|
|
昨天下载了 VS2010 创建了一个默认的WebApplication,想看看在iis中运行的情况,虽说用了几个月的 win7 ,但还从没有用过IIS。首先给人的感觉是IIS变化很大,多出了很多东西,让人感到很茫然。

先建个网站试试,发布后,再iis中建立站点,建立站点的界面很简洁过程很简单 :

建立好后运行居然报错,说是web.config 中有问题,然后显示当前的.net框架版本是 2.0,想想应该是要选择4.0的版本才对。但是找了半天也没有找到在哪里修改使用的框架版本。郁闷得我都快崩溃了。经过一个多小时的摸索终于解决问题了,原来网站的.Net版本的设置不再是象以前一样在站点属性对话框的asp.net 属性页中选择设置 ,现在是在应用程序池中设置,唉,这个变化搞死人啊。除了在建立新网站时在应用程序池中选择,还有另几个地方可以选择操作。
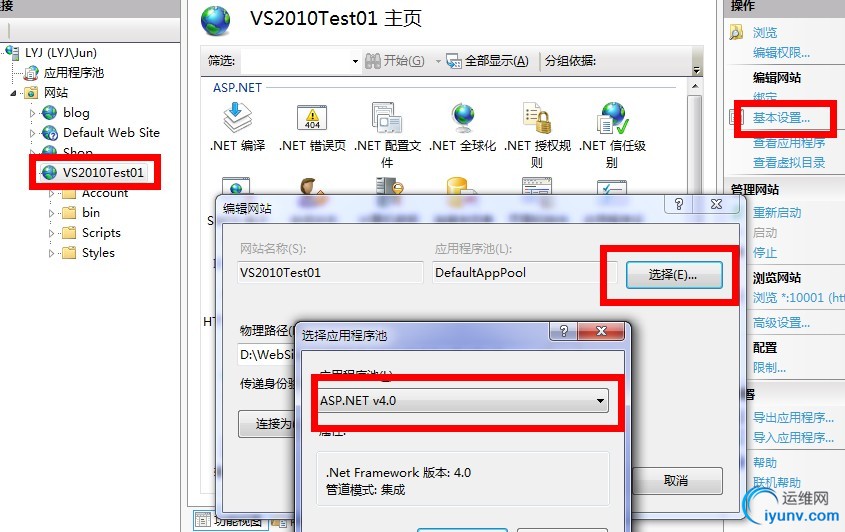
一、建立网站时设置.net框架版本:

二、对于已经添加的应用程序设置.net框架版本

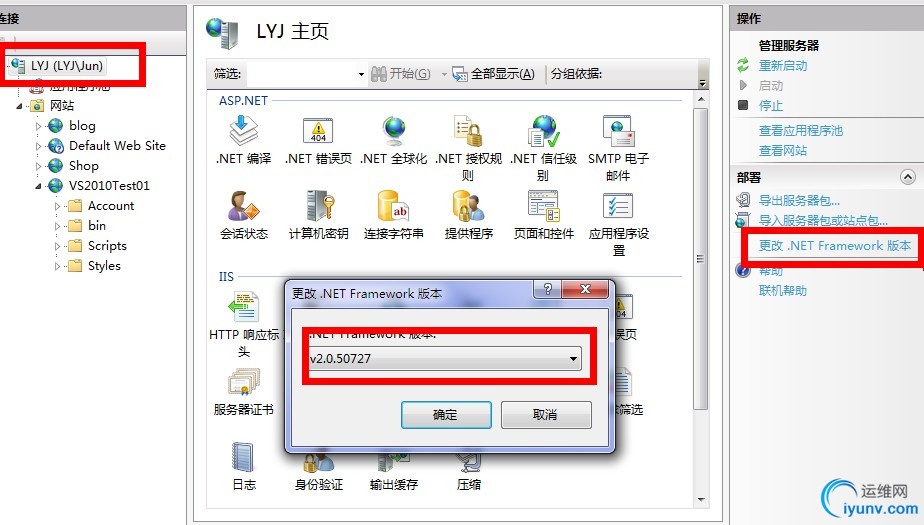
三、更改IIS 默认.net框架版本

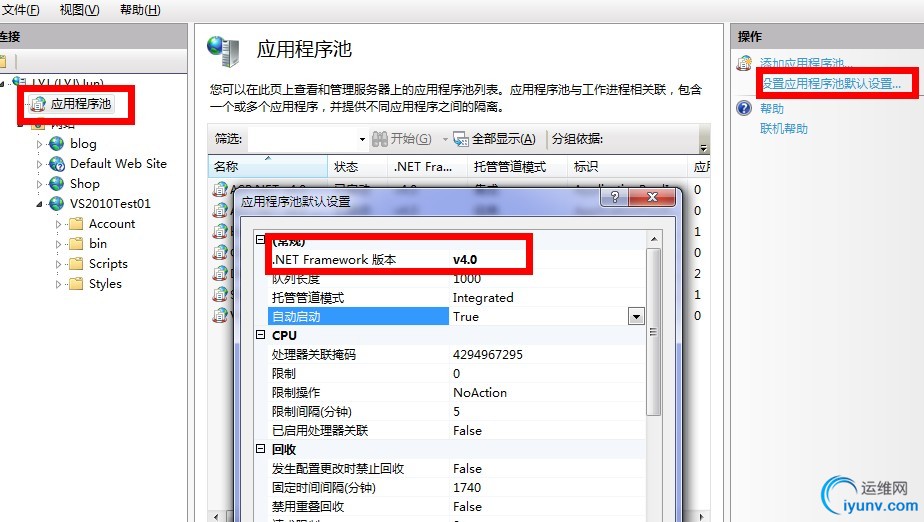
四、针对应用程序池设置.net框架版本

终于搞定了,用vs2010创建的默认 WebApplication的样子:

不错,基本还美观,而且注册、登录、修改密码啥的都直接集成进去了。没有什么好弄的,就是感觉菜单不是很爽,修改一下吧,不然也太没有技术含量了(虽说改了也没有什么技术含量),先看看修改后的样子:

修改点一:
把原来按钮式的丑陋菜单改成相对美观的选项卡式工菜单,效果上面有,就不再帖了,主要是修改样式表很简单,代码如下。

 Code
Code
/* TAB MENU
----------------------------------------------------------*/
div.hideSkiplink
{
background-color: #3a4f63;
width: 100%;
}
div.menu
{
padding-left: 8px;
height: 38px;
vertical-align: bottom;
}
div.menu ul, div.menu ul a
{
list-style: none;
margin: 4px 0 0 0;
padding: 0;
width: auto;
height: 28px;
}
div.menu ul li
{
padding-left: 3px;
}
div.menu ul li a, div.menu ul li a:visited
{
display: block;
background-color: #465c71;
border: 1px #4e667d solid;
color: #dde4ec;
height: 28px;
line-height: 26px;
padding: 0px 20px;
text-decoration: none;
width: 60px;
text-align: center;
}
div.menu ul li a:hover
{
background-color: #bfcbd6;
color: #465c71;
text-decoration: none;
border-bottom-color: #bfcbd6;
}
div.menu ul li a:active
{
background-color: #465c71;
color: #cfdbe6;
text-decoration: none;
}
div.menu ul li a.selected
{
background-color: white;
padding-top: 0;
color: black;
border: 0;
height: 32px;
line-height: 30px;
margin: 2px 0 0 0;
background-image: url(menu_selected_bg1.jpg);
background-position: right top;
background-repeat: no-repeat;
}
修改点二:
当前页的菜单应该可以自动选中,也很简单但很方便的修改,直接上代码了。我们修改母版的cs文件,添加如下代码:
Code
1
 protected void Page_Load(object sender, EventArgs e)
protected void Page_Load(object sender, EventArgs e)
2
 {
{
3
 var a = (from MenuItem mi in this.NavigationMenu.Items select mi.NavigateUrl).ToArray();
var a = (from MenuItem mi in this.NavigationMenu.Items select mi.NavigateUrl).ToArray();
4 var q = Array.IndexOf(a, Request.AppRelativeCurrentExecutionFilePath);
5 if (q == -1) q = 0;
6 this.NavigationMenu.Items[q].Selected = true;
7
 }
}
这样改过后再添加新的菜单项就是用去管菜单的显示样式了,特别是对绑定生成的菜单。
初次使用 vs2010 beta2 ,感觉有很多爽的地方,当然也有不爽的地方(可能是对有些东西还不太了解),总的说来"她"给了我太多的惊喜!我以后会慢慢的把一些自己喜欢和不喜欢的写出来。
|
|
|