|
|
过了个五一,回来又开始搞这个系列。
看完之前的系列,咱们已经可以完成一个简单的不需要数据库的网站了。当然,不连数据库的网站挺少的,咱们接下来就讲一下node.js与mongodb的结合
在开始之前,假设咱们已经安装并掌握了mongodb的安装与简单使用以及简单的node.js操作mongodb。如果没有的话,请移步《mongodb权威指南》或Node.js与MongoDB实战教程
本篇博客不讲简单的node.js操作数据库的crud,咱们讲的是node.js与mongodb的结合。如果对这句话有疑问的话,试着做一个简单的登录网站就明白了。习惯了asp.net面向对象编程的我在最初接触js的函数式异步编程模式时,真是吃尽了苦头。
我所理解的函数式异步编程,是一种符合人的思维习惯的编程方式。简单的说,就是完成操作A后根据我传入的函数再去完成操作B。话不多说,看例子。
这是一个有登录,注册,修改密码功能的小例子。技术点有mongodb,session
按照之前讲过的方法,安装express
修改app.js文件如下

 app.js 根目录下添加setting.js文件如下
app.js 根目录下添加setting.js文件如下
settings.js
1 module.exports = {
2 cookieSecret: 'microblogbyvoid',
3 db: 'mydb',
4 host: 'localhost',
5 port:'27017'
6 };
在route目录下添加logon.js文件如下
logon.js
var user=require('../modules/user');
exports.index = function(req, res){
res.render('logon/index',{title:'Logon'});
};
exports.logon = function(req, res){
var userService=new user({username:req.body.username,password:req.body.pwd});
userService.logon(function(err,doc){
if(err)
{
res.send('db error'+err);
}
if(doc)
{
req.session.userInfo=doc;
res.send('ok');
}
else
{
res.send('false');
}
});
};
exports.register = function(req, res){
res.render('logon/register', { title: '注册新用户' });
};
exports.processRegister = function(req, res){
var userService=new user({username:req.body.username,password:req.body.pwd});
userService.get(function(err,result){
if(err)
{
res.send('db error'+err);
}
if(result)
{
res.send('用户名已存在');
}
else
{
userService.add(function(err,result){
if(err)
{
res.send('db error'+err);
}
if(result)
{
res.send('ok');
}
else
{
res.send('添加失败,请重试');
}
});
}
});
};
exports.changePwd = function(req, res){
res.render('logon/changePwd', { title: '修改密码',username:req.session.userInfo.username });
};
exports.processChangePwd = function(req, res){
var userSevice=new user({username:req.session.userInfo.username,password:req.body.currPwd});
userSevice.get(function(err,doc){
if(err)
{
res.send('db error'+err);
}
if(doc)
{
userSevice.updatePwd(req.body.newpwd,function(err,doc){
if(err)
{
res.send('db error'+err);
}
if(doc)
{
res.send('ok');
}
else
{
res.send('修改失败');
}
});
}
else
{
res.send(doc);
}
})
};
添加module文件夹,在该文件夹下添加db.js及user.js文件如下
db.js
1 var settings = require('../setting');
2 var Db = require('mongodb').Db;
3 var Connection = require('mongodb').Connection;
4 var Server = require('mongodb').Server;
5
6 module.exports = new Db(settings.db, new Server(settings.host, settings.port, {auto_reconnect:true}),{safe:true});
user.js
var db=require('./db');
function user(newUser)
{
this.username=newUser.username;
this.password=newUser.password;
};
module.exports=user;
user.prototype.get=function(callback){
var userTemp=new user({username:this.username,password:this.password});
db.open(function(err,db){
if(err)
{
db.close();
callback(err);
}
else
{
db.collection('users',function(err,collection){
if(err)
{
db.close();
callback(err);
}
else
{
var msg={username:userTemp.username};
collection.findOne(msg,function(err,doc){
db.close();
if(doc)
{
var userTemp=new user({username:doc.username,password:doc.password});
callback(err,userTemp);
}
else
{
callback(err,null);
}
})
}
});
}
});
}
user.prototype.add=function(callback){
var userTemp=new user({username:this.username,password:this.password});
db.open(function(err,db){
if(err)
{
db.close();
callback(err);
}
else
{
var msg={ username:userTemp.username,password:userTemp.password };
db.collection('users',function(err,collection){
collection.insert(msg,{safe:true},function(err,result){
db.close();
callback(err,result);
});
});
}
});
}
user.prototype.logon=function(callback){
var userTemp=new user({username:this.username,password:this.password});
db.open(function(err,db){
if(err)
{
db.close();
callback(err);
}
else
{
db.collection('users',function(err,collection){
if(err)
{
db.close();
callback(err);
}
else
{
var msg={username:userTemp.username,password:userTemp.password};
//不知道为什么,加了{safe:true}这个选项后,只返回id
collection.findOne(msg,function(err,doc){
db.close();
if(err)
{
callback(err)
}
else
{
callback(err,doc);
}
});
}
});
}
});
}
user.prototype.update=function(msg,updatamsg,callback){
db.open(function(err,db){
if(err)
{
db.close();
return callback(err);
}
db.collection('users',function(err,collection){
if(err)
{
db.close();
return callback(err);
}
collection.update(msg,updatamsg,function(err,doc){
db.close();
callback(err,doc);
})
})
})
}
user.prototype.updatePwd=function(newPwd,callback){
var userTemp=new user({username:this.username,password:this.password});
var msg={"username":userTemp.username}
var updatamsg={"$set":{"password":newPwd}};
userTemp.update(msg,updatamsg,callback);
}
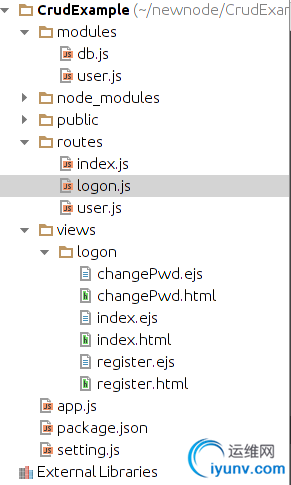
这是项目的结构截图

祝大家玩的愉快~~~~ |
|