|
|
如何在VS2010中开发并部署Master Page相信不少人都比较熟悉了,但如何在我们的Site Definition中引入Master Page呢?也就是说,当你以此Site Definition来新创建一个Site时,此Site中的页面就会基于你引入的Master Page来创建。这个问题有人作过偿试,不少人失败了,这里说说具体的操作步骤,希望对大家都有帮助。
因为内容较多,所以具体分成两个大的步骤:
1、如何引入Master Page。
2、如何引入CSS等资源来影响Maste Page的外观。
当然,上述操作都是在Site Definition中进行。
本篇就先说说第一个大部分:如何在Site Definition中引入Master Page.
首先打开VS2010,新建项目,选择Site Definition项目模板,如下

默认选择为Farm模式,确定后进入项目如下

系统已经为我们搭好了框架
接下来我们需要做的就是引入Master Page,由于Master Page是属于File等类型的资源,所以我们需要以Module的方式引入,具体操作就是在项目上新建Item,在Item模板中选择Module模板,如下:

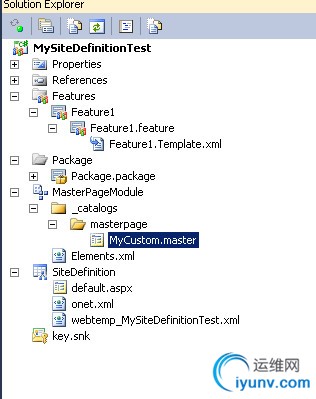
确定后,项目变成如下样子

一、关于Feature
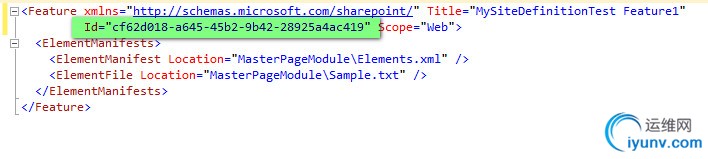
系统为我们新创建了Feature,并将刚才建立的Module加入到Feature中,此处需要注意的有两点:
1、这个Feature的Scope为Web,
这个设置将会与我们后面Onet.xml中的设置对应,即如果此处为Web,则需要在Ones.xml的Web节点内添加对此Feature的引用,而如果此处为Site,则需要在Onet.xml的Site节点处添加对此Feature的引用,稍后会对此再作说明:
2、获取这个Feature的Id,此Id值将会在我们的Onet.xml中进行引用,Id值获取如下:

二、关于Module
2.1创建MyCustom.master文件
本项目在Module中,系统为我们默认创建了MasterPageModule及其内容,其中包含一个Sample.txt,请把它重新命名为MyCustom.master,然后先清除里面的文本内容,再在MyCustom.master中复制如下代码。
/Files/wsdj-ITtech/MyCustom.txt
请下载后,复制里面的内容到此处的MyCustom.master中。
当然,你也可以引入你自己的MasterPage的内容,这里只是为了实验方便,你可以直接使用我上面给出的内容。然后在MasterPageModule中新建子目录_catalog,并在此子目录下再创建一子目录masterpage,然后把MyCustom.master拖到此子目录下,效果如下:

2.2 修改Elements.xml文件 创建好了我们的MasterPage内容后,我们需要进一步修改MasterPageModule下的Elements.xml文件,此文件原来内容如下:
<?xml version="1.0" encoding="utf-8"?>
<Elements xmlns="http://schemas.microsoft.com/sharepoint/">
<Module Name="MasterPageModule">
<File Path="MasterPageModule\_catalogs\masterpage\MyCustom.master"
Url="MasterPageModule/_catalogs/masterpage/MyCustom.master" />
</Module>
</Elements> 主要是定义我们的资源文件以及如何部署它。修改后的内容如下:
<?xml version="1.0" encoding="utf-8"?>
<Elements xmlns="http://schemas.microsoft.com/sharepoint/">
<Module Name="MasterPageModule" Url="_catalogs/masterpage">
<File Path="MasterPageModule\_catalogs\masterpage\MyCustom.master"
Url="MyCustom.master"
Type="GhostableInLibrary">
<Property Name="ContentType" Value="$Resources:cmscore,contenttype_masterpage_name;" />
</File>
</Module>
</Elements> 下面就其内容分别进行说明:
<Module Name="MasterPageModule" Url="_catalogs/masterpage"> 指明了我们这个Module的名字,以及它部署的位置。
本例,我们把它部署到你新创建的Site的Master Page Gallery中,你可以通过Site Actions-->Site Settings-->Galleries-->Master Pages中去找到它。
当然,现在去看还为时过早,要等到我们基于此Site Definition创建新的Site后再去查证。这里先提前给出示意图:

这里容易出现的状况就是有人在录入Url值时写成了这样 Url="/_catalogs/masterpage",这样表达的后果是把我们的MasterPage直接放置到了Site Collection的Root Web中,这种放置倒不能算错,
但放到不同的位置自然有不同的影响。本处请先按本例的表达来放置。
<File >节点在此本有三个属性,
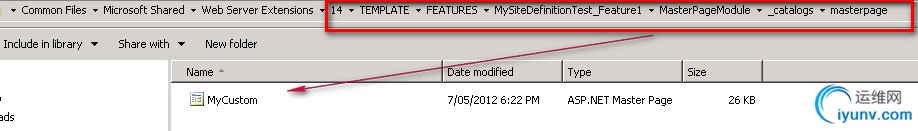
Path属性指明了这个File的位置,即指定相对于 %ProgramFiles%\Common Files\Microsoft Shared\web server extensions\14\TEMPLATE\Features\功能 的文件的物理路径,本例如下图:

Url用于指定文件的虚拟路径。如果指定了 Name 属性(本例没有指定File的Name属性),则其值将用于该虚拟路径。如果未指定 Path,则 Url 的值将用于物理路径。
本例的Url没有起到前述作用,我们只是在这里标记了File的文件名
Type用于指定是否在前端 Web 服务器上的内存中缓存该文件。可能的值包括 Ghostable 和 GhostableInLibrary。
这两个值都可指定缓存该文件,但 GhostableInLibrary 指定将文件作为其基本类型为 DocumentLibrary 的列表的一部分进行缓存。
例如,发生更改时:
通过用户界面对主页进行更改,只有与原始页面定义之间的差异被存入数据库
而 default.aspx 则与架构文件一起被缓存在内存中。
显示在浏览器中的 HTML 页面通过由在内存中缓存的原始定义和数据库中存储的更改所生成的组合定义构建而成。
File元素的其它属性详细描述参考File元素
2.3 修改SiteDefinition相关文件
修改完了MasterPageModule下的Elements.xml,我们需要进一步修改SiteDefinition下的相关文件。
2.3.1、onet.xml文件
我们修改后的内容如下:
<?xml version="1.0" encoding="utf-8"?>
<Project Title="MySiteDefinitionTest" Revision="2" ListDir="" xmlns:ows="Microsoft SharePoint" xmlns="http://schemas.microsoft.com/sharepoint/">
<NavBars>
</NavBars>
<Configurations>
<Configuration ID="0" Name="MySiteDefinitionTest"
CustomMasterUrl="_catalogs/masterpage/MyCustom.master"
MasterUrl="_catalogs/masterpage/MyCustom.master">
<Lists/>
<SiteFeatures>
</SiteFeatures>
<WebFeatures>
<Feature ID="cf62d018-a645-45b2-9b42-28925a4ac419"/>
</WebFeatures>
<Modules>
<Module Name="DefaultBlank" />
</Modules>
</Configuration>
</Configurations>
<Modules>
<Module Name="DefaultBlank" Url="" Path="">
<File Url="default.aspx">
</File>
</Module>
</Modules>
</Project> Onet.xml文件里包括有Navigation areas, List Definitions, Modules, List Templates, Configurations, BaseTypes, Components,等等设置。
当Site Definition安装时,一个全局的One.xml文件会被放置到%Program Files%\Common Files\Microsoft Shared\web server extensions\14\TEMPLATE\GLOBAL\XML目录下。而针对每一个不同的Site Definition又会有对应的Onet.xml文件放置到对应的子目录(Template Name)下 %Program Files%\Common Files\Microsoft Shared\web server extensions\14\TEMPLATE\SiteTemplates
全局 Onet.xml 文件定义适用于全局部署的隐藏列表的列表模板、列表基类型、默认定义配置和模块
而子目录中的每个 Onet.xml 文件都可以定义在对应的网站定义中使用的导航区域、列表模板、文档模板、配置、模块、组件和服务器电子邮件页脚。
这里,我们只就本例使用到的Onet.xml部分进行说明:
首先是: <Configuration ID="0" Name="MySiteDefinitionTest"
CustomMasterUrl="_catalogs/masterpage/MyCustom.master"
MasterUrl="_catalogs/masterpage/MyCustom.master">
这里Configuration元素用于指定实例化网站定义配置或 Web 模板时默认创建的列表、模块和功能.
ID 属性用于标识配置,该属性相对于 Configurations 元素中其他配置(如果有)而言是唯一的,本例直接使用0值以为标识
Name属性则用于指明网站定义配置的名称,本例使用了项目名MySiteDefinitionTest
CustomMasterUrl属性:指定替换 .master 页的 URL,该 .master 页可用于通过网站定义配置创建的网站中的页面(无需自定义这些页面)。
MasterUrl属性:指定用于通过网站定义配置创建的网站的默认母版页。
换句话说:MasterUrl 用于变更System master page,而CustomMasterUrl用于变更site master page
本例将二者都指明为_catalogs/masterpage/MyCustom.master
关于Configuration的详细说明参考Configuration说明
2.3.2、webtemp_MySiteDefinitionTest.xml文件
<?xml version="1.0" encoding="utf-8"?>
<Templates xmlns:ows="Microsoft SharePoint">
<Template Name="MySiteDefinitionTest" ID="10002">
<Configuration ID="0" Title="MySiteDefinitionTest"
Hidden="FALSE"
ImageUrl="/_layouts/images/CPVW.gif"
Description="MySiteDefinitionTest"
DisplayCategory="SharePoint Customizations">
</Configuration>
</Template>
</Templates> 在WebTemp_DemoSiteDefs.xml文件里,根节点是Templates,里面放置的内容是我们在创建新Site时所陈列出来的备选项。
需要注意的是这里的Template Name必须和我们定义的Site Definition的名字完全一样(本例是MySiteDefinitionTest)。
文件名以webtemp作为前缀也是Sharepoint的约定,用于系统在加载文件时知道这是WebTemplate文件。当Site Definition安装时,WebTemp_DemoSiteDefs.xml 文件将会安装到 %Program Files%\Common Files\Microsoft Shared\web server extensions\14\TEMPLATE\LCID\XML目录, LCID 是 language/culture的标识ID(例如:英语就是1033)
Template 元素可包含任意数目的 Configuration 子元素。每个这样的子元素均表示一个网站定义配置。每个 Configuration 元素的 ID 属性均对应于 Onet.xml 文件中另一 Configuration 元素的 ID。第二个 Configuration 元素指定网站定义配置的列表和模块 (就是我们上面提到的Onet.xml中的Configuration定义)。
Configuration的Hidden 属性设置为 TRUE,可在 UI 中隐藏该配置。
Configuration的 DisplayCategory 属性指定 UI 中在其下显示网站的网站类型的类别;例如,“Collaboration”(协作)和“Meetings”(会议)。
如果创建自定义网站定义配置,并为 DisplayCategory 指定以前未使用的值,则将在 UI 中显示一个具有该名称的新类别,以包含您的自定义网站定义配置。
Configuration的 SupportsMultilingualUI 属性指示根据网站定义配置创建的网站是否可对不同的语言具有不同的 UI。
2.3.3、修改default.aspx
此页面我们只修改它的默认的Master Page设置,此设置在页面内容的顶部,找到
MasterPageFile="~masterurl/default.master" 改成:
MasterPageFile="~masterurl/custom.master" Build并部署,然后到Sharepoint网站,通过Site Action新建一个Site,在弹出的Site Gallery中可以找到我们创建的Site Defintion,请输入新网站的相关设置

确定后直接跳到我们的新网站效果如下:

|
|