|
|
今天的议程,有三个①展示弹出对话框②创建更复杂的控件③并为复杂的控件赋值
(1)展示弹出对话框
上节,我们已经写好了这个对话框,并且已经引入了项目中去了,那我们就有必要展示了。
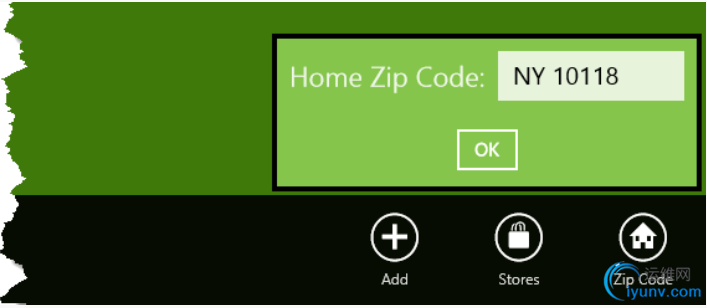
当用户点击了这个按钮以后,这个用户控件就会出现。下列的源代码就是实现了这个功能:
1 private void AppBarButtonClick(object sender, RoutedEventArgs e) {
2 //获取相应的源对象
3 if (e.OriginalSource == AppBarDoneButton
4 && viewModel.SelectedItemIndex > -1) {
5 //移去对象 viewModel.GroceryList.RemoveAt(viewModel.SelectedItemIndex);
6 viewModel.SelectedItemIndex = -1;
7 } else if (e.OriginalSource == AppBarZipButton) {
8 //展示这个对象
9 HomeZipFlyout.Show(this, this.BottomAppBar, (Button)e.OriginalSource);
10 }
11 }
这个方法的思路,我是获取相应的源对象,当前的选择的对象appBarZipButton的对象,有当前选项的话, 就展示这个对象。相应的效果如下:

展示更复杂的flyOut对象
怎么创建更复杂的flyOut控件。
现在,我已经添加了基本的样式了,我定义了这个能够添加列表的控件。这个控件的差异是不能够two-way绑定数据的差异。尤其不需要特别复杂的技术,因此,我创建一个较为复杂的,使您学得到更多的知识。因此,我使用了usercontrol的控件在flyout文件夹创建了一个addItemFlyOut控件下列的源代码如下:
1
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
29
31
33
35
39
42 Add Item
43
44
45
46
47
48
这种布局的模式非常像我们在ItemDetail中创建的布局的模式,他嵌入了一个框架的控件在其中。更重要是需要来改变其中的样式,书写一定的源代码,来满足不同的需求,我感到非常的高兴了,能够使其原先的布局的模式能够复用。
书写代码
上文说我们要书写源代码,满足相应的需求。下列源代码如下:
1 using System;
2 using MetroGrocer.Data;
3 using Windows.UI.Xaml;
4 using Windows.UI.Xaml.Controls;
5 namespace MetroGrocer.Flyouts {
6 //addItemFlyOut控件
7 public sealed partial class AddItemFlyout : UserControl {
8 //构造函数
9 public AddItemFlyout() {
10 this.InitializeComponent();
11 }
12 //展示的方法
13 public void Show(Page page, AppBar appbar, Button button) {
14 //popup是否显示
15 AddItemPopup.IsOpen = true;
16 FlyoutHelper.ShowRelativeToAppBar(AddItemPopup, page, appbar, button);
17 }
18 //addButton的方法
19 private void AddButtonClick(object sender, RoutedEventArgs e) {
20 //获取数据的List添加Item ((ViewModel)DataContext).GroceryList.Add(new GroceryItem {
21 Name = ItemName.Text,
22 Quantity = Int32.Parse(ItemQuantity.Text),
Store = ItemStore.SelectedItem.ToString()
});
AddItemPopup.IsOpen = false;
}
}
}
这个用户控件的代码文件, show方法,在page页面中添加一个flyOut控件,使其控件在其appbar 控件的附近。 AddButtonClick而是一个事件,像数据的绑定列表添加某项。
添加像列表中添加一个viewmodel对象。实现这个效果,可以有许多方法来实现。这简单的方法,是读取data Context属性,然后以列表的形式来形式来显示。你看到没有,我上面的这些属性本身就是这个viewmodel的值,用以赋值必须到viewmodel这个对象中。另外,我已经说过了,这个datacontext的属性也是相互继承的,你在某某page设置的这个对象,在他的usercontrol中自然也访问的聊。
一旦我们有了viewmodel这个对象以后,就是向GroceryList集合中添加GroceryItem,由于这个集合是observable,所以在界面上也能自由显示出来
哝——这节议程ok |
|
|