|
|
一、闲扯
有一天班长说了,同学们希望我开发一个可以共享位置的通讯录,于是自己简单设计了下功能。包括用户角色、发表微博、共享位置等等。这次也是有点私心的,为了锻炼最近看的angularjs,于是果断选择Node.js + MongoDB + angular.js的方案。当然,开发Node.js的体会越来越深刻。记得,去年leader告诉我说尽量让node的每一个服务只支撑一个业务功能,这样才能更方便的维护。当时特别想把一个Node服务做的特别强大。现在看来leader的做法是对的,我更加倾向于把node服务功能单一化...
二、直接上干货
数据库服务部署在阿里云;静态文件服务器采用的是Github page。
Github项目地址:https://github.com/vczero/OurTimes
线上体验地址:http://vczero.github.io/tuban/main.html#/
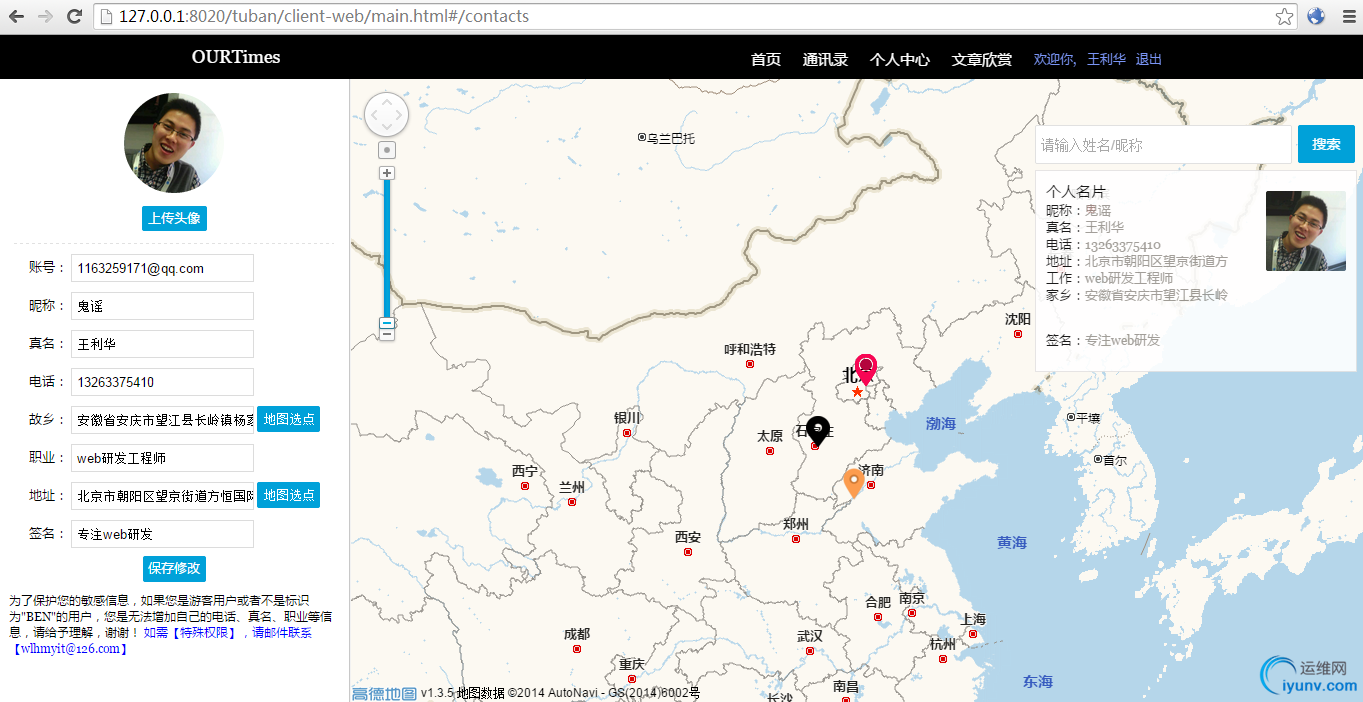
没图说个球啊,上图给大家看看2张截图:
(1)首页

(2)通讯录

....更多去线上体验...
三、项目
总项目: https://github.com/vczero/OurTimes
开发了所需要的服务:https://github.com/vczero/OurTimes/tree/master/server
开了web pc client: https://github.com/vczero/OurTimes/tree/master/client-web
开发了简易的后台管理系统:https://github.com/vczero/OurTimes/tree/master/client-admin
欢迎大家fork ,follow和共享代码,一起构建前端而努力。
四、附上web-pc端Angular的入口文件代码


1 var app = angular.module('app', ['ui.router', 'ngCookies']);
2 var SERVER_BASE_URL = 'http://127.0.0.1:3000/';
3
4 //初始化配置
5 app.run(['$rootScope', function($rootScope) {
6 $rootScope.appName = '图班网';
7 $rootScope.desc = '基于位置的通讯录';
8 $rootScope.author = '鬼谣';
9 $rootScope._email = 'wlhmyit@126.com';
10 }]);
11
12
13
14 //调用的服务列表
15 app.constant('ServiceConfig', {
16 wei_content: SERVER_BASE_URL + 'wei/get',
17 wei_zan: SERVER_BASE_URL + 'wei/zan',
18 wei_comment: SERVER_BASE_URL + 'wei/comment',
19 wei_create: SERVER_BASE_URL + 'wei/create',
20 user_get: SERVER_BASE_URL + 'user/get',
21 user_login: SERVER_BASE_URL + 'user/login',
22 user_register: SERVER_BASE_URL + 'user/register',
23 user_common: SERVER_BASE_URL + 'user/getCommon',
24 user_ben: SERVER_BASE_URL + 'user/getBen',
25 user_self: SERVER_BASE_URL + 'user/getSelf',
26 user_common_update: SERVER_BASE_URL + 'user/updateCommon',
27 user_ben_update: SERVER_BASE_URL + 'user/updateBen',
28 user_ben_get_name: SERVER_BASE_URL + 'user/singleBen/name',
29 user_common_get_nickname: SERVER_BASE_URL + 'user/getCommon/name',
30 user_ben_get_realname: SERVER_BASE_URL + 'user/singleBen/name',
31 wei_get_token_page: SERVER_BASE_URL + 'wei/getByToken',
32 wei_delete: SERVER_BASE_URL + 'wei/delete',
33 user_update_password: SERVER_BASE_URL + 'user/updatePassword',
34 article_get: SERVER_BASE_URL + 'article/get',
35 article_detail: SERVER_BASE_URL + 'article/get/id',
36 amap_url: 'http://webapi.amap.com/maps?v=1.3&key=ad925c5003760094713775d64748d872&callback=init'
37 });
38
39
40 //JSON parse
41 app.config(['$httpProvider', function($httpProvider) {
42 $httpProvider.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded;charset=utf-8';
43 $httpProvider.defaults.headers.put['Content-Type'] = 'application/x-www-form-urlencoded;charset=utf-8';
44 $httpProvider.defaults.transformRequest = [function(data) {
45 var obj = [];
46 for (var key in data) {
47 obj.push(key + '=' + data[key]);
48 }
49 return obj.join('&');
50 }];
51
52 }]);
53
54 //路由配置
55 app.config(['$stateProvider', '$urlRouterProvider',
56 function($stateProvider, $urlRouterProvider) {
57 /*URL路由*/
58 $urlRouterProvider.otherwise("/");
59 /*状态配置*/
60 $stateProvider
61 //首页
62 .state('index', {
63 url: '/',
64 views: {
65 '': {
66 templateUrl: 'views/index/index.html',
67 },
68 'header@index': {
69 templateUrl: 'views/header.html',
70 controller: 'HeaderController'
71 },
72 'footer@index': {
73 templateUrl: 'views/footer.html',
74 controller: ''
75 },
76 'weibo@index': {
77 templateUrl: 'views/index/weibo.html',
78 controller: 'WeiboController'
79 },
80 'article@index': {
81 templateUrl: 'views/index/article.html',
82 controller: 'ArticleController'
83 },
84 'post@index': {
85 templateUrl: 'views/index/post.html',
86 controller: 'PostWeiboController'
87 }
88 }
89 })
90
91 .state('login', {
92 url: '/login',
93 views: {
94 '': {
95 templateUrl: 'views/login/login.html',
96 controller: 'LoginController'
97 }
98 }
99 })
100
101 .state('register', {
102 url: '/register',
103 views: {
104 '': {
105 templateUrl: 'views/register/register.html',
106 controller: 'RegisterController'
107 }
108 }
109 })
110
111 .state('contacts', {
112 url: '/contacts',
113 views: {
114 '': {
115 templateUrl: 'views/contacts/contacts.html',
116 controller: ''
117 },
118 'header@contacts': {
119 templateUrl: 'views/header.html',
120 controller: 'HeaderController'
121 },
122 'userinfo@contacts': {
123 templateUrl: 'views/contacts/userinfo.html',
124 controller: 'UserInfoController'
125 },
126 'map@contacts': {
127 templateUrl: 'views/contacts/map.html',
128 controller: 'MapController'
129 },
130 'search@contacts': {
131 templateUrl: 'views/contacts/search.html',
132 controller: 'SearchUserController'
133 }
134 }
135 })
136
137 .state('ucenter', {
138 url: '/ucenter',
139 views: {
140 '': {
141 templateUrl: 'views/ucenter/ucenter.html',
142 controller: ''
143 },
144 'header@ucenter': {
145 templateUrl: 'views/header.html',
146 controller: 'HeaderController'
147 },
148 'userWeibo@ucenter': {
149 templateUrl: 'views/ucenter/weibo.html',
150 controller: 'UcWeiboController'
151 },
152 'userDetailInfo@ucenter': {
153 templateUrl: 'views/ucenter/user.html',
154 controller: 'UcUserController'
155 },
156 'footer@ucenter': {
157 templateUrl: 'views/footer.html',
158 controller: ''
159 }
160 }
161 })
162
163 .state('article', {
164 url: '/article/:id',
165 views: {
166 '': {
167 templateUrl: 'views/article/article.html',
168 controller: ''
169 },
170 'header@article': {
171 templateUrl: 'views/header.html',
172 controller: 'HeaderController'
173 },
174 'article_content@article': {
175 templateUrl: 'views/article/article_content.html',
176 controller: 'ArticleDetailController'
177 },
178 'footer@article': {
179 templateUrl: 'views/footer.html',
180 controller: ''
181 }
182 }
183 })
184
185 .state('article_index', {
186 url: '/article',
187 views: {
188 '': {
189 templateUrl: 'views/article/article.html',
190 controller: ''
191 },
192 'header@article_index': {
193 templateUrl: 'views/header.html',
194 controller: 'HeaderController'
195 },
196 'article_content@article_index': {
197 templateUrl: 'views/article/article_content.html',
198 controller: 'ArticleDetailController'
199 },
200 'footer@article_index': {
201 templateUrl: 'views/footer.html',
202 controller: ''
203 }
204 }
205 });
206
207
208 }]);
View Code

|
|