|
|
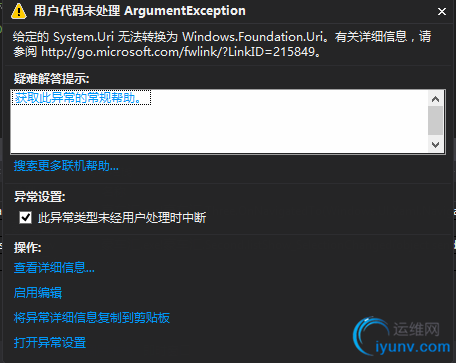
之前有做过WindowsPhone 7的开发,现在开始入手Win8的开发,在对Win8有了一些了解之后,果断的打算将之前做好的一个小应用移植到Win8,整个过程还是很顺利的,但是在从一个页面向另一个页面传送一个路径字符串,然后通过对Image控件绑定该字符路径时遇到了这样的问题,即“给定的 System.Uri 无法转换为 Windows.Foundation.Uri”。如下图示:

我的源码是这样的:
protected override void OnNavigatedTo(NavigationEventArgs e)
{
if (e.Parameter != null)
{
Car car = (Car)e.Parameter;
txtcontent.Text = car.CarContent;
txtname.Text = car.CarCountry + ":" + car.CarName;
img.Source = new BitmapImage(new Uri(car.CarImg, UriKind.RelativeOrAbsolute));
}
}
报错的原因是:
我们只要对高亮部分换成如下的代码即可:
img.Source = new Windows.UI.Xaml.Media.Imaging.BitmapImage(
new Uri("ms-appx://" + car.CarImg, UriKind.RelativeOrAbsolute));//备注:如果你的路径里没带斜线如:images/1.jpg,则需要写成:“ms-appx:///",
如果路径里有斜线如:/images/1.jpg"则直接写为:"ms-appx://"+"/iamges/1.jpg";
两行代码的差别之处在于,下面的代码多了“ms-appx://”这句代码的意思文件的绝对路径,同时你会发现我们的UriKind已经换成了RelativeOrAbsolute,。这也就说明这样的问题,如果我们需要在cs页对Image控件的Source进行赋值时,需要赋给其绝对路径,而在xaml页,只需赋给其相对路径即可完整显示图片。
只是刚开始接触Win8,还有很多东西要学,只是把自己遇到的问题,总结下,和大家分享自己解决办法,希望能对大家有所帮助。如有说的不对的地方,还请大家多多指教! |
|
|