|
|
8.1.3 椭圆
若要绘制椭圆需要用到Ellipse元素,通过指定Ellipse元素的Width和Height属性值来确定椭圆的大小,其中Width指椭圆在X轴的宽度,Height指椭圆在Y轴的高度,若X轴和Y轴的值相等则可绘制一个正圆。椭圆在UI布局中占据的是大小为Width和Height的矩形区域,图形外围的区域不呈现,但仍是该椭圆空间占位的一部分。下面将演示如何绘制一个椭圆图形。
在一个打开的Windows应用商店项目中新建一个空白页,并命名为EllipsePage,双击打开此页面的EllipsePage.xaml文件,在Grid元素中添加如下前台代码。
上面的代码绘制了一个宽为200像素、高为300像素、填充颜色为黄色、轮廓粗细为4像素、轮廓颜色为黑色的椭圆。运行效果如图8-4所示。
下面看一下使用后台代码如何绘制这个椭圆,代码如下所示:
public EllipsePage()
{
this.InitializeComponent();
//实例化Ellipse的对象
Ellipse ellipse = new Ellipse();
//为width属性赋值
ellipse.Width = 200;
//为Height属性赋值
ellipse.Height = 300;
ellipse.Fill = new SolidColorBrush(Colors.Yellow);
//通过SolidColorBrush定义此圆的填充色为Black
ellipse.Stroke = new SolidColorBrush(Colors.Black);
//定义轮廓的粗细
ellipse.StrokeThickness = 4;
//把椭圆添加到名字为MyCanvas的控件中
MyCanvas.Children.Add(ellipse);
}
在上面的代码中,首先实例化了一个Ellipse类型的对象ellipse,通过设置ellipse对象的相应属性以达到定义一个与前台方式实现效果一致的椭圆,最后调用MyCanvas容器对象的Children属性中的Add方法,将这个椭圆加入到页面中显示。
运行此页面,绘制椭圆形状的效果如图8-4所示。
图8-4 椭圆图形
8.1.4 多边形
若要绘制多边形需要用到Polygon元素,并通过定义一系列的点绘制多边形。Polygon类型的对象有Points属性,这个属性用来定义组成边的点集。在前台代码中,使用空格分隔各个点,然后利用逗号分隔坐标点来定义点坐标。不必为了将起点和终点指定为相同的值而声明闭合点,Polygon类假设要定义闭合形状,并且会自动将终点与起点连起来。下面将演示如何绘制一个多边形。
在一个打开的Windows应用商店项目中新建一个空白页,并命名为PolygonPage,双击打开此页面的PolygonPage.xaml文件,在Grid元素中添加如下代码。
上面的代码使用Polygon控件的Points属性设置多边形的4个顶点坐标分别为 (70,100)、(10,200)、(210,200)和(100,100),接着使用Red给Fill属性赋值,从而绘制一个填充颜色为红色的多边形。没有对Stroke属性赋值,以便它没有外围轮廓。
接下来介绍使用后台代码绘制多边形。与前台代码不一样的是,后台代码需要使用 PointCollection类型的对象存放各个点,接着将每个点作为一个Point对象添加到集合中,然后把集合对象的值赋值给Points属性,这样便可以绘制与前台一样的多边形。代码如下所示:
public PolygonPage()
{
this.InitializeComponent();
Polygon polygon = new Polygon();
polygon.Fill = new SolidColorBrush(Colors.Red);
//实例化一个pointCollenction的对象
PointCollection points = new PointCollection();
//添加点
points.Add(new Point(70, 100));
points.Add(new Point(10, 200));
points.Add(new Point(210, 200));
points.Add(new Point(100, 100));
//设置polygon的点
polygon.Points = points;
MyCanvas.Children.Add(polygon);
}
在上面的代码中,首先实例化一个Polygon类型的对象polygon,设定Stroke属性为红色,接着定义存放点集的PointCollection类型的points对象,利用points对象的Add属性添加四个点,然后把points赋值给polygon对象的Points属性,这样便可以绘制一个与前台方式实现效果一致的多边形,最后调用MyCanvas容器对象的Children属性中的Add方法,将这个多边形加入到页面中显示。
运行此页面,绘制多边形的效果如图8-5所示。
图8-5 简单的多边形
8.1.5 多线形
多线形和多边形类似,不同点在于多线形中最后一个点和第一个点不会默认被连接。在多线形的点集中,可以存在同一个开始点和终结点因而会定义成闭合图形。下面将演示如何使用Polyline控件绘制一个多线形。
在一个打开的Windows应用商店项目中新建一个空白页,并命名为PolylinePage,双击打开此页面的PolylinePage.xaml文件,在Grid元素中添加如下绘制多线形的代码。
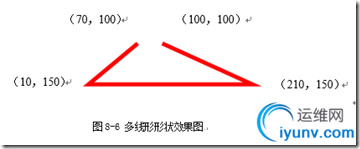
上面代码绘制的多线形由Points集合的四个点(70,100)、(10,150)、(210,150)和(100,100)来控制形状。接着设置Stroke和StrokeThickness属性为红色、5像素,从而定义一个轮廓颜色为红色、轮廓粗细为5像素的多边形。此多边形第一个点和最后一个点不会像Polygon元素那样由Stroke轮廓连接起来。运行效果如图8-6所示。
前面介绍了使用前台代码绘制多边形,接下来看一下使用后台代码绘制此多边形的过程,具体实现代码如下所示:
public PolylinePage()
{
this.InitializeComponent();
//开始绘制多线形
Polyline polyline = new Polyline();
polyline.Stroke = new SolidColorBrush(Colors.Red);
//实例化points对象
PointCollection points = new PointCollection();
//把点添加到点集合中
points.Add(new Point(70, 100));
points.Add(new Point(10, 150));
points.Add(new Point(210, 150));
points.Add(new Point(100, 100));
polyline.Points = points;
//将多边形放到名字为MyCanvas的控件中
MyCanvas.Children.Add(polyline);
}
在上面的代码中,首先实例化一个Polyline类型的对象polyline,设定Stroke属性为红色,接着定义存放点集的points对象,利用points对象的Add属性添加四个点,把points赋值给polyline对象的Points属性,最后调用MyCanvas容器对象的Children属性中的Add方法,将这个多线形加入到页面中显示。
运行此页面,多线形运行效果如图8-6所示。

图8-6 多线形形状效果图
注:本文选自机械工业出版社3月出品的《Windows 8 应用开发权威指南》 |
|
|