第22部分: 用演示图板创建卷盘的动画
原文地址:http://channel9.msdn.com/Series/Windows-Phone-8-Development-for-Absolute-Beginners/Part-22-Animating-the-Reel-Grid-with-a-Storyboard
系列地址:http://channel9.msdn.com/Series/Windows-Phone-8-Development-for-Absolute-Beginners
源代码: http://aka.ms/absbeginnerdevwp8
PDF版本: http://aka.ms/absbeginnerdevwp8pdf
最后的步骤将是有趣的。我们将创建录制音频屏幕上卷盘对象的动画。我们希望它在录制时能够旋转。这是对应用程序正在执行工作的很好的可视化,它向用户提供了一个很好的可视化提示:他们正在执行应用程序中的一项重要操作。
本课的计划:
- 我们将创建一个演示图板(storyboard),该演示图板中包含对椭圆及其它对象进行旋转的动画
- 我们将通过编程方式启动并停止动画
但是首先我们需要学习一些在Windows Phone上创建动画的知识。
1. 以声明方式定义动画
在我们深入探讨动画主题前,我希望对它进行一个概要介绍。一旦我们熟悉了
动画如何在XAML用户界面框架中工作,在将特定动画应用到旋转转盘时将会更有信心。
首先,我们需要知道到Grid、Button等XAML控件与动画定义是分开的。您可以根据需要创建应用于不同控件的动画。动画与控件关联并在随后通过事件触发。在本例中,我们已经定义了Grid和构成卷盘的形状。我们将很快定义与二者相关的动画,然后我们将编写C#代码触发动画。我们将在本课结束前完成所有这些工作。
动画由一个演示图板和至少一个动画对象组成。
让我们先讨论动画。首先,有几种不同类型的动画数据类型。我们将使用DoubleAnimation数据类型,因为我们希望从0.0到360.0移动Rotation(旋转)属性,0.0到360.0是每4秒钟动画移动的角度。换句话说,我希望Grid每隔4秒旋转一圈。除了DoubleAnimation,还有在两种颜色之间创建动画的类ColorAnimation,修改对象XY坐标或大小的PointAnimation。
动画基本上是时间线(timeline)与结果的组合。该结果由特定的您选择的动画类决定。重要的是要知道所有的动画类继承自Timeline类,它提供了与动画时间相关的属性。BeginTime允许您延迟动画的启动,也许是需要等待演示图板上的其它动画的开始或完成,Duration属性将影响在提供所需的结果前动画需要持续多久,例如它可以是指淡入效果需要多长时间。还有AutoReverse和RepeatBehavior属性,它们分别用于指示是否自动按相反的顺序播放以及时间线的重复行为。
演示图板是一个或多个动画的集合。您根据需要对动画进行组合,这些动画被按钮单击,加载事件等特定的事件触发。演示图板允许您将动画与目标对象进行配对。动画是对哪些属性将被影响,什么时候以及多长时间将被影响的定义。我们需要将动画应用于目标对象。在本例中目标对象是Grid,它包含代表卷盘的形状。
我们的演示图板很简单,因为我们仅希望发生一件事情:每4秒钟从0度旋转到360度。一旦我们准备好允许演示图板进行播放,我们调用它的Begin()方法。它将依次启动所有的子动画和子演示图板。
有4种可能的转换用于创建动画,您可以参考以下页面:
http://msdn.microsoft.com/en-us/library/ms750596.aspx
(该文章针对WPF,但是许多概念可以转换到Windows PhoneAPI中继续使用。)
- 旋转转换(RotateTransform)
- 缩放转换(ScaleTransform)
- 扭曲转换(SkewTransform)
- 平移转换(TranslateTransform)
此外您可以使用ColorAnimation对其它属性进行更改。关于动画还有很多内容需要学习,为获取有关动画更完整的解释,我建议您从这里开始:
http://msdn.microsoft.com/en-us/library/windowsphone/develop/jj206955(v=vs.105).aspx
现在您已具备了演示图板和动画的基本知识,让我们对Grid进行修改(它包含了构成卷盘图像的形状)。您需要回想一下一个大的椭圆、几个小的矩形和一个小的椭圆出于布局的目的被包含在Grid中。
为了让它们同时都能正确移动,仅创建网格(grid,而不是每个单独的形状)的动画/旋转更为容易:

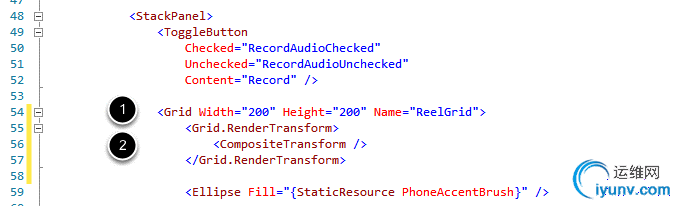
我将添加一个名称,这样我可以通过编程方式访问它,我希望整个网格和它的所有子对象作为一个组合体一起旋转:

- 添加编程方式需要的名称属性
- 我将RenderTransform设置为CompositeTransform。本质上我这样设置的目的是将Grid的内容作为一个完整的单元进行转换。我没有提供如何转换网格的细节,仅仅是说我希望将网格以及它的子对象作为一个组执行转换。我将在演示图板中定义如何转换网格。
在靠近RecordAudio.xaml页面顶部(PhoneApplicationPage声明的下方),我将添加一个资源部分(a Resources section):

- 我们创建了一个页面级别的资源
- 我们创建了一个演示图板,因为它是页面级别的,所以我们可以在本页的其它位置重复使用。我们设置演示图板的名称为"RotateCircle",并且它一旦启动,它的重复行为是"Forever(永久)"。马上我将通过演示图板的名称以编程方式访问它以实现演示图板的启动/停止。
- 我们将创建一个DoubleAnimation对象。为什么是DoubleAnimation?正如我们在开始时讨论的,我们希望从0.0到360.0这个范围修改Rotation属性(见Storyboard.Target属性),它是一个数值属性(所以我们需要使用DoubleAnimation)。我们设置动画的持续时间(Duration)到4秒,所以在4秒钟内我们希望Rotation的值从0开始并增加到360。我们将TargetName设置为包含卷盘的Grid的名称。TargetProperty有些棘手。我们必须这样写是因为我们正在处理复合转换(CompositeTransform)。正如我刚才提到的,我们希望创建Grid和它的子对象的动画。否则我们可以简单地设置TargetProperty="Rotation"。
2. 通过编程方式启动并停止动画
在以声明方式定义动画后,接下来的步骤很简单。我们将根据ToggleButton的状态启动并停止动画:

如果我们此时运行应用程序,我们会发现在录制时的一个奇怪行为:

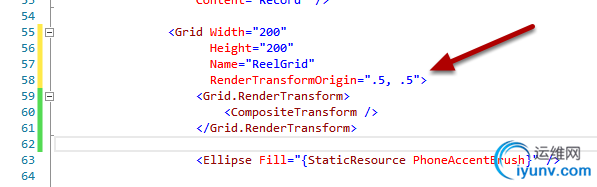
这是因为我们没有定义转换发生的原点。它不应在缺省的XY位置(0,0左上角),我们希望它位于中间位置(.5, .5),所以我们将RenderTransformOrigin设置到该位置:

现在当我们重新运行应用程序,卷盘将旋转而不是移动:

3. 部署到物理手机设备
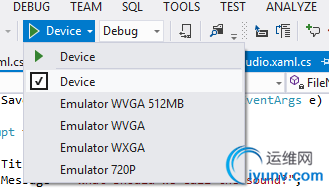
我想看看它在我的Nokia Lumia 920上运行的怎么样,所以我通过USB接口将手机连接到计算机并使用工具栏上运行按钮旁的下拉列表选择设备:

我可以运行应用程序,录制并保存声音,甚至与在Visual Studio中使用模拟器一样设置断点。非常好。
回顾
综上所述,在本课中您学习了使用演示图板创建动画以及动画类之间的关系。我们讨论了不同类型的动画和转换,您可以将它们添加到您的应用程序中。随后我们学习了如何通过编程方式触发并停止演示图板。我们学习了通过更改RenderTransformOrigin属性对旋转动画的开始位置进行修改。本课的重点是考虑到XAML和Windows Phone API中提供的丰富的动画选项,您的任何想象都可以找到办法来完成。
现在我们已经完成了应用程序的第一个版本,我希望您自己能够添加一些功能。我自己尚未添加这些特性,显然实现这些特性需要花上一两天来研究、开发和调试,这里就是我希望您尝试和添加的特性:
- 向每个项目添加图像。您需要修改数据模型以容纳一个相关的图像文件,并且您需要向项目添加图像文件,向DataTemplate添加一个Image控件并绑定到该控件。实际上如果您观看本系列的其余部分,您会获得如何做到这一点的一些提示,因为在我们创建第二个完整应用程序时会将图像绑定到磁贴。
- 删除项目。如果您添加了自定义声音,现在还没有办法删除它。这是一个令人不快的限制。Clint建议您使用Windows Phone Toolkit中的上下文菜单。我们在创建下一个应用程序过程中也将学习如何使用它。
- 将声音固定到开始页面。这是我从没有尝试实现的功能,但是我知道有相关的教程可以提供指导。
是否还有其它特性可以使这个应用程序变得更酷?尝试添加它们或在本视频下面的评论部分与您的同学分享这些挑战。
现在我们需要在下一课中继续开始我们的第二个应用程序。 |