥的BingMap官网网址:
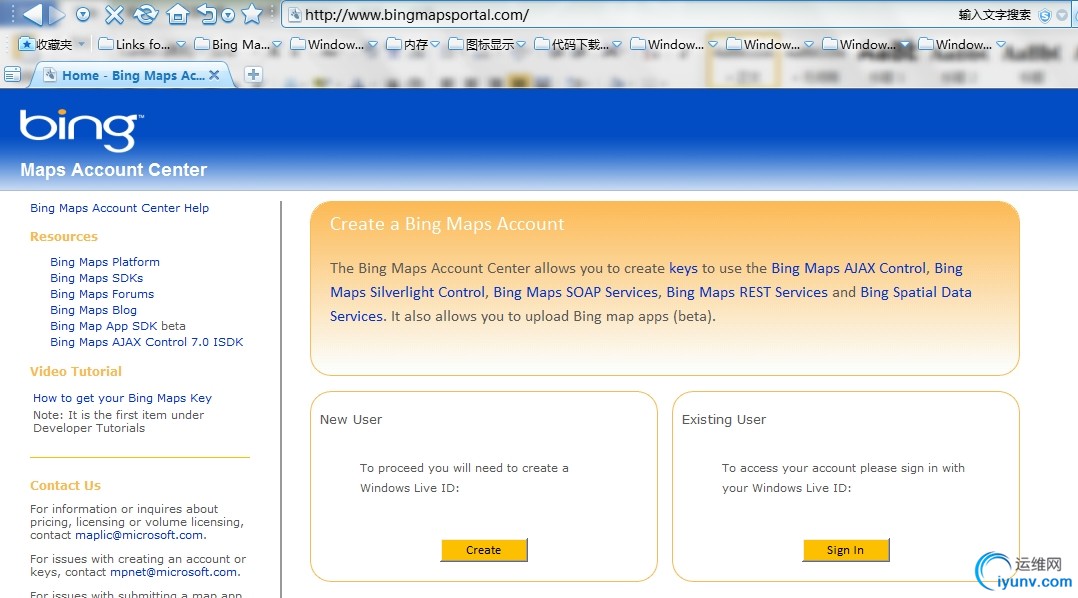
https://www.bingmapsportal.com

如果用户没有Windows Live ID,则需要先注册一个Live ID账号(点击Create).如果已有Live ID账号,则直接登录(Sign In).
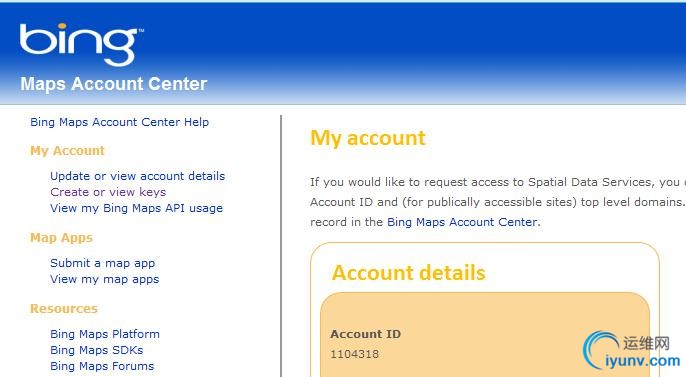
登录之后,点击Create or View Keys

之后进入注册Key的界面。填上相应信息之后点击确定,就可以获得Key值了。保存这个Key,之后会用到,只有拥有这个Key,我们才可以使用BingMap的各项功能。
在注册完成之后,下面具体介绍如何使用BingMap控件。
一.用Map控件显示地图
新建一个项目,然后添加一个Map控件。这时会自动添加对Microsoft.Phone.Controls.Maps命名空间的引用。
添加之后,会再MainPage.xaml文件中自动生成如下代码:
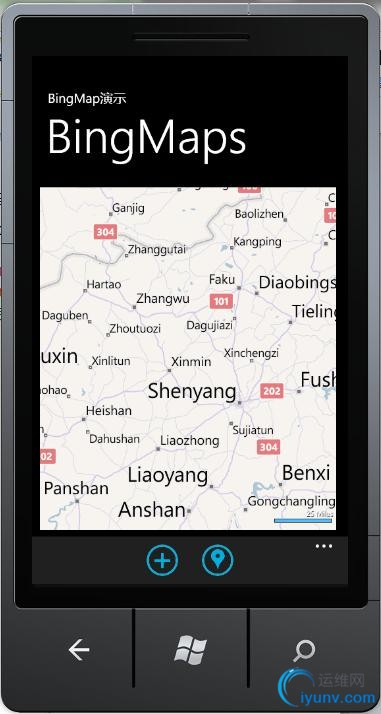
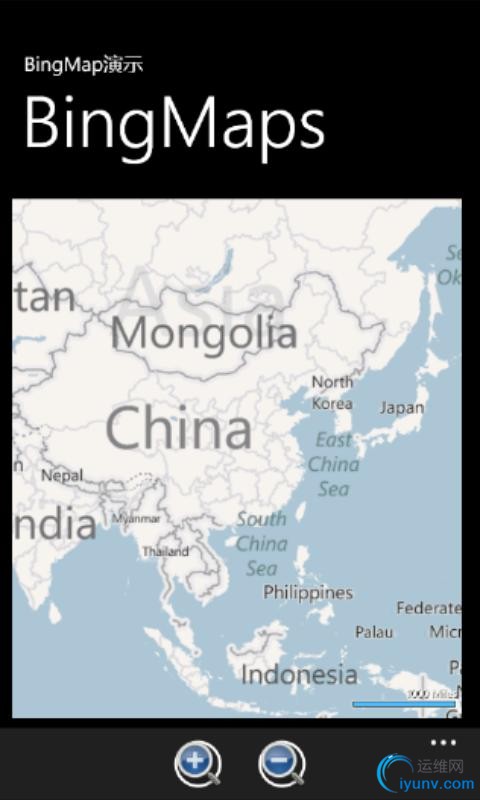
完成以上的工作之后,运行程序,我们便可以看见地图了。下面是运行视图:

二.添加地图的缩放功能
首先我们添加一个ApplicationBar,并添加两个Button代码如下:
之后在Button的Click事件的响应函数中添加如下代码:
//BingMap的ZoomLevel即表示的地图的视图精度,是一个Double类型的数值
private void ZoomInButton_Click(object sender, EventArgs e)
{
++bingmap.ZoomLevel;
}
private void ZoomOutButton_Click(object sender, EventArgs e)
{
--bingmap.ZoomLevel;
}
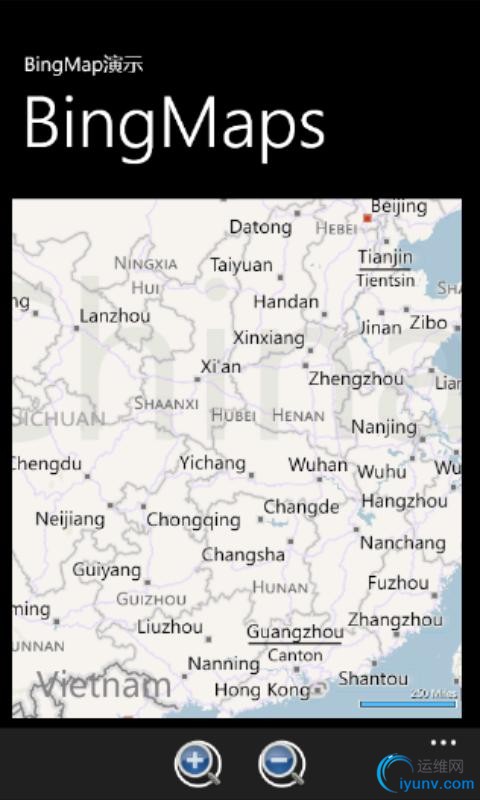
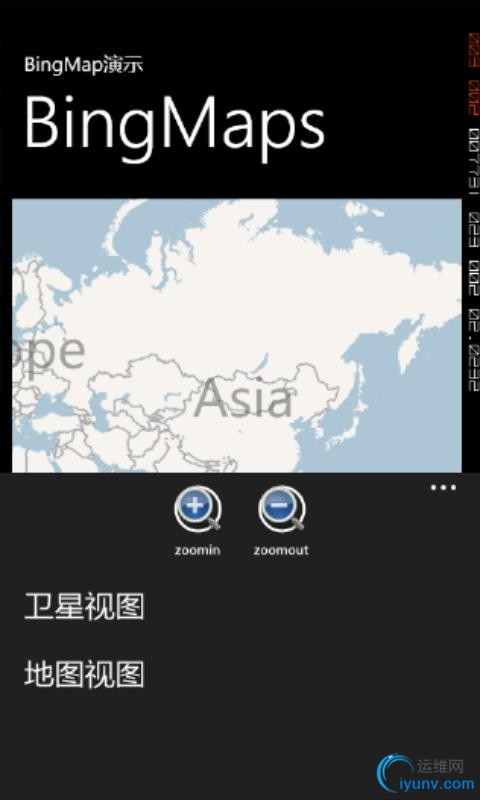
完成以上步骤之后我们便实现了地图的缩放,运行视图如下:


三.添加地图和卫星视图功能
我们添加在ApplicationBar中添加两个MenuItem.代码如下所示:
接着我们编写他们的Click事件,代码如下:
private void RoadMenuItem_Click(object sender, EventArgs e)
{
bingmap.Mode = new RoadMode();
}
private void AerialMenuItem_Click(object sender, EventArgs e)
{
//AerialMode有两个函数重载,当设置为true时,则表示显示一些地图信息,//例如公路,名称等。
//当设置为False时,只显示地貌信息,而没有其他的多余显示
bingmap.Mode = new AerialMode(true);
}
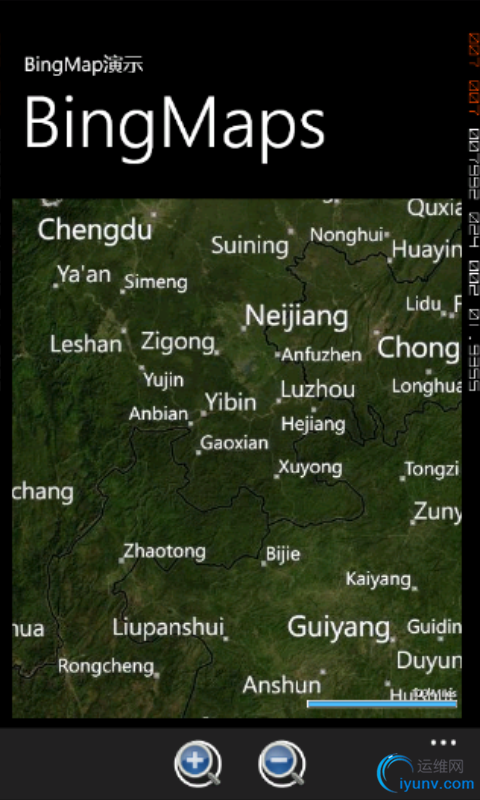
这是运行效果视图:


四.添加地图定位居中的功能
通过设置经纬度坐标和地图分辨率,可以实现上面的功能,首先我们添加一个MenuItem,名为定位居中,并添加Click事件
接着我们去MainPage.XAML编写它的事件响应函数,代码如下:
private void CenterMenuItem_Click(object sender, EventArgs e)
{
//两种方式
//bingmap.Center = new System.Device.Location.GeoCoordinate(42.1, -122.8);
//bingmap.ZoomLevel = 15;
//SetView有两个参数,一个是定位坐标的经纬度
//另一个则是地图显示的分辨率大小
bingmap.SetView(new GeoCoordinate(42.1, -122.8), 1000);
}
在这里,以上的定位的坐标点在这里是我们自己设定的,在真实的应用中,一般通过Location Service来获得用户或其他的地理位置坐标,然后代入SetView中,实现可换的位置定位功能。
五.添加地图图钉标示功能
我们在ApplicationBar中添加一个Button,代码如下:
接着我们填写Click事件响应函数,代码如下:
private void PushBingButton_Click(object sender, EventArgs e)
{
//新建一个图层,我们用这个图层来添加我们要用的标示图钉
MapLayer maplayer = new MapLayer();
//图层建好以后,我们需要把它添加到我们的地图中去
bingmap.Children.Add(maplayer);
//准备工作完了以后我们就要开始新建我们的图钉了
Pushpin pushbing = new Pushpin()
{
//这是图钉标示所在的地理位置
Location = new GeoCoordinate(41.8000, 123.38333),
//图钉显示的内容
Content="沈阳"
};
//最后将这个图钉添加到图层中,这样便可以标示出某一个地理位置了
maplayer.Children.Add(pushbing);
}
以上我们添加了一个图钉,我们还可以添加其他的元素例如一张图片(这里需要指定图片的路径),或则多个图钉,在元素创建好之后,只需要添加到图层中即可。
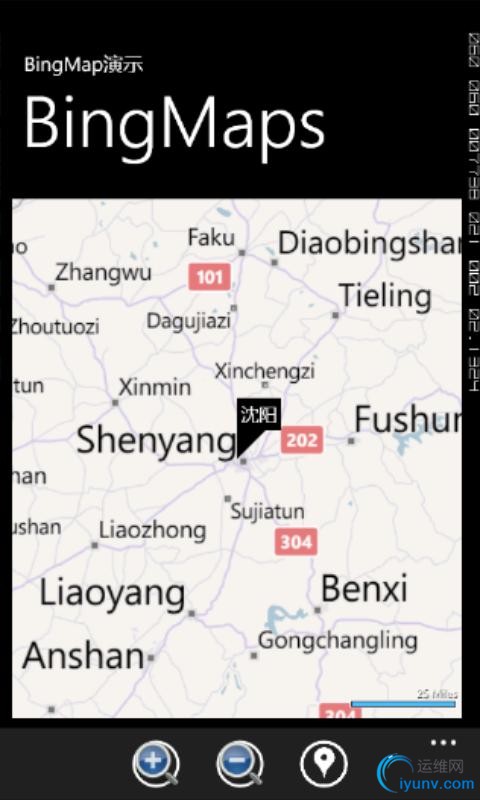
下面是运行的效果图:

最后推荐一个BingMap的官网网址,其中有很多资源和示例,非常值得一看
http://www.microsoft.com/maps/isdk/silverlight/
以上内容参考了Jake Lin 的视频,在此推荐大家看看一看,相信会很有帮助。
(版权所有,转载请标明出处)
|